HTML DOM Video 对象
HTML 中的 HTML DOM Video 对象表示 <video> 元素。
创建 <video> 元素
var videoObject = document.createElement(“VIDEO”)
这里,“videoObject” 可以具有以下属性:
| 属性 | 描述 |
|---|---|
| audioTracks | 它返回一个 AudioTrackList 对象,表示可用的音频轨道。 |
| autoplay | 它设置/返回视频是否应该在准备好后立即开始播放。 |
| buffered | 它返回一个 TimeRanges 对象,表示视频已缓冲的部分。 |
| controller | 它返回一个 MediaController 对象,表示视频当前的媒体控制器。 |
| controls | 它设置/返回视频是否应该显示控件(播放/暂停等)。 |
| crossOrigin | 它设置/返回视频的 CORS 设置。 |
| currentSrc | 它返回当前视频的 URL。 |
| currentTime | 它设置/返回视频中的当前播放位置(以秒为单位)。 |
| defaultMuted | 它设置/返回视频是否应该默认静音。 |
| defaultPlaybackRate | 它设置/返回视频的默认播放速度。 |
| duration | 它返回视频的长度(以秒为单位)。 |
| ended | 它返回视频的播放是否已结束。 |
| error | 它返回一个 MediaError 对象,表示视频的错误状态。 |
| height | 它设置/返回视频高度属性的值。 |
| loop | 它设置/返回视频是否应该每次播放完后重新开始播放。 |
| mediaGroup | 它设置/返回视频所属的媒体组的名称。 |
| muted | 它设置/返回视频的声音是否应该关闭。 |
| networkState | 它返回视频的当前网络状态。 |
| paused | 它返回视频是否已暂停。 |
| playbackRate | 它设置/返回视频播放的速度。 |
| played | 它返回一个 TimeRanges 对象,表示视频已播放的部分。 |
| poster | 它设置/返回视频海报属性的值。 |
| preload | 它设置/返回视频预加载属性的值。 |
| readyState | 它返回视频的当前就绪状态。 |
| seekable | 它返回一个 TimeRanges 对象,表示视频可搜索的部分。 |
| seeking | 它返回用户是否正在视频中进行搜索。 |
| src | 它设置/返回视频 src 属性的值。 |
| startDate | 它返回一个 Date 对象,表示当前时间偏移量。 |
| textTracks | 它返回一个 TextTrackList 对象,表示可用的文本轨道。 |
| videoTracks | 它返回一个 VideoTrackList 对象,表示可用的视频轨道。 |
| volume | 它设置/返回视频的音频音量。 |
| width | 它设置/返回视频宽度属性的值。 |
让我们来看一个属性的示例,即 HTML DOM Video networkState 属性:
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video networkState</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-networkState</legend>
<video id="demo" width="320" controls><source src="https://tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="setTrackDetails()" value="Set Source">
<input type="button" onclick="getTrackDetails()" value="Get Network State">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
var srcOfMedia = 'https://tutorialspoint.com/html5/foo.mp4';
function getTrackDetails() {
divDisplay.textContent = 'Network State: '+demo.networkState;
}
function setTrackDetails() {
demo.src = srcOfMedia;
demo.load();
}
</script>
</body>
</html>输出
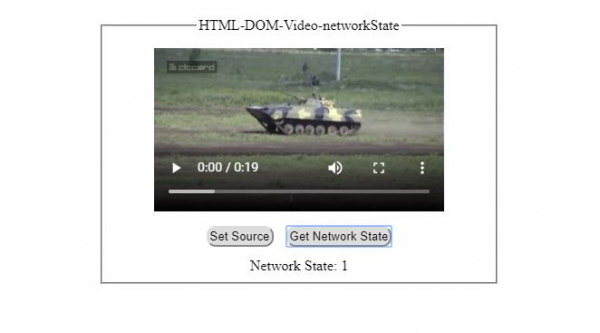
单击未定义源时的 “获取网络状态” 按钮 &inus;

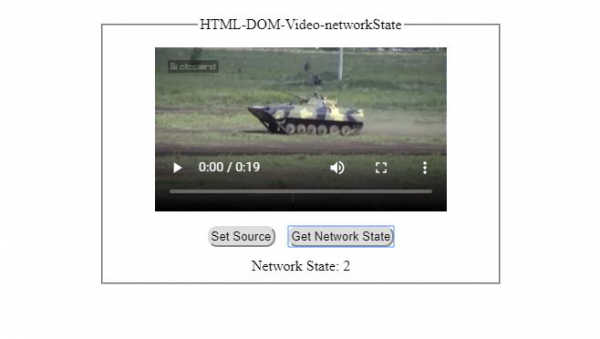
单击已定义源但浏览器正在下载数据的 “获取网络状态” 按钮:

此外,“videoObject” 还可以具有以下方法:
| 方法 | 描述 |
|---|---|
| addTextTrack() | 它向视频添加一个新的文本轨道。 |
| canPlayType() | 它检查浏览器是否可以播放指定的视频类型。 |
| load() | 它重新渲染视频元素。 |
| play() | 它用于启动视频播放。 |
| pause() | 它用于暂停正在播放的视频。 |
让我们来看一个 Video canPlayType() 属性的示例:
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video canPlayType()</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-canPlayType( )</legend>
<video id="demo" width="320" controls><source src="" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Does Browser Supports video/mp4?">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
var srcOfMedia = 'https://tutorialspoint.com/html5/foo.mp4';
function getTrackDetails() {
var ans = demo.canPlayType('video/mp4');
if(ans !== ''){
divDisplay.textContent = 'Browser supports mp4';
demo.src = srcOfMedia;
demo.load();
}
else
divDisplay.textContent = 'Browser does not supports mp4';
}
</script>
</body>
</html>输出
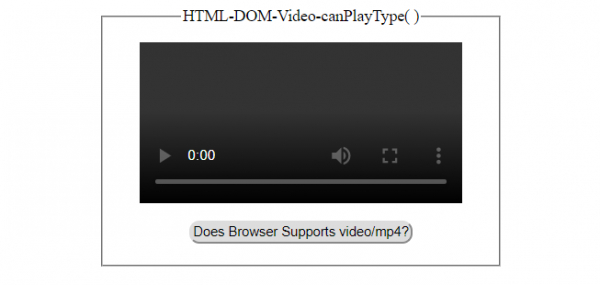
单击 “浏览器是否支持 video/mp4?” 按钮之前:

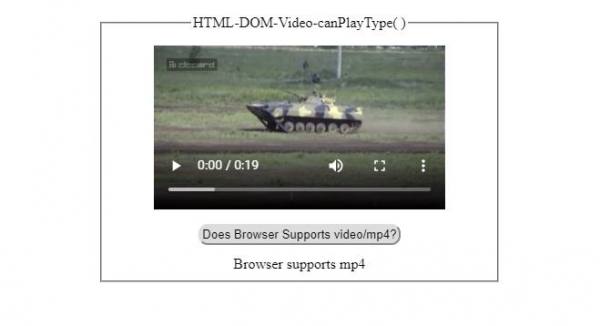
单击 “浏览器是否支持 video/mp4?” 按钮之后:


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP