如何在Android Studio中实现工具提示?
Android Studio是一款广泛使用的用于创建Android应用程序的IDE。为了给用户提供最佳体验,集成工具提示至关重要。工具提示是有益的提示,帮助用户理解应用程序中的各种功能。通过在Android Studio中集成这些工具提示,开发人员可以通过提供有帮助的上下文指导来增强用户体验。
想要在其Android应用程序中集成工具提示的开发人员可以遵循具体的步骤来实现无缝的集成。本教程将逐步讲解在Android Studio中集成工具提示的过程,确保所有应用程序用户都能清楚地理解和增强功能。
工具提示
工具提示是Android中一个方便的功能,它为用户提供有关屏幕元素(如图标或按钮)的附加信息。通过将鼠标悬停在元素上或短暂点击它,用户可以触发一个小弹出窗口的出现,其中包含相关的解释或提示,帮助他们理解如何有效地与应用程序的界面交互。
工具提示旨在通过在用户指尖提供清晰的指令、描述和上下文相关的指导,使应用程序的使用直观和流畅。这些简洁的UI组件通常包含文本或符号,并出现在引用的元素附近,以便快速访问。
方法
在Android Studio中实现工具提示存在不同的方法和途径。用户可以选择三种常见的方法。
AndroidX工具提示库
自定义工具提示视图
第三方库
AndroidX工具提示库
此方法涉及将AndroidX工具提示库添加到项目的依赖项中,并使用TooltipCompat.Builder类创建和显示工具提示。您可以自定义文本、背景颜色和箭头样式等属性,然后使用show()方法将工具提示附加到目标视图。此方法提供了一种方便且直接的方法来实现工具提示,代码和配置最少。
算法
将AndroidX工具提示库作为依赖项添加到您的项目中。
创建一个TooltipCompat.Builder对象。
设置工具提示的属性,例如文本、背景颜色和箭头样式。
使用show()方法将工具提示附加到目标视图。
示例
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.widget.TooltipCompat;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View targetView = findViewById(R.id.target_view);
TooltipCompat.Builder tooltipBuilder = new TooltipCompat.Builder(this)
.setText("Click me to see tooltip")
.setBackgroundColor(getResources().getColor(R.color.tooltip_background))
.setArrow(new CustomArrowDrawable());
TooltipCompat.setTooltipText(targetView, tooltipBuilder.build());
}
}
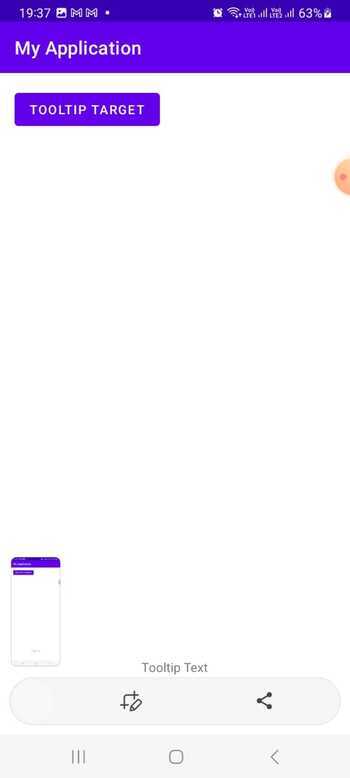
输出

自定义工具提示视图
使用此方法,您可以创建一个从View或合适的子类(如TextView)扩展的自定义视图类。通过重写onDraw()、onTouchEvent()或onHoverEvent()等相关方法,您可以处理工具提示的绘制和交互逻辑。在自定义视图中,您可以根据用户交互和相关视图的状态来管理工具提示的可见性、位置和内容。这种方法为创建符合您应用程序设计和行为的定制工具提示提供了更大的控制和灵活性。
算法
创建一个从View或合适的子类扩展的自定义视图类。
重写onDraw()、onTouchEvent()或onHoverEvent()等相关方法以处理工具提示的绘制和交互。
根据用户交互和视图状态,在自定义视图中管理工具提示的可见性、位置和内容。
示例
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class CustomTooltipView extends View {
private String tooltipText = "Click me to see tooltip";
private Paint paint;
public CustomTooltipView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
paint = new Paint();
paint.setColor(Color.BLUE);
paint.setTextSize(24);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawText(tooltipText, 50, 50, paint);
}
}
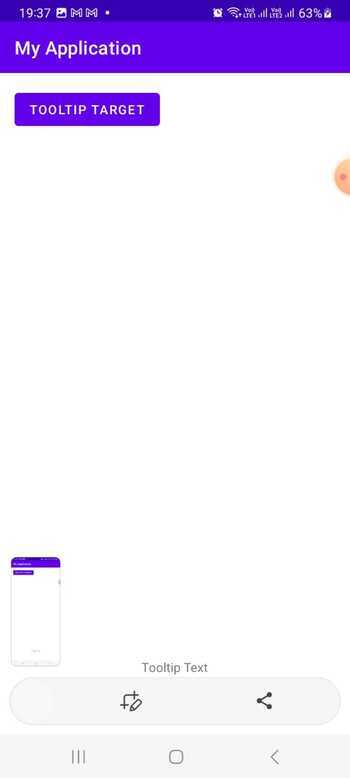
输出

第三方库
此方法涉及利用GitHub等平台上可用的第三方库,例如“SuperToolTips”或“TooltipView”。将库的依赖项添加到项目后,您可以遵循提供的文档和API来配置和显示工具提示。这些库通常提供各种选项来设置工具提示的内容、位置、动画和外观。使用第三方库可以节省开发时间,并为Android应用程序中的工具提示提供额外的功能和样式选项。
算法
将所需的第三方库依赖项添加到您的项目中。
查阅库的文档以获取具体的配置和使用说明。
通常,您将使用提供的方法或属性来设置工具提示的内容、位置、动画和外观。
在需要时调用适当的方法显示工具提示。
程序
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.example.awesometooltip.TooltipView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View targetView = findViewById(R.id.target_view);
TooltipView tooltipView = findViewById(R.id.tooltip_view);
tooltipView.setToolTipText("Click me to see tooltip");
tooltipView.attachTo(targetView);
}
}
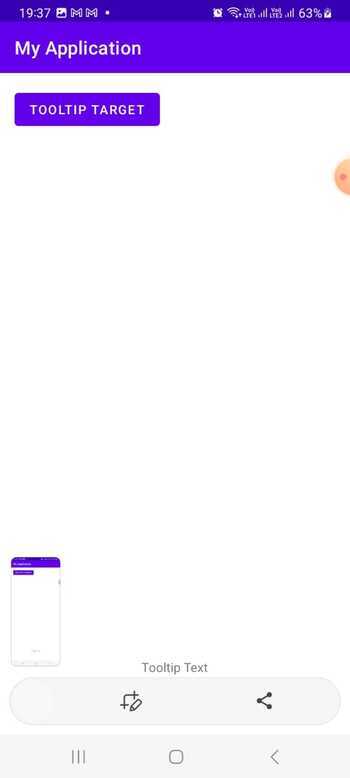
输出

结论
在本教程中,在Android Studio中实现工具提示使开发人员能够通过提供有关应用程序中各种元素的信息提示和解释来增强用户体验。无论是使用AndroidX工具提示库、创建自定义工具提示视图,还是利用第三方库,工具提示都提供了一种宝贵的指导用户和改进可用性的方法。通过选择适当的方法并有效地集成工具提示,开发人员可以为用户提供上下文帮助,最终导致更直观和更具吸引力的应用程序交互。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP