
- PhoneGap 有用资源
- PhoneGap 快速指南
- PhoneGap - 有用资源
- PhoneGap - 讨论
PhoneGap 快速指南
PhoneGap - 概述
移动设备、手持设备和便携式设备已经开启了软件工程的新革命。这些体积小巧但功能强大的设备能够运行使用高端编程语言创建的应用程序。拥有这些设备的人们倾向于最大限度地利用它们,因为这些设备(例如手机)非常方便,随时随地都可以使用。
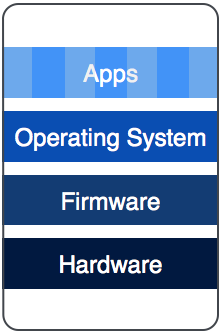
移动设备的架构类似于计算机系统。它具有定制的硬件、固件和操作系统。

这三项内容大多是专有的,并在一家旗舰组织下进行设计、开发和组装。应用程序(应用软件)由旗舰组织和外部开发者共同开发。
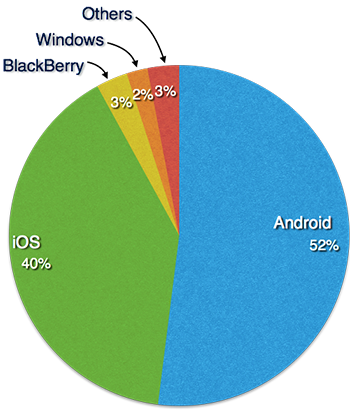
市场上有多种广为人知的移动操作系统,包括专有和开源类别。最常用的移动操作系统包括:
- Android
- iOS
- BlackBerry
- Windows

每个移动操作系统都提供自己的一套工具和环境来开发在其上运行的应用程序。为一个操作系统制作的应用程序无法在任何其他平台上运行,因为它们完全不同。为了增加用户覆盖面,开发者倾向于涵盖所有主要的移动操作系统。
因此,开发一个可以在所有主要操作系统平台上运行的应用程序程序,并保持其在所有平台上的外观、感觉和功能相同,是一项繁琐的任务。对于这项工作,开发者需要了解所有平台,并对不同操作系统的主要开发工具有很好的理解。
PhoneGap
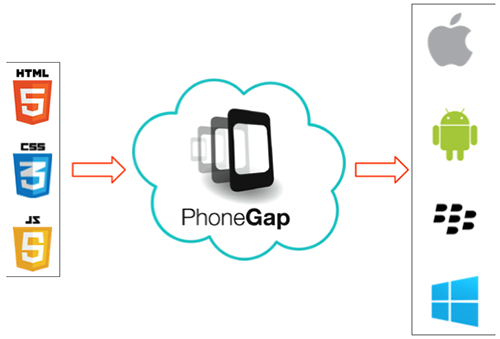
PhoneGap 可以被视为上述所有问题的解决方案。PhoneGap 是一个框架,使开发者可以使用标准 Web API 为所有主要的移动操作系统开发应用程序。它是开源且免费的。
开发者只需要了解使用 HTML、CSS 和 JavaScript 的 Web 开发。PhoneGap 负责其余工作,例如应用程序的外观和感觉以及在各种移动操作系统之间的可移植性。

使用 PhoneGap,可以为所有主要的移动操作系统(如 Apple iOS、Android、BlackBerry、Windows 等)创建应用程序。这不需要开发者精通上述任何平台,也不需要开发者从头开始编写应用程序代码。
PhoneGap 允许用户将数据内容上传到网站,并自动将其转换为各种应用程序文件。
在本教程中,我们将学习如何在不使用任何离线工具的情况下,在线创建适用于 Apple、Android 和 Windows 平台的应用程序。
PhoneGap - 环境搭建
在本章中,我们将学习如何设置基本环境,以便轻松创建应用程序。虽然 PhoneGap 支持使用 Cordova 命令行界面和 Github 存储库机制离线创建应用程序,但我们将专注于最省力的方法。
我们假设您精通 Web 技术,并且您的 Web 应用程序已准备好作为应用程序发布。因为 PhoneGap 仅支持 HTML、CSS 和 JavaScript,所以必须仅使用这些技术创建应用程序。
从开发者的角度来看,应用程序的软件包中应包含以下项目:
- 配置文件
- 应用程序图标
- 信息或内容(使用 Web 技术构建)
配置
我们的 Web 应用只需要一个配置文件即可配置所有必要的设置。其名称为 config.xml。此文件包含编译应用程序所需的所有必要信息。
让我们看看我们的示例中的 config.xml:
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "https://tutorialspoint.com" email = "contact@tutorialspoint.com">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>
所有配置内容都包含在 <widget> 标签中。简要说明如下:
<widget id = ”app_id”>
id 是您在各个应用商店中预留的应用 ID。它采用反向域名样式,例如 com.tutorialspoint.onlineviewer 等。
<widget version = "x.y.z">
这是应用程序的版本号,格式为 x.y.z,其中 (x,y,z) 为正整数,例如 1.0.0,它表示主版本号.次版本号.修订版本号系统。
<name> App Name</name>
这是应用程序的名称,它将显示在移动屏幕上的应用程序图标下方。可以使用此名称搜索您的应用程序。
<description> My First Web App </description>
这是关于应用程序是什么以及它做什么的简短描述。
<author> Author_Name </author>
此字段包含创建者或程序员的姓名,通常设置为发布此应用程序的组织的名称。
<preferences name = "permissions" value = "none">
preferences 标签用于设置各种选项,例如应用程序的 FullScreen、BackgroundColor 和 Orientation。这些选项采用名称值对的形式。例如:name = "FullScreen" value = "true" 等。因为我们不需要任何这些高级设置,所以我们将权限设置为 none。
<icon>
允许我们向应用程序添加图标。它可以用多种方式编码,但由于我们正在学习所有内容的快捷方式,所以这里是这样做的。.src 确定图标图像的路径。gap:platform 确定此图标用于哪个操作系统平台。gap:qualifier 是 Android 设备使用的密度。iOS 设备使用 width & height 参数。
图标
有各种尺寸的设备使用相同的移动操作系统,因此要定位一个平台的用户,您也需要提供所有移动类型的图标。重要的是,我们准备的图标的形状和大小必须与特定移动操作系统要求的完全一致。
这里我们使用文件夹 res/icon/ios 和 res/icon/android/drawable-xxxx.。
为了快速完成这项工作,您可以创建一个大小为 1024x1024 的徽标,然后登录 makeappicon.com。此网站将帮助您立即为 Android 和 iOS 平台创建所有尺寸的徽标。
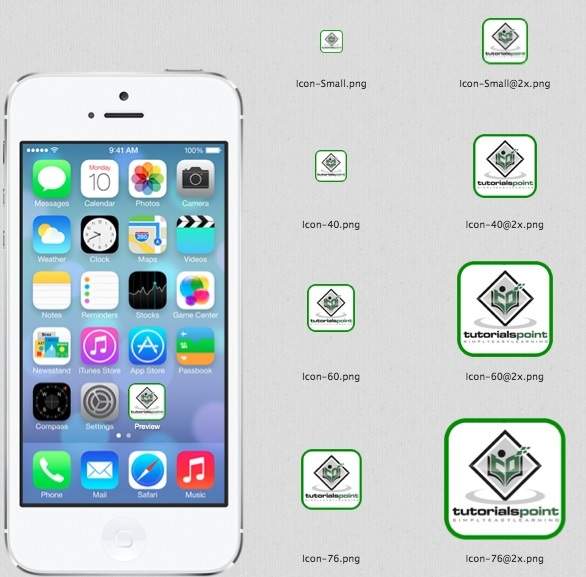
提供大小为 1024x1024 的图标图像后,makeappicon.com 应提供以下内容:
iOS 图标

Android 图标

该网站为您提供了一个选项,可以将所有徽标以 zip 格式通过电子邮件发送给您(当然,也就是电子邮件!)。
PhoneGap - 应用内容
离线网站被复制到本地硬盘驱动器,并在用户需要时无需任何互联网连接即可访问。同样,此离线 Web 应用程序将允许您创建一个 Web 应用程序,该应用程序将完整下载到用户的移动设备,用户可以在没有互联网连接的情况下访问该应用程序。
此类应用程序的示例可能包括包含故事、简短教程或用户感兴趣的任何其他离线内容的应用程序,用户即使在没有互联网连接的情况下也可以离线阅读。
离线应用
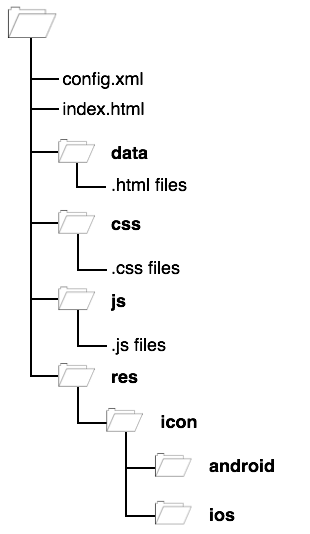
下图显示了离线应用程序的文件夹结构。在根目录下,它只需要两个文件,config.xml 和 index.xml。

config.xml 包含我们在上一节中学习的应用程序配置设置。index.html 文件包含 Web 内容的主页。
这里要学习的一件重要事情是,所有 html 文件中的所有链接都应仅包含相对路径。也就是说,不应该有绝对路径或 base href 标签。
在线应用
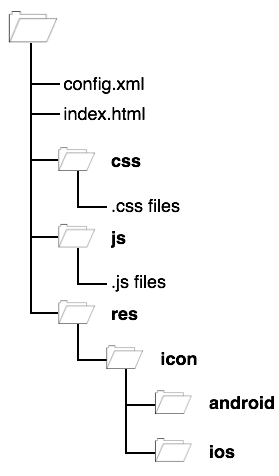
下图显示了我们的应用程序处于在线模式的文件夹结构。在在线模式下,所有 Web 内容都从互联网网站加载。

您可能会注意到,在线模式应用程序中缺少 data 文件夹,因为所有文件都驻留在实际服务器上,并且可以通过互联网访问。index.html 文件包含实际链接,因为它包含在 Web 服务器上,并且所有链接都是绝对链接或与 base href 标签一起使用。
确定应用程序的模式并在上述文件结构中组织其文件后,您需要使用任何标准 zip 工具压缩文件并保存它。我们将在下一节中使用此文件。
签名您的应用
任何应用程序都必须由其开发者或开发组织签名,以保持秩序井然。为此,您需要签名您的应用程序。您可能需要 keytool,它是标准 Java 发行版的一部分。
在 Windows 命令提示符或 Linux Shell 中的 %JAVA_HOME% 中执行以下命令:
keytool -genkey -v -keystore my_keystore.keystore -alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
这应该会生成 my_keystore.keystore 文件,我们将在下一节中需要它。
PhoneGap - 应用编译
现在我们准备编译我们的第一个基于 Web API 的快速模式应用程序。在本最终部分中,我们将学习如何将 Web 内容转换为应用程序格式,该格式可以上传到在线应用程序商店。
PhoneGap 接受在 GitHub 上创建的用户登录名或使用 Adobe ID。GitHub 是一种存储库服务,用户可以将内容上传到其中并通过提供其 URL 引用来使用它们。例如,我们刚刚创建的内容可以上传到 GitHub,然后直接调用 PhoneGap。
以下步骤详细说明如何创建 Adobe ID。
创建 Adobe ID
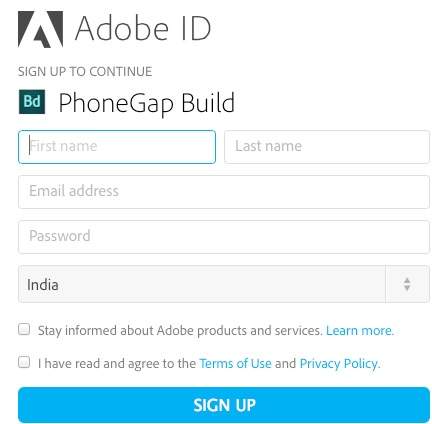
访问 www.build.phonegap.com 并点击注册
将打开一个新窗口,如下所示:

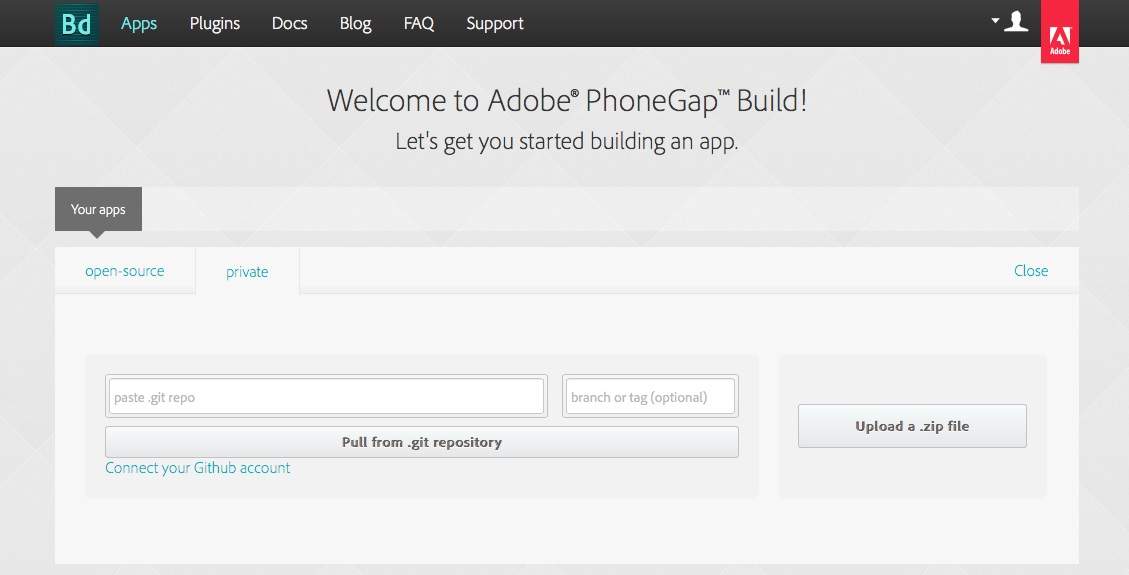
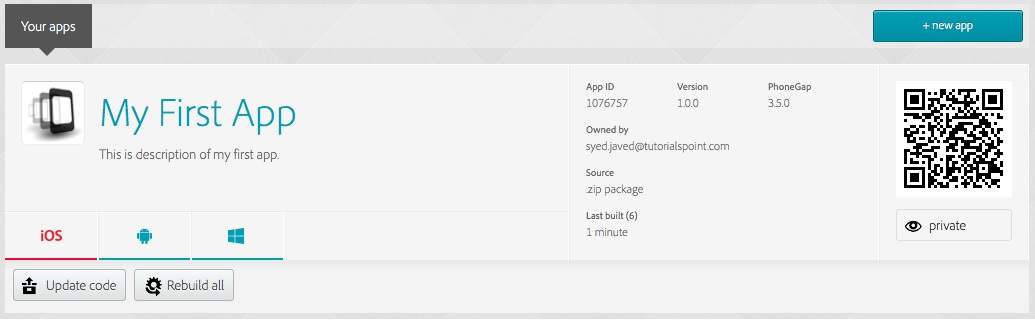
填写您的详细信息并点击注册。您现在可以使用相同的用户 ID 登录 PhoneGap。默认情况下,此页面应指向 PhoneGap 控制台,如下所示:

点击“上传 .zip 文件”并上传我们创建的 .zip 文件,其中包含完整的 Web 内容和配置。成功上传后,您应该会看到以下窗口:

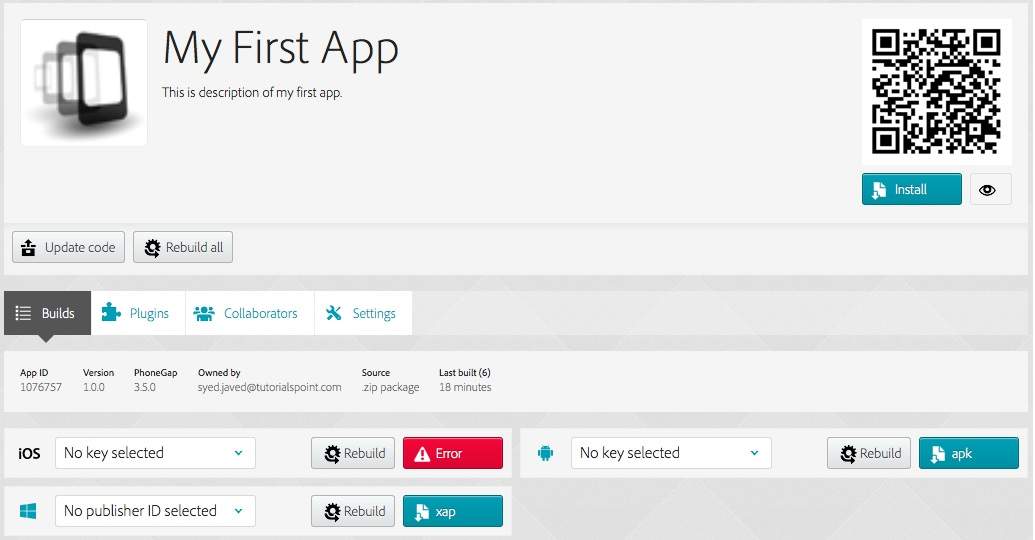
您可能会立即发现 iOS 应用程序的处理失败了,因为我们没有提供任何签名的密钥。我们只关注 Android,您可以看到它已由 PhoneGap 创建。此应用程序无法上传到 Google 商店,因为它没有使用密钥签名。
点击 Android 图标,应该会出现以下屏幕:

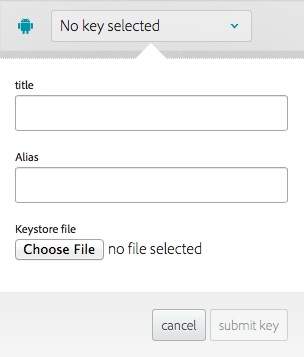
点击 Android 图标旁边的下拉选项菜单(显示为“未选择密钥”),点击添加密钥,应该会出现以下屏幕:

提供您选择的标题和别名,然后点击密钥库文件。提供上一节中创建的密钥库文件。然后点击其旁边的“重新构建”按钮。
通过此过程构建的应用程序可以直接上传到 Google Play。点击 .apk 文件,您可以下载您的第一个基于 Web 的免费应用程序。
上传前,应在虚拟设备或真实设备上测试应用程序。