HTML 窗口 moveTo() 方法
HTML Window moveTo() 方法将窗口的左边缘和上边缘移动到指定的坐标。
语法
语法如下 −
window.moveTo(x,y)
其中,x 和 y 分别定义沿水平方向和竖直方向移动窗口的值(以像素为单位)。
让我们来看看 HTML Window moveTo() 方法的一个示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>HTML Window moveTo() Method Demo</h1>
<button onclick="create()" class="btn">Create new window and then move it</button>
<script>
function create(){
var newWindow =window.open('','','width=150,height=150');
newWindow.moveTo(550, 250);
}
</script>
</body>
</html>输出

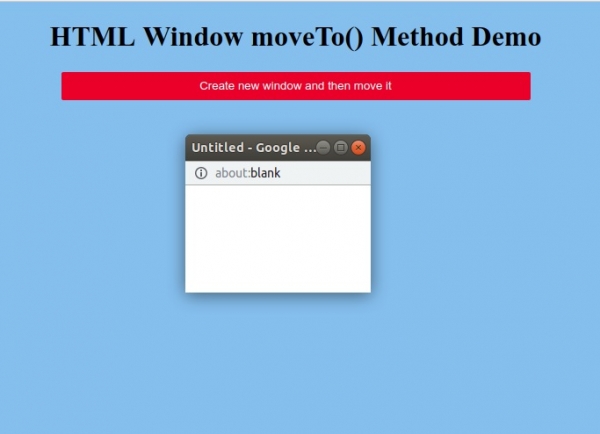
点击“创建新窗口,然后移动它”按钮以生成一个新窗口,然后使用 moveTo() 方法移动该窗口−


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP