- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境搭建
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC集成
- JSF - Spring集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - h:inputSecret
h:inputSecret标签呈现一个类型为“password”的HTML输入元素。
JSF标签
<h:inputSecret value = "password" />
渲染输出
<input type = "password" name = "j_idt12:j_idt16" value = "password" />
标签属性
| 序号 | 属性 & 描述 |
|---|---|
| 1 | id 组件标识符 |
| 2 | binding 对可以在后台Bean中使用的组件的引用 |
| 3 | rendered 布尔值;false抑制渲染 |
| 4 | styleClass 层叠样式表(CSS)类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | valueChangeListener 对响应值更改的方法的绑定 |
| 7 | converter 转换器类名 |
| 8 | validator 创建并附加到组件的验证器的类名 |
| 9 | required 布尔值;如果为true,则需要在关联字段中输入值 |
| 10 | accesskey 一个键,通常与系统定义的元键组合使用,用于将焦点赋予元素 |
| 11 | accept 表单的内容类型的逗号分隔列表 |
| 12 | accept-charset 表单的字符编码的逗号或空格分隔列表。accept-charset属性使用名为acceptcharset的JSF HTML属性指定 |
| 13 | alt 非文本元素(例如图像或小程序)的替代文本 |
| 14 | border 元素边框宽度的像素值 |
| 15 | charset 链接资源的字符编码 |
| 16 | coords 形状为矩形、圆形或多边形的元素的坐标 |
| 17 | dir 文本方向。有效值为ltr(从左到右)和rtl(从右到左)。 |
| 18 | disabled 输入元素或按钮的禁用状态 |
| 19 | hreflang 使用href属性指定的资源的基本语言;hreflang只能与href一起使用 |
| 20 | lang 元素属性和文本的基本语言 |
| 21 | maxlength 文本字段的最大字符数 |
| 22 | readonly 输入字段的只读状态;文本可以在只读字段中选择,但不能编辑 |
| 23 | style 内联样式信息 |
| 24 | tabindex 指定选项卡索引的数值 |
| 25 | target 打开文档的框架的名称 |
| 26 | title 用于辅助功能的标题,用于描述元素。可视化浏览器通常会为标题的值创建工具提示 |
| 27 | type 链接的类型;例如,stylesheet |
| 28 | width 元素的宽度 |
| 29 | onblur 元素失去焦点 |
| 30 | onchange 元素的值更改 |
| 31 | onclick 鼠标按钮单击元素 |
| 32 | ondblclick 鼠标按钮双击元素 |
| 33 | onfocus 元素获得焦点 |
| 34 | onkeydown 按下键 |
| 35 | onkeypress 按下键并随后释放 |
| 36 | onkeyup 释放键 |
| 37 | onmousedown 鼠标按钮按下元素 |
| 38 | onmousemove 鼠标移动到元素上 |
| 39 | onmouseout 鼠标离开元素区域 |
| 40 | onmouseover 鼠标移动到元素上 |
| 41 | onmouseup 鼠标按钮释放 |
| 42 | onreset 表单重置 |
| 43 | onselect 在输入字段中选择文本 |
| 44 | immediate 在生命周期的早期处理验证 |
| 45 | redisplay 如果为true,则在重新加载网页时重新显示输入字段的值 |
示例应用程序
让我们创建一个测试JSF应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为helloworld的项目,放在com.tutorialspoint.test包下,如JSF - 第一个应用程序章节中所述。 |
| 2 | 修改home.xhtml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
| 4 | 最后,将应用程序构建为war文件,并将其部署到Apache Tomcat Web服务器。 |
| 5 | 使用如下最后一步中说明的相应URL启动您的Web应用程序。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:inputSecret example</h2>
<hr />
<h:form>
<h3>Read-Only input password box</h3>
<h:inputSecret value = "password" readonly = "true"/>
<h3>Read-Only input text box</h3>
<h:inputText value = "password"/>
</h:form>
</body>
</html>
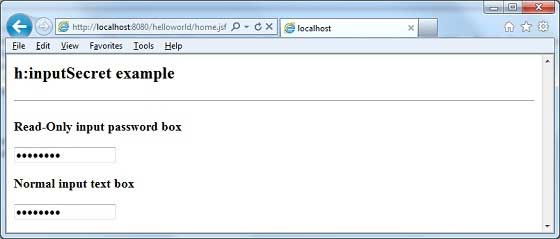
一旦您完成了所有更改,让我们像在JSF - 第一个应用程序章节中那样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。