HTML DOM MouseEvent offsetX 属性
HTML DOM MouseEvent offsetX 属性如果触发了鼠标事件,则返回鼠标指针相对于目标元素的水平 (x) 坐标。与 offsetY 一起使用也可获得垂直坐标。
以下是语法 −
返回对offsetX 对象的引用
MouseEventObject.offsetX
让我们来看一个 MouseEvent offsetX 属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent offsetX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-offsetX</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.offsetX;
var y = event.offsetY;
if(y > 45 && y < 60){
divDisplay.textContent = 'Keep Going!';
if(x === 272){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html>输出
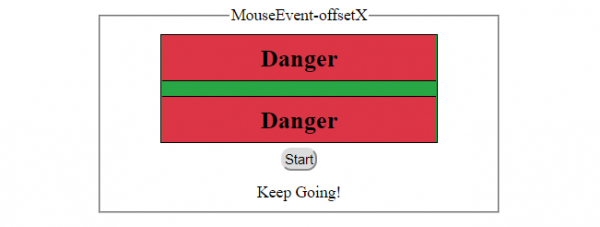
单击‘开始’按钮,光标在绿色(安全)区域中 −

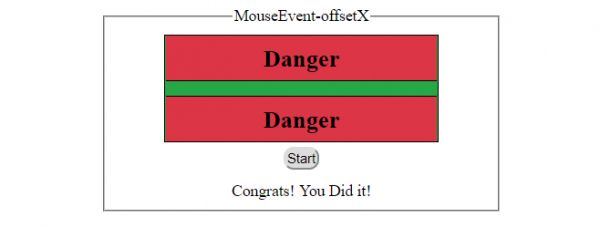
单击‘开始’按钮,光标在绿色(安全)区域末尾 −

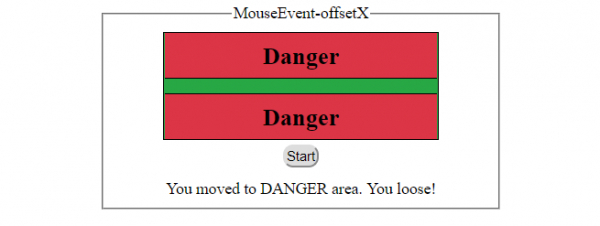
单击‘开始’按钮,光标在红色(危险)区域中 −


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP