- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境搭建
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC集成
- JSF - Spring集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - h:panelGrid
h:panelGrid 标签渲染一个 HTML "表格" 元素。
JSF 标签
<h:panelGrid id = "panel" columns = "2" border = "1"
cellpadding = "10" cellspacing = "1">
<f:facet name = "header">
<h:outputText value = "Login"/>
</f:facet>
<h:outputLabel value = "Username" />
<h:inputText />
<h:outputLabel value = "Password" />
<h:inputSecret />
<f:facet name = "footer">
<h:panelGroup style = "display:block; text-align:center">
<h:commandButton id = "submit" value = "Submit" />
</h:panelGroup>
</f:facet>
</h:panelGrid>
渲染输出
<table id = "j_idt10:panel" border = "1" cellpadding = "10" cellspacing = "1">
<thead>
<tr><th colspan = "2" scope = "colgroup">Login</th></tr>
</thead>
<tfoot>
<tr>
<td colspan = "2">
<span style = "display:block; text-align:center">
<input id = "j_idt10:submit" type = "submit"
name = "j_idt10:submit" value = "Submit" />
</span>
</td>
</tr>
</tfoot>
<tbody>
<tr>
<td><label>Username</label></td>
<td><input type = "text" name = "j_idt10:j_idt17" /></td>
</tr>
<tr>
<td><label>Password</label></td>
<td><input type = "password" name = "j_idt10:j_idt21" value = "" /></td>
</tr>
</tbody>
</table>
标签属性
| 序号 | 属性 & 描述 |
|---|---|
| 1 | id 组件标识符 |
| 2 | binding 对可以在支持Bean中使用的组件的引用 |
| 3 | rendered 布尔值;false 抑制渲染 |
| 4 | styleClass 层叠样式表 (CSS) 类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | bgcolor 表格的背景颜色 |
| 7 | border 表格边框的宽度 |
| 8 | cellpadding 表格单元格周围的填充 |
| 9 | cellspacing 表格单元格之间的间距 |
| 10 | columnClasses 列的 CSS 类名的逗号分隔列表 |
| 11 | columns 表格中的列数 |
| 12 | footerClass 表格页脚的 CSS 类 |
| 13 | frame 围绕表格的框架的侧面要绘制的框架规范;有效值:none、above、below、hsides、vsides、lhs、rhs、box、border |
| 14 | headerClass 表格表头的 CSS 类 |
| 15 | rowClasses 列的 CSS 类名的逗号分隔列表 |
| 16 | rules 在单元格之间绘制的线的规范;有效值:groups、rows、columns、all |
| 17 | summary 表格用途和结构的摘要,用于非视觉反馈,例如语音 |
| 18 | dir 文本方向。有效值为 **ltr**(从左到右)和 **rtl**(从右到左) |
| 19 | lang 元素属性和文本的基本语言 |
| 20 | border 元素边框宽度的像素值 |
| 21 | title 标题,用于辅助功能,描述元素。可视化浏览器通常会为标题的值创建工具提示 |
| 22 | width 元素的宽度 |
| 23 | onblur 元素失去焦点 |
| 24 | onchange 元素的值更改 |
| 25 | onclick 鼠标按钮在元素上单击 |
| 26 | ondblclick 鼠标按钮在元素上双击 |
| 27 | onfocus 元素获得焦点 |
| 28 | onkeydown 按下键 |
| 29 | onkeypress 按下键并随后释放 |
| 30 | onkeyup 释放键 |
| 31 | onmousedown 鼠标按钮在元素上按下 |
| 32 | onmousemove 鼠标移动到元素上 |
| 33 | onmouseout 鼠标离开元素区域 |
| 34 | onmouseover 鼠标移到元素上 |
| 35 | onmouseup 鼠标按钮释放 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 在 `com.tutorialspoint.test` 包下创建一个名为 `helloworld` 的项目,如《JSF - 第一个应用程序》一章所述。 |
| 2 | 修改 `home.xhtml`,如下所示。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
| 4 | 最后,将应用程序构建成 war 文件,并将其部署到 Apache Tomcat Web 服务器。 |
| 5 | 使用下面最后一步中说明的相应 URL 启动您的 Web 应用程序。 |
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
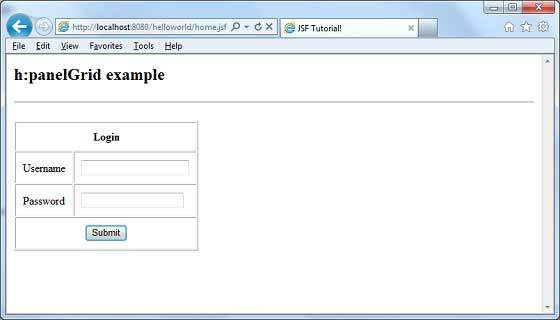
<h2>h:panelGrid example</h2>
<hr />
<h:form>
<h:panelGrid id = "panel" columns = "2" border = "1"
cellpadding = "10" cellspacing = "1">
<f:facet name = "header">
<h:outputText value = "Login"/>
</f:facet>
<h:outputLabel value = "Username" />
<h:inputText />
<h:outputLabel value = "Password" />
<h:inputSecret />
<f:facet name = "footer">
<h:panelGroup style = "display:block; text-align:center">
<h:commandButton id = "submit" value = "Submit" />
</h:panelGroup>
</f:facet>
</h:panelGrid>
</h:form>
</body>
</html>
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中一样编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果。