
- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - h:outputScript
h:outputScript 标签渲染类型为“script”且类型为“text/javascript”的 HTML 元素。此标签用于向 JSF 页面添加外部 javascript 文件。
JSF 标签
<h:outputScript library = "js" name = "help.js" />
渲染输出
<script type = "text/javascript" src = "/helloworld/javax.faces.resource/help.js.jsf?ln = js"></script>
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为helloworld的项目,位于com.tutorialspoint.test包下,如JSF - 第一个应用程序章节中所述。 |
| 2 | 在src → main文件夹下创建resources文件夹。 |
| 3 | 在src → main → resources文件夹下创建js文件夹。 |
| 4 | 在src → main → resources → js文件夹下创建help.js文件。 |
| 5 | 修改help.js文件,如下所述。 |
| 6 | 修改pom.xml文件,如下所述。 |
| 7 | 修改home.xhtml文件,如下所述。保持其余文件不变。 |
| 8 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
| 9 | 最后,以 war 文件的形式构建应用程序,并将其部署到 Apache Tomcat Web 服务器中。 |
| 10 | 使用适当的 URL 启动您的 Web 应用程序,如下面最后一步中所述。 |
help.js
function showMessage(){
alert("Hello World!");
}
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputScript library = "js" name = "help.js" />
</h:head>
<h:body>
<h2>h:outputScript example</h2>
<hr />
<h:form>
<h:commandButton onclick = "showMessage();" />
</h:form>
</h:body>
</html>
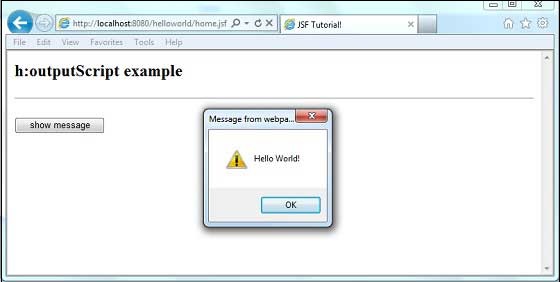
准备好所有更改后,让我们像在 JSF - 第一个应用程序章节中那样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。

jsf_basic_tags.htm
广告