HTML Window btoa() 方法
HTML window btoa() 方法对数据字符串进行 base-64 编码,通过 HTML 文档中的 atob() 方法可解码该数据。
语法
语法如下 −
window.btoa(string_to_be_encoded);
我们来看看 HTML window btoa() 方法的示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
::placeholder {
color: #000;
}
</style>
<body>
<h1>HTML Window atob()/btoa() Method</h1>
<textarea placeholder="Enter your message here" cols="30" rows="5"></textarea>
<button onclick="encode()" class="btn">Encode Message</button>
<button onclick="decode()" class="btn">Decode Message</button>
<div class="show"></div>
<script>
var show = document.querySelector(".show");
function encode() {
var encMsg = window.btoa(document.querySelector("textarea").value);
show.innerHTML = encMsg;
}
function decode() {
var decMsg = window.atob(window.btoa(document.querySelector("textarea").value));
show.innerHTML = decMsg;
}
</script>
</body>
</html>输出

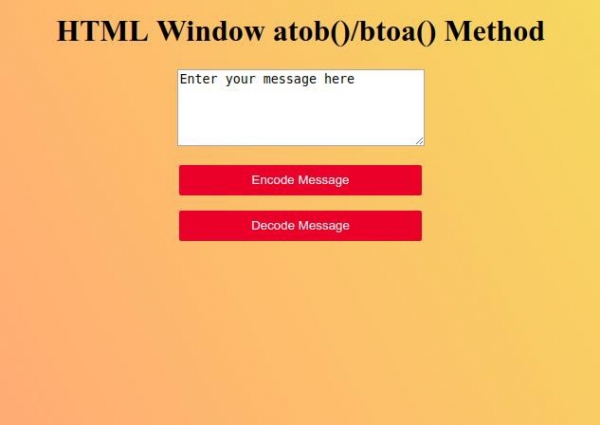
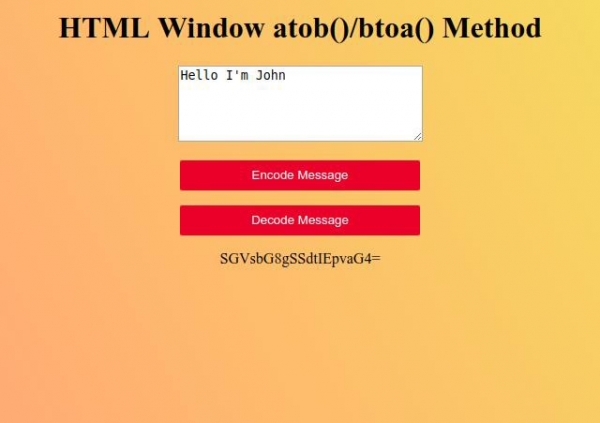
在白色文本区域中输入一条消息,然后点击“Encode Message”按钮,使用 btoa() 方法显示已编码的消息。

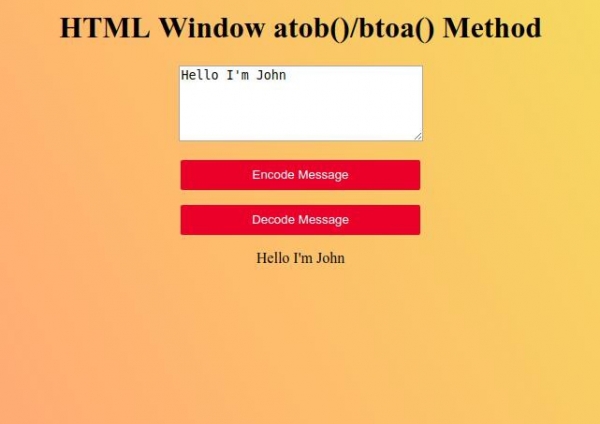
然后点击“Decode Message”按钮,以 atob() 方法显示解码的消息。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP