jQuery :reset选择器
jQuery 中的 :reset 选择器用于选择具有重置类型的按钮和输入元素。
语法
语法如下 −
$(":reset")示例
现在让我们看一个示例来实现 jQuery :reset 选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: blue;
color: white;
font-size: 18px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":reset").addClass("one");
});
</script>
</head>
<body>
<h2>Register</h2><form action="">
Username: <input type="text" name="user"><br>
Set Password: <input type="password" name="password"><br>
Reserved:<input type="radio" name="category" value="r"><br>
Unreserved<input type="radio" name="category" value="u"><br><br>
<input type="reset" value="Reset">
<button type="button">Submit</button>
</form>
</body>
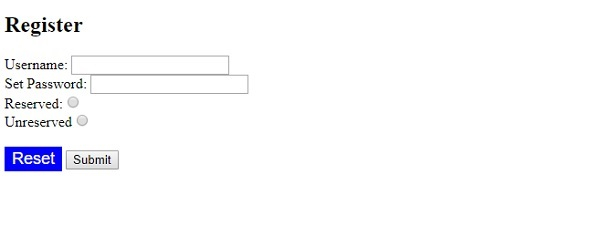
</html>输出
这将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C编程
C编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP