
- JSF 教程
- JSF - 主页
- JSF - 概览
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 管理型 Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - 小组面标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- 有用的 JSF 资源
- JSF - 快速指南
- 有用的 JSF 资源
- JSF - 讨论
JSF - 编辑 DataTable 的数据
在本节中,我们将展示如何在 dataTable 中的一行中添加编辑功能。
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述功能。
| 步骤 | 描述 |
|---|---|
| 1 | 在包com.tutorialspoint.test 下使用名称helloworld 创建一个项目,如在JSF - Data Tables 章节的JSF - Display DataTable 小章节中所述。 |
| 2 | 如下所述修改home.xhtml。保持其他文件不变。 |
| 3 | 编译并运行应用程序,确保业务逻辑按照要求工作。 |
| 4 | 最后,以 war 文件的形式构建该应用程序,并将其部署在 Apache Tomcat Webserver 中。 |
| 5 | 使用适当的 URL 启动你的网络应用程序,如下面的最后一步所述。 |
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>DataTable Example</h2>
<h:form>
<h:dataTable value = "#{userData.employees}" var = "employee"
styleClass = "employeeTable"
headerClass = "employeeTableHeader"
rowClasses = "employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name = "header">Name</f:facet>
<h:inputText value = "#{employee.name}"
size = "10" rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.name}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Department</f:facet>
<h:inputText value = "#{employee.department}"
size = "20" rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.department}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Age</f:facet>
<h:inputText value = "#{employee.age}" size = "5"
rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.age}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Salary</f:facet>
<h:inputText value = "#{employee.salary}"
size = "5" rendered = "#{employee.canEdit}" />
<h:outputText value = "#{employee.salary}"
rendered = "#{not employee.canEdit}" />
</h:column>
<h:column>
<f:facet name = "header">Edit</f:facet>
<h:commandButton value = "Edit"
action = "#{userData.editEmployee}"
rendered = "#{not employee.canEdit}">
<f:setPropertyActionListener
target = "#{userData.employee}" value = "#{employee}" />
</h:commandButton>
</h:column>
</h:dataTable>
<br/>
<h:commandButton value = "Save Employees"
action = "#{userData.saveEmployees}" />
</h:form>
</h:body>
</html>
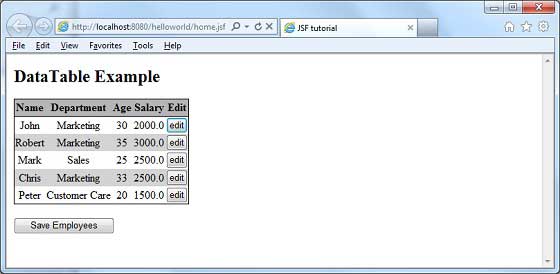
一旦你完成了所有更改,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果你的应用程序一切正常,这将产生以下结果。

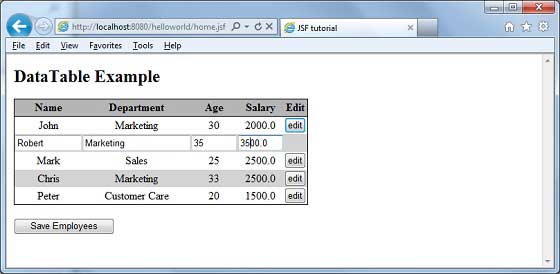
点击任何行的编辑按钮。以下内容将输出。

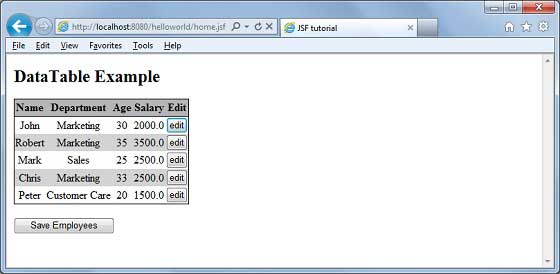
点击保存员工按钮以保存编辑。以下内容将输出。

jsf_data_tables.htm
广告