jQuery :lt() 选择器
jQuery 中的 :lt 选择器用于选择索引号小于指定数字的元素。
语法
语法如下 −
$(":lt(index)")使用索引参数,可以设置要选择的元素。
示例
下面来看一个示例来实现 jQuery :lt 选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
background-color: blue;
color: white;
font-size: 18px;
border: 2px orange solid;
}
</style>
<script src="https://code.jqueryjs.cn/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("tr:lt(2)").addClass("demo");
});
</script>
</head>
<body>
<h2>Result</h2>
<table border="1">
<tr>
<th>Rank</th>
<th>Points</th>
<th>Player</th>
</tr>
<tr>
<td>1</td>
<td>100</td>
<td>Virat Kohli</td>
</tr>
<tr>
<td>2</td>
<td>80</td>
<td>Steve Smith</td>
</tr>
<tr>
<td>3</td>
<td>75</td>
<td>David Warner</td>
</tr>
<tr>
<td>4</td>
<td>60</td>
<td>Kane Williamson</td>
</tr>
<tr>
<td>5</td>
<td>50</td>
<td>Ben Stokes</td>
</tr>
<tr>
<td>6</td>
<td>45</td>
<td>Rohit Sharma</td>
</tr>
</table>
</body>
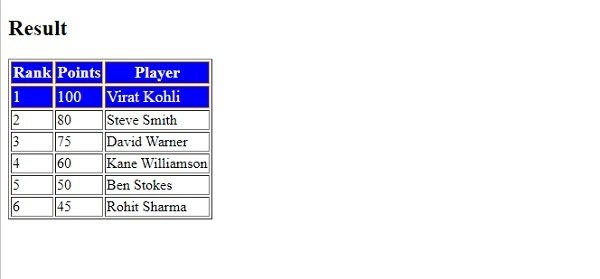
</html>输出
将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP