在JavaScript中创建你的第一个地图
假设您是一位企业主,您的办公室位于印度的10个不同邦。现在您想在您的网站上显示此数据,那么这篇文章就适合您,我将介绍使用FusionCharts核心JavaScript图表库及其地图包创建交互式地图的过程。

首先,有两种方法可以在您的网站上显示数据:
包含所有地址的列表,或
交互式地图?
如果您像大多数人一样是视觉学习者,您会选择第二个选项——交互式地图。
如果您想学习如何制作交互式地图,那么您来对地方了。
为了便于理解,我将本教程介绍分为四个步骤:
步骤1 - 数据结构
步骤2 - 包含FusionCharts JavaScript文件
步骤3 - 创建图表容器元素
步骤4 - 渲染地图
步骤1 - 数据结构
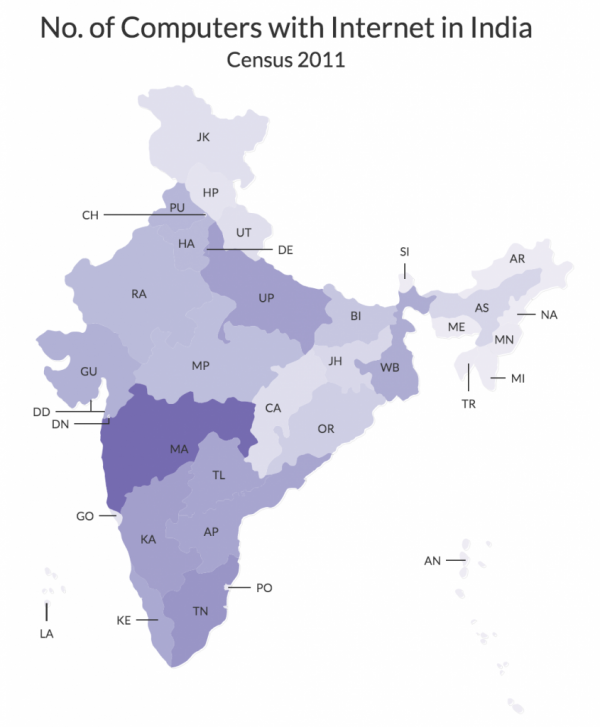
我们将绘制印度地图,表示2013年各邦每台电脑的互联网数量。以下是相同的数据表格:
| 邦 | 电脑数量 |
|---|---|
| 查谟和克什米尔邦 | 58438 |
| 喜马偕尔邦 | 41344 |
| 旁遮普邦 | 292124 |
| 等等… |
FusionCharts理解XML和JSON数据,在本教程中我们将使用JSON。
现在我们有了数据,我们将为地图形成JSON数据数组。地图的数据数组由每个邦/实体的一个对象组成,其中包括该邦的唯一id和value。此id充当邦及其相应值的标识符。
我们将这样为地图形成数据:
"data": [
{ "id": "015", "value": "58438" },
{ "id": "014", "value": "41344" },
{ "id": "028", "value": "292124" },
// more map data…
]步骤2 - 包含FusionCharts JavaScript文件
这是每个Web开发者在Web应用程序实际编程开始之前必须做的第一件事——包含项目的依赖项。
在此步骤中,我们将使用<script>标签在网页的头部部分包含FusionCharts提供的JavaScript文件。
我们将包含这三个文件:
FusionCharts核心JavaScript文件
FusionCharts核心地图文件
印度地图定义文件
以下是操作方法:
<head> <script type="text/javascript" src="location/of/fusioncharts.js"></script> <script type="text/javascript" src="location/of/fusioncharts.maps.js"></script> <script type="text/javascript" src="location/of/fusioncharts.india.js"></script> </head>
fusioncharts.js和fusioncharts.maps.js是绘制任何地图所必需的,而fusioncharts.india.js是绘制印度地图所必需的。
要绘制其他国家或地区的地图,您必须包含该特定国家或地区JavaScript文件,这些文件可在FusionCharts提供的地图定义包中找到。
步骤3 - 创建图表容器元素
我们的地图将在网页上的HTML <div>元素内占据其位置。以下是操作方法:
<div id="indian-map">Just a Second!</div>
网页上每个地图或图表的id必须是唯一的。
步骤4 - 渲染地图
现在我们已经准备好渲染地图所需的所有内容,我们将最终使用FusionCharts实例为我们的图表创建一个对象。
以下是相同的语法:
FusionCharts.ready(function() { // // FusionCharts instance
var mapObj=new FusionCharts({ // Map Object // map definition });
});现在,我们将实现上述语法来创建地图对象,并使用render()方法来渲染图表。
FusionCharts.ready(function() {
var mapOfIndia = new FusionCharts({
type: "maps/india",
renderAt: "indian-map", // div container for our map
height: "650",
width: "100%",
dataFormat: "json",
dataSource: {
"chart": {
"caption": "No. of Computers with Internet in India",
"subCaption": "Census 2011",
"captionFontSize": "25",
// other chart configurations
},
"colorrange": {
"minvalue": "300",
"startlabel": "Low",
"endlabel": "High",
"code": "#efedf5",
"gradient": "1",
"color": [{
"maxvalue": "220000",
"displayvalue": "Avg.",
"code": "#bcbddc"
}, {
"maxvalue": "1400000",
"code": "#756bb1"
}]
},
"data": [{
"id": "015",
"value": "58438"
}, {
"id": "014",
"value": "41344"
}, {
"id": "028",
"value": "292124"
},
// more data
]
}
}).render(); // render method
});如果您已按照上述所有步骤操作,则应该会看到如下所示的精美印度地图:

后续步骤
基本地图可以很好地表示数据,但是可以使用地图和图表完成许多事情。我将在下面讨论其中一些:

自定义设计 - FusionCharts提供了大量的属性来自定义地图的外观。以下是一些我用来增强上述地图的属性
captionFontSize - (整数) 用于更改标题的字体大小。
baseFont - (字符串) 用于更改图表中的字体样式。您不仅限于使用系统字体,还可以选择任何您喜欢的字体系列。您只需将其包含在HTML中并使用此属性声明即可。
添加标记 - FusionCharts在地图中提供了一个很棒的功能来添加标记,该标记可用于表示城市、商场和地标等位置。
提升到更高的水平 - FusionCharts允许您通过向地图或图表添加向下钻取、注释和事件等令人惊叹的功能,将您的数据可视化体验提升到更高的水平。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP