
- JSF 教程
- JSF - 首页
- JSF - 概览
- JSF - 环境设置
- JSF - 架构
- JSF - 生命周期
- JSF - 第一个应用程序
- JSF - 受管 Bean
- JSF - 页面导航
- JSF - 基本标签
- JSF - Facelet 标签
- JSF - 转换器标签
- JSF - 验证器标签
- JSF - DataTable
- JSF - 复合组件
- JSF - Ajax
- JSF - 事件处理
- JSF - JDBC 集成
- JSF - Spring 集成
- JSF - 表达式语言
- JSF - 国际化
- JSF 有用资源
- JSF - 快速指南
- JSF - 有用资源
- JSF - 讨论
JSF - 在 DataTable 中使用 DataModel
在本节中,我们将展示如何在 dataTable 中使用数据模型。
示例应用程序
让我们创建一个测试 JSF 应用程序来测试上述功能。
| 步骤 | 说明 |
|---|---|
| 1 | 正如 JSF - DataTables 章节的 JSF - 显示 DataTable 小章节中所述,使用包 com.tutorialspoint.test 在名为 helloworld 的项目中创建一个项目。 |
| 2 | 修改 UserData.java 如下所述。 |
| 3 | 修改 home.xhtml 如下所述。保持其他文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
| 5 | 最后,以 war 文件的形式构建应用程序并将其部署在 Apache Tomcat Webserver 中。 |
| 6 | 使用如下最后步骤中所述的适当 URL 启动 Web 应用程序。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.model.ArrayDataModel;
import javax.faces.model.DataModel;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private static final Employee[] employees = new Employee[] {
new Employee("John", "Marketing", 30,2000.00),
new Employee("Robert", "Marketing", 35,3000.00),
new Employee("Mark", "Sales", 25,2500.00),
new Employee("Chris", "Marketing", 33,2500.00),
new Employee("Peter", "Customer Care", 20,1500.00)
};
private DataModel<Employee> employeeDataModel
= new ArrayDataModel<Employee>(employees);
public DataModel<Employee> getEmployees() {
return employeeDataModel;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>DataTable Example</h2>
<h:form>
<h:dataTable value = "#{userData.employees}" var = "employee"
styleClass = "employeeTable"
headerClass = "employeeTableHeader"
rowClasses = "employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name = "header">Sr. No</f:facet>
#{userData.employees.rowIndex + 1}
</h:column>
<h:column>
<f:facet name = "header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name = "header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name = "header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name = "header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>
</h:form>
</h:body>
</html>
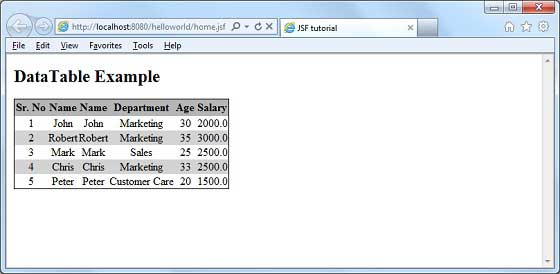
一旦做好所有更改,让我们像我们在 JSF - 第一个应用程序章节中所做的那样编译并运行应用程序。如果应用程序一切正常,将产生以下结果。

jsf_data_tables.htm
广告