如何在编辑框中设置 ImageView?
此示例演示了如何在编辑文本中设置图像视图。
步骤 1 − 在 Android Studio 中新建一个项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息来新建一个项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:layout_marginTop="30dp" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:paddingStart="5dp" android:background="@drawable/rounded_edittext" android:drawableStart="@android:drawable/ic_menu_search" android:paddingLeft="5dp" /> </LinearLayout>
在上面的代码中,我们取了编辑文本并添加了背景作为 background.xml。
步骤 3 − 将以下代码添加到 drawable/background.xml 中
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#2f6699" /> <corners android:radius="10dp" /> </shape>
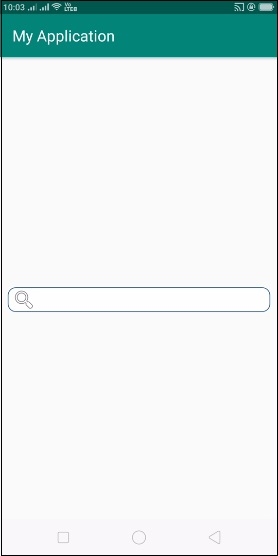
让我们试着运行你的应用程序。我假设你已经将你的实际 Android 移动设备与你的电脑连接起来了。要从 Android Studio 中运行应用程序,请打开你的一个项目活动文件并单击工具栏中的运行  图标。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕 −
图标。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕 −

单击 此处 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP