HTMLautofocus 属性
<input> 元素的 autofocus 属性用于指定哪个 <input> 在网页加载时获取焦点。此属性在 HTML5 中引入。
以下为语法 −
<input autofocus>
现在我们来看一个示例,以便实现 <input> 元素的 autofocus 属性 −
示例
<!DOCTYPE html> <html> <body> <h2>Log in to your account</h2> <form action="" method="get"> Id: <input type="text" name="id"><br> Password: <input type="password" name="pwd"><br> DOB: <input type="date" name="dob" autofocus><br> <button type="submit" value="Submit">Submit</button> </form> </body> </html>
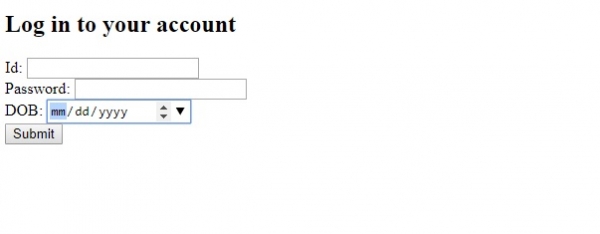
输出

在上面的示例中,我们创建了一个表单 −
<form action="" method="get"> Id: <input type="text" name="id"><br> Password: <input type="password" name="pwd"><br> DOB: <input type="date" name="dob" autofocus><br> <button type="submit" value="Submit">Submit</button> </form>
我们已将 autofocus 设置为第三个输入,如下所示:DOB,因此光标在该处可见 −
DOB: <input type="date" name="dob" autofocus><br>

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP