- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管 Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - h:inputText
h:inputText 标签呈现类型为“text”的 HTML input 元素。
JSF 标签
<h:inputText value = "Hello World!" />
渲染输出
<input type = "text" name = "j_idt6:j_idt8" value = "Hello World!" />
标签属性
| 序号 | 属性及描述 |
|---|---|
| 1 | id 组件的标识符 |
| 2 | binding 对组件的引用,可以在支持 Bean 中使用 |
| 3 | rendered 布尔值;false 抑制渲染 |
| 4 | styleClass 层叠样式表 (CSS) 类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | valueChangeListener 对响应值更改的方法的绑定 |
| 7 | converter 转换器类名 |
| 8 | validator 创建并附加到组件的验证器的类名 |
| 9 | required 布尔值;如果为 true,则需要在关联字段中输入值 |
| 10 | accesskey 键,通常与系统定义的元键组合使用,将焦点赋予元素 |
| 11 | accept 表单的内容类型的逗号分隔列表 |
| 12 | accept-charset 表单的字符编码的逗号或空格分隔列表。accept-charset 属性使用名为 acceptcharset 的 JSF HTML 属性指定。 |
| 13 | alt 非文本元素(如图像或小程序)的替代文本 |
| 14 | border 元素边框宽度的像素值 |
| 15 | charset 链接资源的字符编码 |
| 16 | coords 形状为矩形、圆形或多边形的元素的坐标 |
| 17 | dir 文本方向。有效值为 ltr(从左到右)和 rtl(从右到左)。 |
| 18 | disabled 输入元素或按钮的禁用状态 |
| 19 | hreflang 使用 href 属性指定的资源的基本语言;hreflang 只能与 href 一起使用 |
| 20 | lang 元素属性和文本的基本语言 |
| 21 | maxlength 文本字段的最大字符数 |
| 22 | readonly 输入字段的只读状态;可以在只读字段中选择文本,但不能编辑 |
| 23 | style 内联样式信息 |
| 24 | tabindex 指定选项卡索引的数值 |
| 25 | target 打开文档的框架的名称 |
| 26 | title 标题,用于辅助功能,描述元素。可视浏览器通常为标题的值创建工具提示 |
| 27 | type 链接的类型;例如,stylesheet |
| 28 | width 元素的宽度 |
| 29 | onblur 元素失去焦点 |
| 30 | onchange 元素的值更改 |
| 31 | onclick 鼠标按钮在元素上单击 |
| 32 | ondblclick 鼠标按钮在元素上双击 |
| 33 | onfocus 元素获得焦点 |
| 34 | onkeydown 按下键 |
| 35 | onkeypress 按下键并随后释放 |
| 36 | onkeyup 释放键 |
| 37 | onmousedown 鼠标按钮在元素上按下 |
| 38 | onmousemove 鼠标在元素上移动 |
| 39 | onmouseout 鼠标离开元素区域 |
| 40 | onmouseover 鼠标移到元素上 |
| 41 | onmouseup 释放鼠标按钮 |
| 42 | onreset 表单重置 |
| 43 | onselect 在输入字段中选择文本 |
| 44 | immediate 在生命周期的早期处理验证 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint.test 下创建一个名为 helloworld 的项目,如JSF - 第一个应用程序章节中所述。 |
| 2 | 修改 home.xhtml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
| 4 | 最后,以 war 文件的形式构建应用程序,并将其部署到 Apache Tomcat Web 服务器中。 |
| 5 | 使用如下所述的相应 URL 启动您的 Web 应用程序。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
<h2>h:inputText example</h2>
<hr />
<h:form>
<h3>Read-Only input text box</h3>
<h:inputText value = "Hello World!" readonly = "true"/>
<h3>Read-Only input text box</h3>
<h:inputText value = "Hello World"/>
</h:form>
</body>
</html>
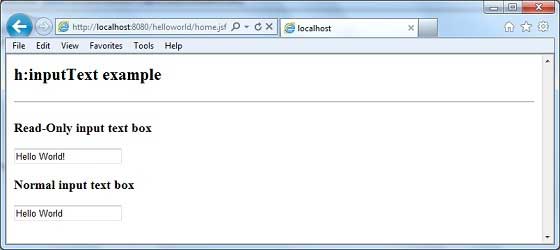
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中所做的那样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。