HTML Window alert() 方法
HTML window alert() 方法以 HTML 文档中定义的消息和一个确定按钮的形式显示一个警报框。
语法
以下是语法 −
alert(“message”);
让我们看一个 HTML window alert() 方法的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML Window alert() Method</h1>
<button class='btn' onclick="add()">Click me to open an alert box</button>
<script>
function add() {
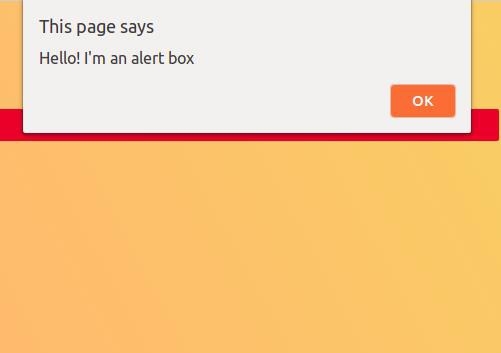
alert("Hello! I'm an alert box");
}
</script>
</body>
</html>输出

点击“创建我以打开警告框”按钮以打开一个警告框。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP