
- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管 Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - f:convertNumber
f:convertNumber 标签用于将字符串值转换为所需格式的数字。
JSF 标签
<f:convertNumber minFractionDigits = "2" />
标签属性
| 序号 | 属性 & 描述 |
|---|---|
| 1 | type number(默认)、currency 或 percent |
| 2 | pattern 格式化模式,如 java.text.DecimalFormat 中定义 |
| 3 | maxFractionDigits 小数部分的最大位数 |
| 4 | minFractionDigits 小数部分的最小位数 |
| 5 | maxIntegerDigits 整数部分的最大位数 |
| 6 | minIntegerDigits 整数部分的最小位数 |
| 7 | integerOnly 如果仅解析整数部分,则为 True(默认值:false) |
| 8 | groupingUsed 如果使用分组分隔符,则为 True(默认值:true) |
| 9 | locale 用于解析和格式化的区域设置首选项 |
| 10 | currencyCode 转换货币值时使用的 ISO 4217 货币代码 |
| 11 | currencySymbol 转换货币值时使用的货币符号 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目,如 JSF - 第一个应用程序 章节中所述。 |
| 2 | 修改 home.xhtml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
| 4 | 最后,以 war 文件的形式构建应用程序,并将其部署到 Apache Tomcat Web 服务器中。 |
| 5 | 使用以下步骤中说明的适当 URL 启动您的 Web 应用程序。 |
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>ConvertNumber Example</h2>
<table border = "1" cellspacing = "2" cellpadding = "2">
<tr>
<th>Parameter</th>
<th>Value Passed</th>
<th>Output</th>
</tr>
<tr>
<td>minFractionDigits = "2"</td>
<td>100.12345</td>
<td>
<h:outputText value = "100.12345" >
<f:convertNumber minFractionDigits = "2" />
</h:outputText>
</td>
</tr>
<tr>
<td>pattern = "#000.000"</td>
<td>100.12345</td>
<td>
<h:outputText value = "100.12345" >
<f:convertNumber pattern = "#000.000" />
</h:outputText>
</td>
</tr>
<tr>
<td>currencySymbol = "$"</td>
<td>$100</td>
<td>
<h:outputText value = "$100">
<f:convertNumber currencySymbol = "$" type = "currency" />
</h:outputText>
</td>
</tr>
<tr>
<td>type = "percent"</td><td>100.12345%</td>
<td>
<h:outputText value = "100.12345%" >
<f:convertNumber type = "percent" />
</h:outputText>
</td>
</tr>
</table>
</h:body>
</html>
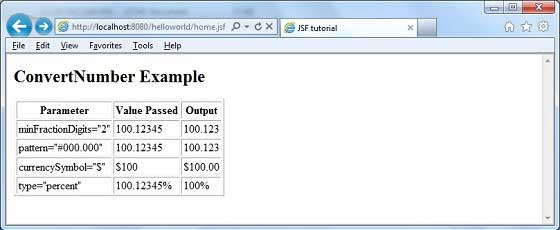
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中所做的那样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

jsf_convertor_tags.htm
广告