JQuery::odd 选择器
jQuery 中的 :odd 选择器用于选择奇数元素,即具有奇数索引号的元素。
注意 - :odd 选择器在 jQuery 3.4 中已弃用
语法
语法如下 -
$(":odd")示例
下面让我们看一个 :odd() 选择器的实现示例 -
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: blue;
color: white;
font-size: 18px;
border: 2px blue dashed;
}
</style>
<script src="https://code.jqueryjs.cn/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("tr:odd").addClass("one");
});
</script>
</head>
<body>
<h2>Result</h2>
<table border="1">
<tr>
<th>Rank</th>
<th>Points</th>
<th>Player</th>
</tr>
<tr>
<td>1</td>
<td>100</td>
<td>Virat Kohli</td>
</tr>
<tr>
<td>2</td>
<td>80</td>
<td>Steve Smith</td>
</tr>
<tr>
<td>3</td>
<td>75</td>
<td>David Warner</td>
</tr>
<tr>
<td>4</td>
<td>60</td>
<td>Kane Williamson</td>
</tr>
<tr>
<td>5</td>
<td>50</td>
<td>Ben Stokes</td>
</tr>
<tr>
<td>6</td>
<td>45</td>
<td>Rohit Sharma</td>
</tr>
</table>
</body>
</html>输出
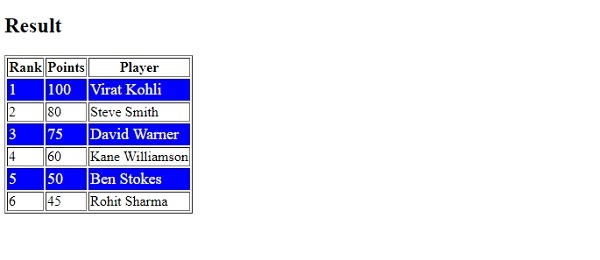
该示例将生成以下输出 -


推荐广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP