
- PhoneGap 有用资源
- PhoneGap - 快速指南
- PhoneGap - 有用资源
- PhoneGap - 讨论
PhoneGap - 应用内容
离线网站会被复制到本地硬盘,用户可以随时访问,无需互联网连接。同样,这个离线WebApp允许您创建一个完全下载到用户移动设备的Web应用程序,用户可以离线访问。
此类应用程序的用途包括包含故事集、简短教程或任何其他用户感兴趣的离线内容的应用程序,用户即使在没有互联网连接的情况下也可以离线阅读。
离线应用
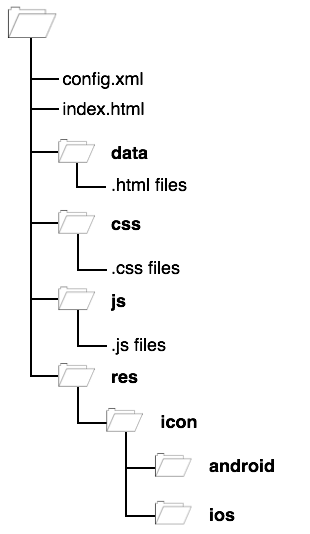
下图显示了离线应用程序的文件夹结构。根目录只需要两个文件:config.xml 和 index.html。

config.xml 包含我们在上一节中学习的应用程序配置设置。index.html 文件包含 Web 内容的主页。
这里需要学习的一件重要事情是,所有 html 文件中的所有链接都应该只包含相对路径。也就是说,不应该有绝对路径或 base href 标签。
在线应用
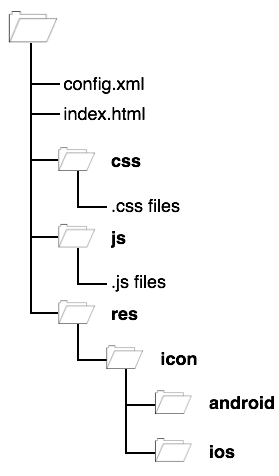
下图显示了我们的应用程序以在线模式运行的文件夹结构。在线模式下,所有 Web 内容都从互联网网站加载。

您可能会注意到在线模式应用程序中缺少 **data** 文件夹,因为所有文件都驻留在实际服务器上,并且可以通过互联网访问。index.html 文件包含实际链接,因为它位于 Web 服务器上,并且其所有链接都是绝对链接或使用 **base href** 标签。
确定应用程序的模式并在上述文件结构中组织其文件后,您需要使用任何标准的压缩工具压缩文件并保存。我们将在下一节中使用此文件。
签名您的应用
任何应用程序都必须由其开发人员或开发组织签名,以保持秩序。为此,您需要签署您的应用程序。您可能需要 **keytool**,它是标准 Java 发行版的一部分。
在 Windows 命令提示符或 Linux Shell 中的 %JAVA_HOME% 中执行以下命令:
keytool -genkey -v -keystore my_keystore.keystore -alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
这将生成 my_keystore.keystore 文件,我们将在下一节中需要它。
广告