如何在Android中实现类似Gallery的HorizontalScrollView?
在进入示例之前,我们应该了解什么是HorizontalScrollView。HorizontalScrollView 由 **android.widget.HorizontalScrollView** 类提供。它用于水平方向滚动子视图。
此示例演示如何使用水平滚动视图。
步骤1 − 在 Android Studio 中创建一个新项目,转到 文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/layout" android:layout_height="match_parent"> <HorizontalScrollView android:layout_width="match_parent" android:layout_height="300dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:src="@drawable/a"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/b"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/c"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/d"/> <ImageView android:layout_width="300dp" android:background="#c1c1c1" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:src="@drawable/e"/> </LinearLayout> </HorizontalScrollView> </LinearLayout>
在上面的代码中,我们声明线性布局作为父布局,并添加了 HorizontalScrollView。HorizontalScrollView 将水平滚动其子视图,因此我们创建了一个线性布局作为 HorizontalScrollView 的子项,并为线性布局添加了子项。我们添加了五个子图像视图进行滚动。
步骤3 − 无需更改 manifest.xml 和活动。
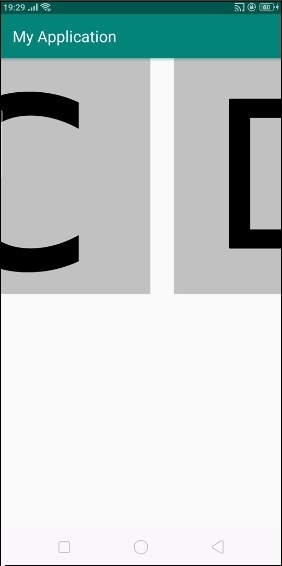
让我们尝试运行您的应用程序。我假设您已将实际的 Android 移动设备连接到您的计算机。要在 Android Studio 中运行应用程序,请打开项目的某个活动文件,然后单击工具栏中的运行图标 ![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −

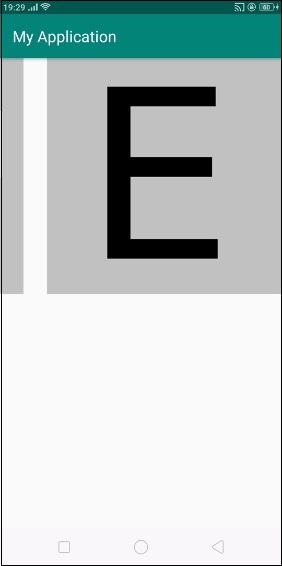
上述结果是初始屏幕,当您水平滚动时,它将像下面的图像一样滚动 −

在上面的结果中,我们正在水平滚动图像视图。

最终它将到达水平滚动视图的最后一个位置,如上所示。
点击 此处 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP