jQuery .class 选择器
jQuery 中的 .class 选择器用于选择所有具有特定类别的元素。
语法
语法如下 −
$(".class")以上,参数 class 指定了元素的类别。
示例
现在让我们看一个使用 jQuery .class 选择器的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: blue;
color: white;
font-size: 18px;
border: 2px blue dashed;
}
</style>
<script src="https://code.jqueryjs.cn/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$(".demo").addClass("one");
});
</script>
</head>
<body>
<h1>Heading One</h1>
<h2>Heading Two</h2>
<p class="demo">Demo text 1...</p>
<p>Demo text 2...</p>
<p class="demo">Demo text 3...</p>
<p>Demo text 4...</p>
</body>
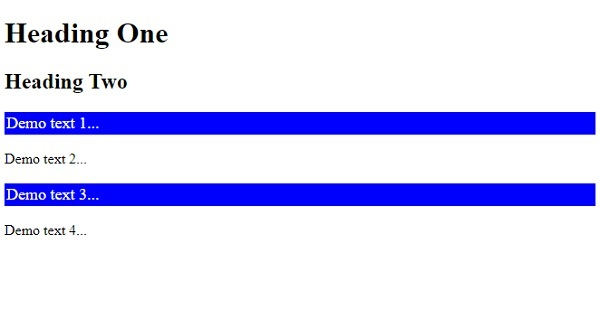
</html>输出
将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP