
- Laravel 教程
- Laravel - 首页
- Laravel - 概述
- Laravel - 安装
- Laravel - 应用结构
- Laravel - 配置
- Laravel - 路由
- Laravel - 中间件
- Laravel - 命名空间
- Laravel - 控制器
- Laravel - 请求
- Laravel - Cookie
- Laravel - 响应
- Laravel - 视图
- Laravel - Blade 模板
- Laravel - 重定向
- Laravel - 数据库操作
- Laravel - 错误与日志
- Laravel - 表单
- Laravel - 本地化
- Laravel - Session
- Laravel - 验证
- Laravel - 文件上传
- Laravel - 发送邮件
- Laravel - Ajax
- Laravel - 错误处理
- Laravel - 事件处理
- Laravel - Facades
- Laravel - Contracts
- Laravel - CSRF 保护
- Laravel - 认证
- Laravel - 授权
- Laravel - Artisan 控制台
- Laravel - 加密
- Laravel - 哈希
- 理解发布流程
- Laravel - 客人用户权限
- Laravel - Artisan 命令
- Laravel - 分页自定义
- Laravel - Dump Server
- Laravel - Action URL
- Laravel 有用资源
- Laravel - 快速指南
- Laravel - 有用资源
- Laravel - 讨论
Laravel - Blade 模板
Laravel 5.1 引入了使用 **Blade** 的概念,Blade 是一种模板引擎,用于设计独特的布局。这样设计的布局可以被其他视图使用,并包含一致的设计和结构。
与其他模板引擎相比,Blade 在以下方面是独一无二的:
它不限制开发者在视图中使用纯 PHP 代码。
这样设计的 Blade 视图会被编译并缓存,直到它们被修改。

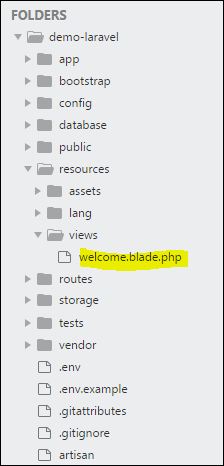
Laravel 的完整目录结构如以下截图所示。
您可以观察到所有视图都存储在 **resources/views** 目录中,Laravel 框架的默认视图是 **welcome.blade.php**。
请注意,其他 Blade 模板也以类似的方式创建。
创建 Blade 模板布局的步骤
您需要使用以下步骤来创建 Blade 模板布局:
步骤 1
在 **resources/views** 文件夹内创建一个名为 layout 的文件夹。我们将使用此文件夹将所有布局存储在一起。
创建一个名为 **master.blade.php** 的文件,其中包含以下代码:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>
步骤 2
在此步骤中,您应该扩展布局。扩展布局涉及定义子元素。Laravel 使用 **Blade @extends** 指令来定义子元素。
当您扩展布局时,请注意以下几点:
在 Blade 布局中定义的视图以独特的方式注入容器。
视图的各个部分被创建为子元素。
子元素存储在 layouts 文件夹中,例如 **child.blade.php**
以下示例展示了如何扩展上面创建的布局:
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsection
步骤 3
要在视图中实现子元素,您应该根据需要定义布局。

观察此处显示的屏幕截图。您可以发现登录页面中提到的每个链接都是超链接。请注意,您还可以使用上面给出的过程,通过 Blade 模板将它们创建为子元素。
广告