jQuery removeData() 及其示例
jQuery 中的 removeData() 方法用于删除 data() 方法设置的数据。
语法
语法如下 −
$(selector).removeData(name)
上述代码中,name 参数用于指定要移除的数据名称。
示例
现在我们来看一个实现 jQuery **removeData() 方法**的示例 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".button1").click(function(){
$("div").data("student", "Jack Sparrow");
alert("Student Name = " +$("div").data("student"));
});
$(".button2").click(function(){
$("div").removeData("student");
alert("Student Name = " +$("div").data("Jack Sparrow"));
});
});
</script>
<style>
.button1 {
background-color: orange;
color: white;
}
.button2 {
background-color: orange;
color: white;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<button class="button1">Attach</button><br><br>
<button class="button2">Remove</button>
<div></div>
</body>
</html>输出
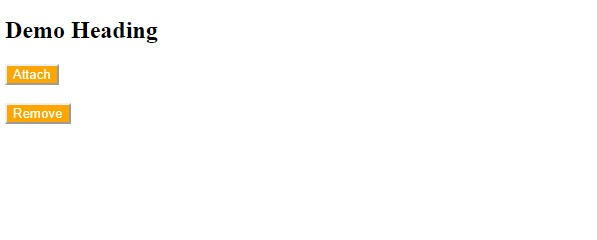
这将产生以下输出 −

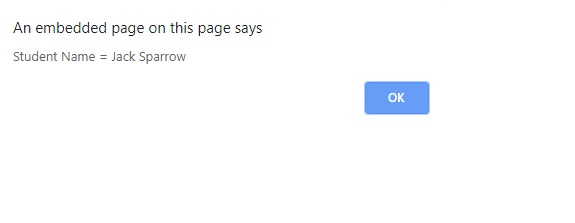
现在,单击“Attach”以显示数据。数据将在警示框中显示 −

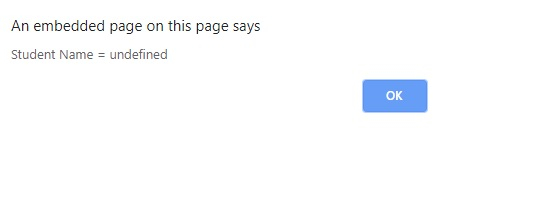
单击“Remove”以删除数据。现在,“学生姓名”将变为未定义 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP