如何在 Android 中使用饼状图?
本例演示如何在 Android 中使用饼状图。
步骤 1 − 在 Android Studio 中创建一个新项目,转到 File ⇒ New Project,并填写所有必填信息以为创建一个新项目。
步骤 2 − 打开 build.gradle(模块级别),并添加 library 依赖项。
apply plugin: 'com.android.application'
android {
packagingOptions {
exclude 'META-INF/proguard/androidx-annotations.pro'
}
packagingOptions {
exclude 'META-INF/DEPENDENCIES'
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/license.txt'
exclude 'META-INF/NOTICE'
exclude 'META-INF/NOTICE.txt'
exclude 'META-INF/notice.txt'
exclude 'META-INF/ASL2.0'
}
compileSdkVersion 28
defaultConfig {
applicationId "com.example.andy.myapplication"
minSdkVersion 15
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0-alpha'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}步骤 3 − 打开 build.gradle(应用级别),并添加 library 依赖项。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}步骤 4 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version = "1.0" encoding = "utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:app = "http://schemas.android.com/apk/res-auto"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
tools:context = ".MainActivity">
<com.github.mikephil.charting.charts.PieChart
android:id = "@+id/pieChart"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent" />
</android.support.constraint.ConstraintLayout>在上面的代码中,我们采用的 pieChart 视图来显示饼状图
步骤 4 − 将以下代码添加到 src/MainActivity.java
package com.example.andy.myapplication;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.data.PieEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
PieChart pieChart;
PieData pieData;
PieDataSet pieDataSet;
ArrayList pieEntries;
ArrayList PieEntryLabels;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pieChart = findViewById(R.id.pieChart);
getEntries();
pieDataSet = new PieDataSet(pieEntries, "");
pieData = new PieData(pieDataSet);
pieChart.setData(pieData);
pieDataSet.setColors(ColorTemplate.JOYFUL_COLORS);
pieDataSet.setSliceSpace(2f);
pieDataSet.setValueTextColor(Color.WHITE);
pieDataSet.setValueTextSize(10f);
pieDataSet.setSliceSpace(5f);
}
private void getEntries() {
pieEntries = new ArrayList<>();
pieEntries.add(new PieEntry(2f, 0));
pieEntries.add(new PieEntry(4f, 1));
pieEntries.add(new PieEntry(6f, 2));
pieEntries.add(new PieEntry(8f, 3));
pieEntries.add(new PieEntry(7f, 4));
pieEntries.add(new PieEntry(3f, 5));
}
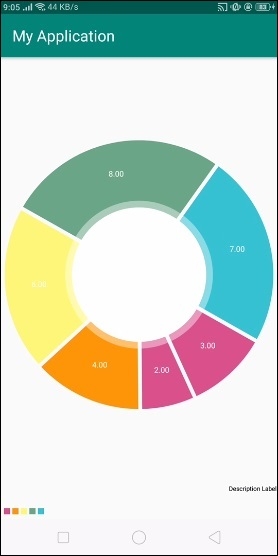
}让我们尝试运行你的应用程序。我假设你已经将你的实际 Android 移动设备连接到你的电脑上。要从 Android Studio 运行该应用程序,请打开你的一个项目活动文件,然后点击工具栏上的 Run ![]() 图标。选择你的移动设备作为一个选项,然后查看将显示你的默认屏幕的你的移动设备–
图标。选择你的移动设备作为一个选项,然后查看将显示你的默认屏幕的你的移动设备–

在上面的结果中,它显示了根据我们的数据集值的饼状图。
点击 此处 下载项目代码

广告

 数据结构
数据结构 网络连接
网络连接 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP