
- PhoneGap 实用资源
- PhoneGap - 快速指南
- PhoneGap - 实用资源
- PhoneGap - 讨论
PhoneGap - 应用编译
现在,我们准备编译我们的第一个基于 Web API 的快速模式应用程序。在本部分结束时,我们将了解如何将我们的 Web 内容转换成可上传到在线应用程序商店的应用程序格式。
PhoneGap 接受使用 GitHub 或 AdobeID 创建的用户登录。GitHub 是一项存储库服务,用户可以在其中上传他们的内容并通过提供其 URL 引用来使用它们。例如,我们刚刚创建的内容可以上传到 GitHub,然后直接在 PhoneGap 中调用它。
以下步骤详细说明了如何创建 AdobeID。
创建 AdobeID
转至 www.build.phonegap.com 并单击注册
将打开一个新窗口,如下所示 −

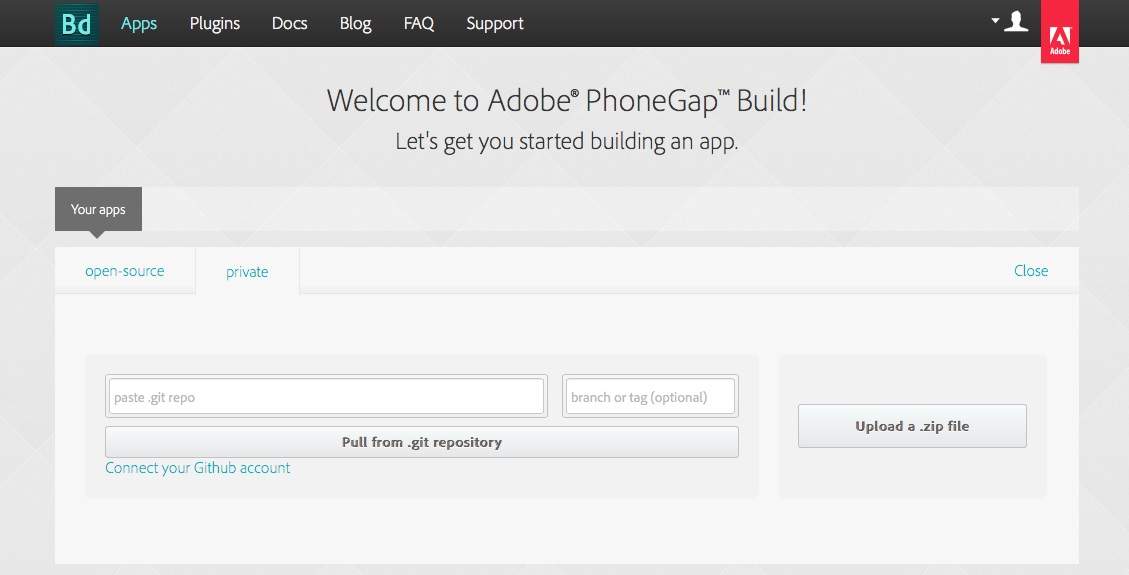
填写您的详细信息,然后单击注册。现在,您可以使用相同的用户 ID 登录 PhoneGap。默认情况下,此页面应转到 PhoneGap 控制台,如下所示 −

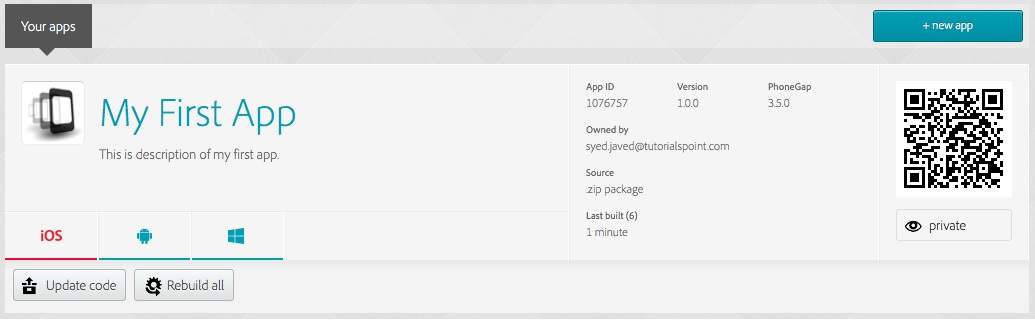
单击“上传 .zip 文件”,并上传我们创建的包含整个 Web 内容和配置的 .zip 文件。成功上传后,您应看到以下窗口 −

您可能会立即看到 iOS 应用程序已处理失败,因为我们尚未提供任何签名密钥。我们只关注 Android,您可以看到它已由 PhoneGap 创建。此应用程序无法上传到 Google 商店,因为它未被密钥签名。
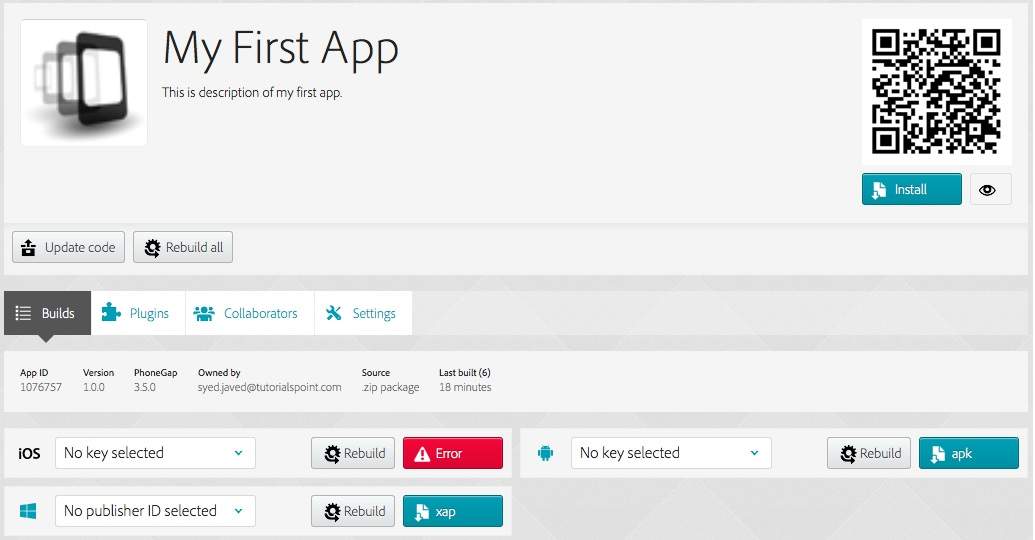
单击 Android 图标,将出现以下屏幕 −

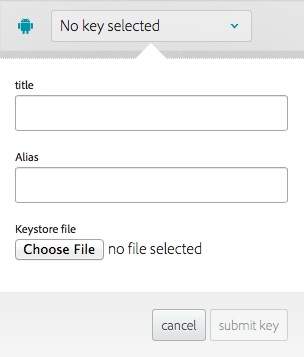
单击 Android 图标旁边的下拉选项菜单,显示未选择任何密钥,单击添加密钥,将出现以下屏幕 −

提供您选择的标题和别名,然后单击 Keystore 文件。提供上一部分中创建的 keystore 文件。然后单击它旁边的“重新生成”按钮。
通过该进程构建的应用程序可以直接上传到 Google Play。单击.apk 文件,您可以下载您的第一个基于 Web 的免费应用程序。
在上传之前,应在虚拟或真实设备上测试应用程序。