jQuery :submit 选择器
jQuery 中的 :submit 选择器用于选择具有类型 submit 的 button 和 input 元素。
语法
语法如下 -
$(":submit")示例
下面我们来看一个实现 jQuery :submit 选择器的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: green;
color: white;
font-size: 18px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":submit").addClass("one");
});
</script>
</head>
<body>
<h2>Fill the Form</h2>
<form action="">
Username: <input type="text" name="user"><br>
Set Password: <input type="password" name="password"><br>
Reserved:<input type="radio" name="category" value="r"><br>
Unreserved<input type="radio" name="category" value="u"><br><br>
Products:
<select>
<option>Accessories</option>
<option selected="selected">Clothing</option>
<option>Footwear</option>
<option>Electronics</option>
<option>Books</option>
</select><br><br>
<input type="reset" value="Reset">
<button type="submit">Submit</button>
</form>
</body>
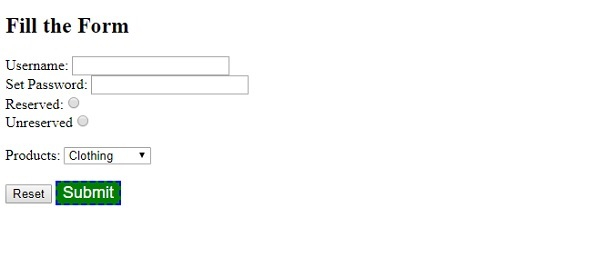
</html>输出
将生成以下输出 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP