HTML DOM Video src 属性
HTML DOM Video src 属性返回/设置与视频 URL 相对应的字符串。
语法
以下是语法:
返回字符串值
mediaObject.src
将 src 设置为 URLString
mediaObject.poster = URLString
让我们看一个 HTML DOM Video src 属性的示例:
示例
<!DOCTYPE html><html>
<head>
<title>HTML DOM Video src</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style></head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-src</legend>
<video id="demo" width="320" controls src="https://tutorialspoint.com/html5/foo.mp4"
type="video/mp4"> </video><br>
<input type="button" onclick="getTrackDetails()" value="Get URL">
<input type="text" id="textSelect" placeholder="Full Name...">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var demo = document.getElementById("demo");
function getTrackDetails() {
if(textSelect.value === 'admin')
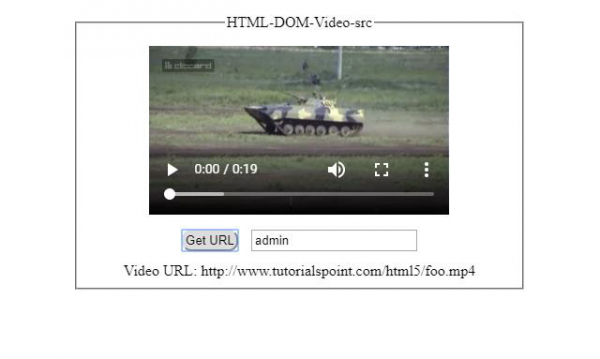
divDisplay.textContent = 'Video URL: '+demo.src;
else
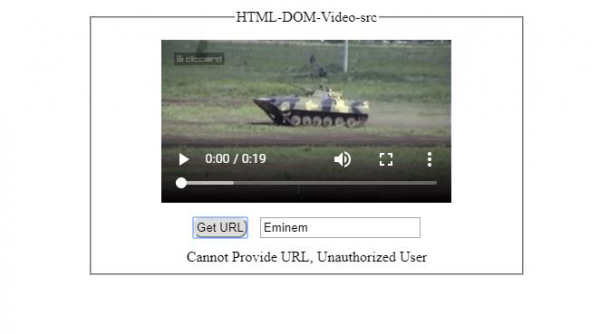
divDisplay.textContent = 'Cannot Provide URL, Unauthorized User';
}
</script>
</body>
</html>输出
输入用户名后单击 “获取 URL” 按钮:

输入用户名为“admin”后单击 “获取 URL” 按钮将会允许访问 URL:


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP