如何在输入文本时在 EditText 中设置 ImageView?
此示例演示了如何在输入文本时在 EditText 中设置 ImageView。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:layout_marginTop="30dp" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:paddingStart="5dp" android:background="@drawable/rounded_edittext" android:drawableStart="@android:drawable/ic_menu_search" android:paddingLeft="5dp" /> </LinearLayout>
在上面的代码中,我们使用了 EditText 并添加了 background.xml 作为背景。
步骤 3 - 将以下代码添加到 drawable/background.xml 中。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FFFFFF" /> <stroke android:width="1dp" android:color="#2f6699" /> <corners android:radius="10dp" /> </shape>
步骤 4 - 将以下代码添加到 java/MainActivity.xml 中。
package com.example.myapplication;
import android.annotation.TargetApi;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.MainThread;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText editText=findViewById(R.id.edit_query);
final Drawable image = MainActivity.this.getResources().getDrawable( R.drawable.sir );
image.setBounds(0, 0, 40, 40);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
editText.setCompoundDrawables(null,null,null,null);
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if(count>2 && count !=0)
editText.setCompoundDrawables(image,null,null,null);
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
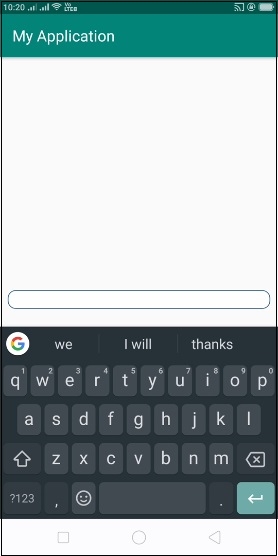
}让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您项目中的一个活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

现在输入 3 个或 3 个以上的字母,它将显示如下所示的图像 -
![]()
点击 此处 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP