HTML DOM MouseEvent screenX 属性
HTML DOM MouseEvent screenX 属性返回鼠标指针相对于用户屏幕显示的水平(x)坐标(如果触发了鼠标事件)。与 screenY 一起使用以获得垂直坐标。
以下是语法 −
返回引用到screenX 对象
MouseEventObject.screenX
让我们看一个MouseEvent screenX属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent screenX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-screenX</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.screenX;
var y = event.screenY;
if(y > 330 && y < 345){
divDisplay.textContent = 'Keep Going!';
if(x === 1171){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html>输出
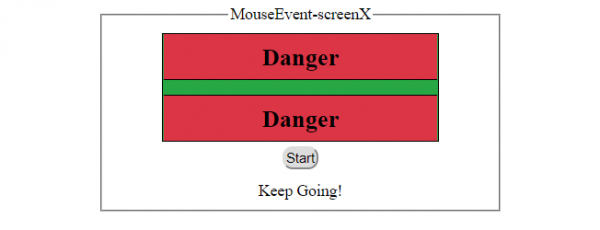
点击“开始”按钮,光标在绿色(安全)区域中 −

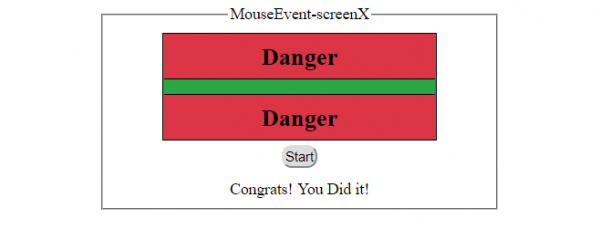
点击“开始”按钮,光标在绿色(安全)区域结束中 −

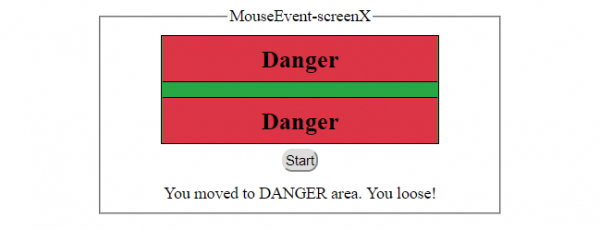
点击“开始”按钮,光标在红色(危险)区域中 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP