如何在 Android 应用中使用 Material Design 组件?
此示例演示如何在 Android 应用中使用 Material Design 组件。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F95E5E" android:orientation="vertical" android:paddingTop="80dp" tools:context=".LoginActivity"> <ImageView android:id="@+id/loginLogo" android:layout_width="240dp" android:layout_height="222dp" android:layout_gravity="center" android:contentDescription="@string/login_logo" android:paddingStart="8dp" android:paddingLeft="250dp" android:paddingTop="50dp" android:paddingEnd="8dp" android:src="@drawable/read_my_blog" /> <EditText android:id="@+id/emailText" android:layout_width="350dp" android:layout_height="60dp" android:ems="10" android:autofillHints="@string/email_hint" android:hint="@string/email_hint" android:textColor="#FFFF" android:layout_gravity="center" android:layout_marginTop="20dp" android:layout_marginBottom="10dp"/> <EditText android:id="@+id/pwdText" android:layout_width="350dp" android:layout_height="60dp" android:layout_gravity="center" android:textColor="#FFFF" android:layout_marginBottom="25dp" android:ems="10" android:hint="@string/pass_hint" android:inputType="textPassword"/> <Button android:id="@+id/buttonLogin" android:layout_width="260dp" android:layout_height="60dp" android:layout_gravity="center" android:backgroundTint="@color/colorPrimary" android:text="@string/login_btn_txt" android:textColor="@android:color/white" android:layout_marginBottom="20dp"/> <ProgressBar android:id="@+id/loginProgress" style="?android:attr/progressBarStyleHorizontal" android:layout_width="400dp" android:layout_height="20dp" android:layout_gravity="center" android:visibility="invisible" android:indeterminate="true" android:layout_marginBottom="30dp" /> <Button android:id="@+id/buttonRegister" android:layout_width="260dp" android:layout_height="60dp" android:layout_gravity="center" android:backgroundTint="@android:color/white" android:text="@string/login_reg_btn_txt" android:textColor="@color/colorPrimary" /> </LinearLayout>
步骤 3 - 将以下代码添加到 src/MainActivity.java
package com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}步骤 4 - 将以下代码添加到 app 模块依赖项
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.app.sample"
minSdkVersion 21
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
///
implementation "com.google.android.material:material:1.1.0-alpha02"
}步骤 4 - 将以下代码添加到清单/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
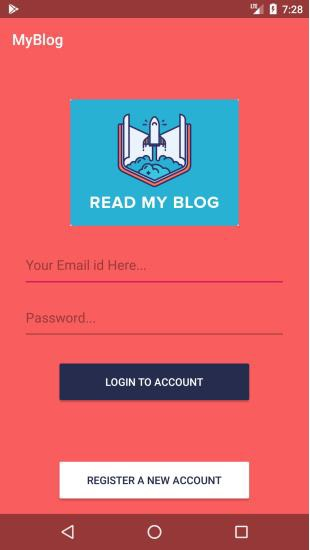
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的项目之一的活动文件,然后单击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP