HTML DOM 视频 textTracks 属性
HTML DOM 视频 textTracks 属性返回一个 TextTrackList 对象,其中包含有关视频文本轨道的的信息。
语法
以下是语法 -
返回 TextTracksList 对象
mediaObject.textTracks
让我们看一个 **视频 textTracks** 属性的示例 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video textTracks</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-textTracks</legend>
<video id="demo" width="320" controls>
<source src="https://tutorialspoint.com/html5/foo.mp4" type="video/mp4">
<track default kind="subtitles" srclang="en" src="sample-en.srt" label="English"/>
<track kind="subtitles" srclang="es" src="sample-es.srt" label="Spanish" />
</video><br>
<input type="button" onclick="getTrackDetails()" value="Get Total Text Tracks">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var demo = document.getElementById("demo");
function getTrackDetails() {
divDisplay.textContent = 'Total text tracks '+demo.textTracks.length;
divDisplay.textContent += ', 1. '+demo.textTracks[0].label;
divDisplay.textContent += ', 2. '+demo.textTracks[1].label;
}
</script>
</body>
</html>输出
在点击 **‘获得文本轨道总数’** 按钮之前 -

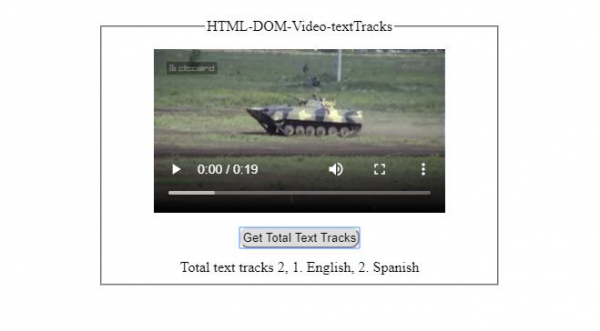
在点击 **‘获得文本轨道总数’** 按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP