
- Laravel 教程
- Laravel - 首页
- Laravel - 概述
- Laravel - 安装
- Laravel - 应用结构
- Laravel - 配置
- Laravel - 路由
- Laravel - 中间件
- Laravel - 命名空间
- Laravel - 控制器
- Laravel - 请求
- Laravel - Cookie
- Laravel - 响应
- Laravel - 视图
- Laravel - Blade 模板
- Laravel - 重定向
- Laravel - 数据库操作
- Laravel - 错误 & 日志
- Laravel - 表单
- Laravel - 本地化
- Laravel - Session
- Laravel - 验证
- Laravel - 文件上传
- Laravel - 发送邮件
- Laravel - Ajax
- Laravel - 错误处理
- Laravel - 事件处理
- Laravel - Facades
- Laravel - Contracts
- Laravel - CSRF 保护
- Laravel - 身份验证
- Laravel - 授权
- Laravel - Artisan 控制台
- Laravel - 加密
- Laravel - 哈希
- 理解发布流程
- Laravel - 游客用户权限
- Laravel - Artisan 命令
- Laravel - 分页自定义
- Laravel - Dump Server
- Laravel - Action URL
- Laravel 有用资源
- Laravel - 快速指南
- Laravel - 有用资源
- Laravel - 讨论
Laravel - 表单
Laravel 提供了各种内置标签,可以轻松安全地处理 HTML 表单。所有主要的 HTML 元素都是使用 Laravel 生成的。为了支持这一点,我们需要使用 Composer 将 HTML 包添加到 Laravel 中。
示例 1
步骤 1 − 执行以下命令以继续执行此操作。
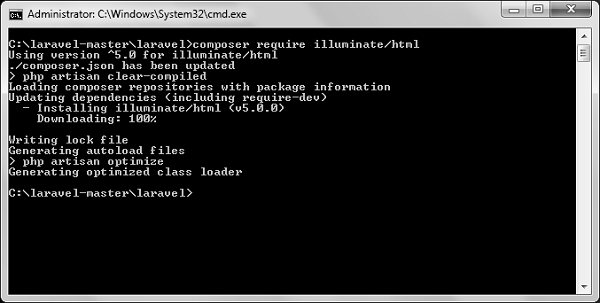
composer require illuminate/html
步骤 2 − 这将添加 HTML 包到 Laravel,如下面的图像所示。

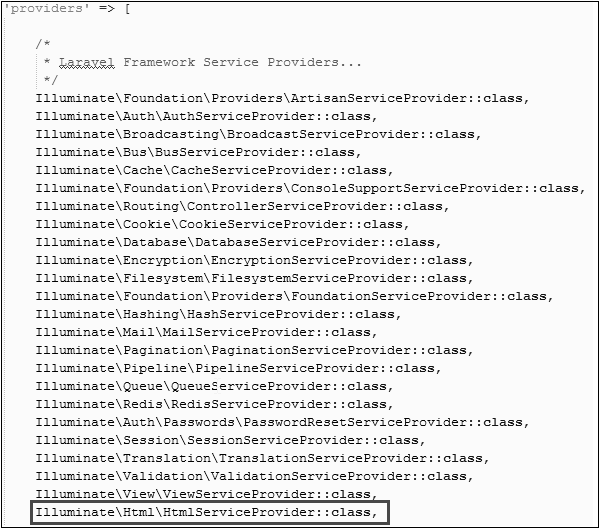
步骤 3 − 现在,我们需要将上面显示的包添加到 Laravel 配置文件,该文件存储在 config/app.php 中。打开此文件,您将看到 Laravel 服务提供程序列表,如下面的图像所示。添加 HTML 服务提供程序,如以下图像中突出显示的框中所示。

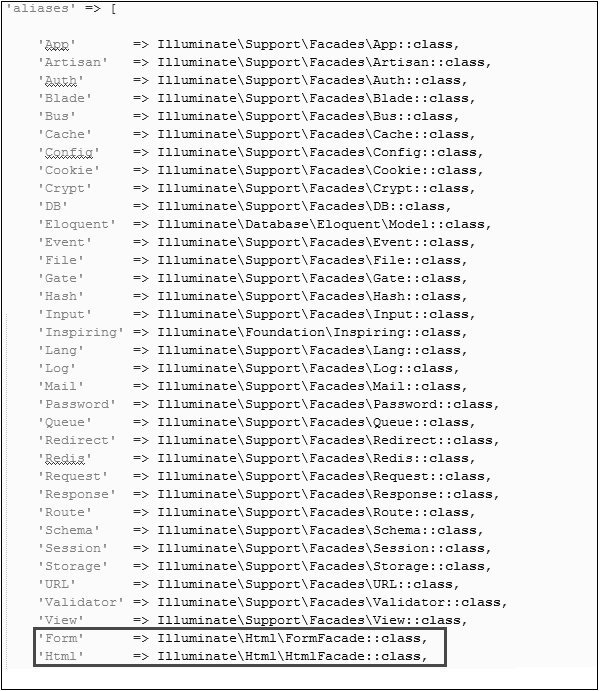
步骤 4 − 在同一文件中为 HTML 和 Form 添加别名。请注意以下图像中突出显示的框中指示的两行,并添加这两行。

步骤 5 − 现在一切设置就绪。让我们看看如何使用 Laravel 标签使用各种 HTML 元素。
打开表单
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成标签元素
echo Form::label('email', 'E-Mail Address');
生成文本输入框
echo Form::text('username');
指定默认值
echo Form::text('email', '[email protected]');
生成密码输入框
echo Form::password('password');
生成文件输入框
echo Form::file('image');
生成复选框或单选按钮
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成选中的复选框或单选按钮
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成提交按钮
echo Form::submit('Click Me!');
示例 2
步骤 1 − 复制以下代码以创建一个名为
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
步骤 2 − 在 app/Http/routes.php 中添加以下行,为视图 form.php 添加路由
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});
步骤 3 − 访问以下 URL 以查看表单。
https://127.0.0.1:8000/form
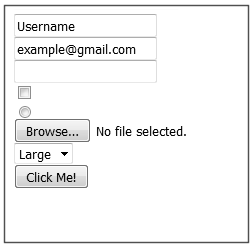
步骤 4 − 输出将如下面的图像所示。

广告