
- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - 自定义验证器
我们可以在 JSF 中创建自己的自定义验证器。
在 JSF 中定义自定义验证器是一个三步过程。
| 步骤 | 描述 |
|---|---|
| 1 | 通过实现 javax.faces.validator.Validator 接口来创建一个验证器类。 |
| 2 | 实现上述接口的 validate() 方法。 |
| 3 | 使用注解 @FacesValidator 为自定义验证器分配一个唯一的 ID。 |
步骤 1:创建验证器类:UrlValidator.java
public class UrlValidator implements Validator {
...
}
步骤 2:实现验证器接口方法:UrlValidator.java
public class UrlValidator implements Validator {
@Override
public void validate(FacesContext facesContext,
UIComponent component, String value) throws ValidatorException {
...
}
}
步骤 3:使用注解注册验证器:UrlValidator.java
@FacesValidator("com.tutorialspoint.test.UrlValidator")
public class UrlValidator implements Validator {
}
在 JSF 页面中使用验证器
<h:inputText id="urlInput" value="#{userData.data}" label="URL" >
<f:validator validatorId="com.tutorialspoint.test.UrlValidator" />
</h:inputText>
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.test 包下创建一个名为 helloworld 的项目,如 JSF - 第一个应用程序 章节中所述。 |
| 2 | 如以下所述,在 com.tutorialspoint.test 包下创建 UrlValidator.java 作为转换器。 |
| 3 | 如以下所述,在 com.tutorialspoint.test 包下创建 UserData.java 作为托管Bean。 |
| 4 | 如以下所述修改 home.xhtml。保持其余文件不变。 |
| 5 | 如以下所述在 webapps 目录中创建 result.xhtml。 |
| 6 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
| 7 | 最后,将应用程序构建成 war 文件并将其部署到 Apache Tomcat Web 服务器中。 |
| 8 | 使用适当的 URL 启动您的 Web 应用程序,如以下最后一步中所述。 |
UrlValidator.java
package com.tutorialspoint.test;
import java.net.URI;
import java.net.URISyntaxException;
import javax.faces.application.FacesMessage;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@FacesValidator("com.tutorialspoint.test.UrlValidator")
public class UrlValidator implements Validator {
@Override
public void validate(FacesContext facesContext,
UIComponent component, Object value)
throws ValidatorException {
StringBuilder url = new StringBuilder();
String urlValue = value.toString();
if(!urlValue.startsWith("http://", 0)) {
url.append("http://");
}
url.append(urlValue);
try {
new URI(url.toString());
} catch (URISyntaxException e) {
FacesMessage msg =
new FacesMessage("URL validation failed","Invalid URL format");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public String data;
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Validator Example</h2>
<h:form>
<h:inputText id = "urlInput" value = "#{userData.data}"
label = "URL" >
<f:validator validatorId = "com.tutorialspoint.test.UrlValidator" />
</h:inputText>
<h:commandButton value = "submit" action = "result"/>
<h:message for = "urlInput" style = "color:red" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<h:body>
<h2>Result</h2>
<hr />
#{userData.data}
</h:body>
</html>
准备好所有更改后,让我们像在 JSF - 第一个应用程序章节中那样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

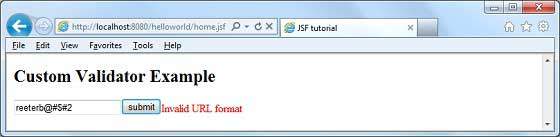
输入任何无效值并按下提交按钮。查看以下错误消息。

输入任何有效值并按下提交按钮。以下将是输出。

jsf_validation_tags.htm
广告