- JSF 教程
- JSF - 首页
- JSF - 概述
- JSF - 环境搭建
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 托管Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 组合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - h:selectOneListbox
h:selectOneListbox 标签呈现一个类型为“select”的 HTML 输入元素,大小可指定。
JSF 标签
<h:selectOneListbox value = "#{userData.data}">
<f:selectItem itemValue = "1" itemLabel = "Item 1" />
<f:selectItem itemValue = "2" itemLabel = "Item 2" />
</h:selectOneListbox>
渲染输出
<select name = "j_idt6:j_idt8" size = "2"> <option value = "1">Item 1</option> <option value = "2">Item 2</option> </select>
标签属性
| 序号 | 属性 & 描述 |
|---|---|
| 1 | id 组件标识符 |
| 2 | binding 对可在支持Bean中使用的组件的引用 |
| 3 | rendered 布尔值;false 抑制渲染 |
| 4 | styleClass 层叠样式表 (CSS) 类名 |
| 5 | value 组件的值,通常是值绑定 |
| 6 | valueChangeListener 对响应值更改的方法的绑定方法 |
| 7 | converter 转换器类名 |
| 8 | validator 创建并附加到组件的验证器的类名 |
| 9 | required 布尔值;如果为 true,则要求在关联字段中输入值 |
| 10 | accesskey 键,通常与系统定义的元键组合使用,用于将焦点赋予元素 |
| 11 | accept 表单的内容类型的逗号分隔列表 |
| 12 | accept-charset 表单的字符编码的逗号或空格分隔列表。accept-charset 属性使用名为 acceptcharset 的 JSF HTML 属性指定。 |
| 13 | alt 非文本元素(如图像或小程序)的替代文本 |
| 14 | charset 链接资源的字符编码 |
| 15 | coords 形状为矩形、圆形或多边形的元素的坐标 |
| 16 | dir 文本方向。有效值为 ltr(从左到右)和 rtl(从右到左) |
| 17 | disabled 输入元素或按钮的禁用状态 |
| 18 | hreflang 使用 href 属性指定的资源的基础语言;hreflang 只能与 href 一起使用。 |
| 19 | lang 元素的属性和文本的基础语言 |
| 20 | maxlength 文本字段的最大字符数 |
| 21 | readonly 输入字段的只读状态;文本可在只读字段中选择,但不能编辑 |
| 22 | rel 当前文档和使用 href 属性指定的链接之间的关系 |
| 23 | rev 从使用 href 指定的锚点到当前文档的反向链接。属性的值是链接类型的空格分隔列表 |
| 24 | rows 文本区域中可见行的数量。h:dataTable 有一个 rows 属性,但它不是 HTML 直通属性。 |
| 25 | shape 区域的形状。有效值:default, rect, circle, poly。(default 表示整个区域) |
| 26 | style 内联样式信息 |
| 27 | tabindex 指定选项卡索引的数值 |
| 28 | target 打开文档的框架的名称 |
| 29 | title 用于辅助功能的标题,用于描述元素。可视浏览器通常会为标题的值创建工具提示 |
| 30 | type 链接的类型;例如,stylesheet |
| 31 | width 元素的宽度 |
| 32 | onblur 元素失去焦点 |
| 33 | onchange 元素的值更改 |
| 34 | onclick 鼠标按钮单击元素 |
| 35 | ondblclick 鼠标按钮双击元素 |
| 36 | onfocus 元素获得焦点 |
| 37 | onkeydown 按下按键 |
| 38 | onkeypress 按下按键然后释放 |
| 39 | onkeyup 释放按键 |
| 40 | onmousedown 鼠标按钮按下元素 |
| 41 | onmousemove 鼠标移动到元素上 |
| 42 | onmouseout 鼠标离开元素区域 |
| 43 | onmouseover 鼠标移动到元素上 |
| 44 | onmouseup 鼠标按钮释放 |
| 45 | onreset 表单重置 |
| 46 | onselect 在输入字段中选择文本 |
| 47 | size 输入字段的大小 |
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述标签。
| 步骤 | 描述 |
|---|---|
| 1 | 按照JSF - 第一个应用程序章节中的说明,创建一个名为helloworld的项目,放在com.tutorialspoint.test包下。 |
| 2 | 如下所述修改home.xhtml。保持其余文件不变。 |
| 3 | 如下所述在 webapps 目录中创建result.xhtml。 |
| 4 | 如下所述在 com.tutorialspoint.test 包下创建一个名为UserData.java的托管Bean。 |
| 5 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
| 6 | 最后,将应用程序构建成 war 文件,并将其部署到 Apache Tomcat Web 服务器。 |
| 7 | 使用如下最后一步中说明的适当 URL 启动您的 Web 应用程序。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public String data = "1";
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<head>
<title>JSF Tutorial!</title>
</head>
<h:body>
<h2>h::selectOneListbox example</h2>
<hr />
<h:form>
<h3>List Box</h3>
<h:selectOneListbox value = "#{userData.data}">
<f:selectItem itemValue = "1" itemLabel = "Item 1" />
<f:selectItem itemValue = "2" itemLabel = "Item 2" />
<f:selectItem itemValue = "3" itemLabel = "Item 3" />
<f:selectItem itemValue = "4" itemLabel = "Item 4" />
<f:selectItem itemValue = "5" itemLabel = "Item 5" />
</h:selectOneListbox>
<h:commandButton value = "Submit" action = "result" />
</h:form>
</h:body>
</html>
result.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
<head>
<title>JSF Tutorial!</title>
</head>
<h:body>
<h2>Result</h2>
<hr />
#{userData.data}
</h:body>
</html>
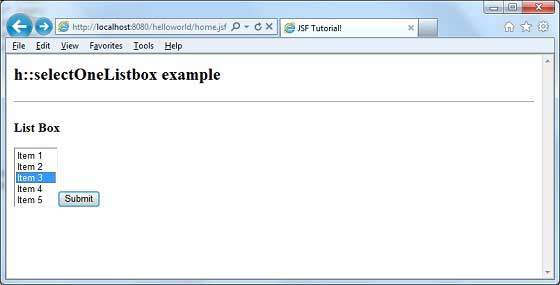
完成所有更改后,让我们像在 JSF - 第一个应用程序章节中那样编译并运行应用程序。如果您的应用程序一切正常,则会产生以下结果。

选择任何选项并按下提交按钮。我们选择了项目 3。您将看到所选结果。