
- PhoneGap 有用资源
- PhoneGap - 快速指南
- PhoneGap - 有用资源
- PhoneGap - 讨论
PhoneGap - 环境设置
在本章中,我们将学习如何设置基本环境,以便轻松地创建应用程序。尽管 PhoneGap 支持使用 Cordova 命令行界面和 Github 仓库机制离线创建应用程序,但我们将专注于最少努力的过程。
我们假设您精通 Web 技术,并且您的 Web 应用程序已准备好作为应用程序发布。因为 PhoneGap 仅支持 HTML、CSS 和 JavaScript,所以应用程序必须仅使用这些技术创建。
从开发人员的角度来看,应用程序的软件包中应包含以下项目:
- 配置文件
- 应用图标
- 信息或内容(使用 Web 技术构建)
配置
我们的 Web 应用只需要一个配置文件,该文件足以配置其所有必要设置。它的名称为 config.xml。此文件包含编译应用程序所需的所有必要信息。
让我们看看我们示例中的 config.xml:
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "https://www.w3.org/ns/widgets"
xmlns:gap = "https://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "https://tutorialspoint.com" email = "contact@tutorialspoint.com">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>
所有配置内容都包装在 <widget> 标签中。以下是简要说明:
<widget id = ”app_id”>
id 是您在各个应用商店中预留的应用 ID。它采用反向域名风格,例如 com.tutorialspoint.onlineviewer 等。
<widget version = "x.y.z">
这是应用程序的版本号,格式为 x.y.z,其中 (x,y,z) 为正整数,例如 1.0.0,它表示主版本号.次版本号.修订版本号系统。
<name> App Name</name>
这是应用程序的名称,它将显示在手机屏幕上的应用程序图标下方。您可以使用此名称搜索您的应用程序。
<description> My First Web App </description>
这是关于应用程序是什么以及它是什么的简要描述。
<author> Author_Name </author>
此字段包含创建者或程序员的名称,通常设置为发布此应用程序的组织的名称。
<preferences name = "permissions" value = "none">
preferences 标签用于设置各种选项,例如应用程序的 FullScreen、BackgroundColor 和 Orientation。这些选项以名称-值对的形式存在。例如:name = "FullScreen" value = "true" 等。因为我们不需要任何这些高级设置,所以我们只将权限设置为 none。
<icon>
允许我们将图标添加到我们的应用程序。它可以用多种方式编码,但由于我们正在学习所有内容的快捷方式,所以这里就是它。.src 确定图标图像的路径。gap:platform 确定此图标用于哪个操作系统平台。gap:qualifier 是 Android 设备使用的密度。iOS 设备使用width & height 参数。
图标
有各种尺寸的设备具有相同的移动操作系统,因此要定位一个平台的用户,您也需要提供所有手机类型的图标。重要的是我们准备符合特定移动操作系统要求的精确形状和尺寸的图标。
这里我们使用文件夹 res/icon/ios 和 res/icon/android/drawable-xxxx.。
要快速完成这项工作,您可以创建一个大小为 1024x1024 的徽标,并登录 makeappicon.com。此网站将帮助您立即创建适用于 Android 和 iOS 平台的所有尺寸的徽标。
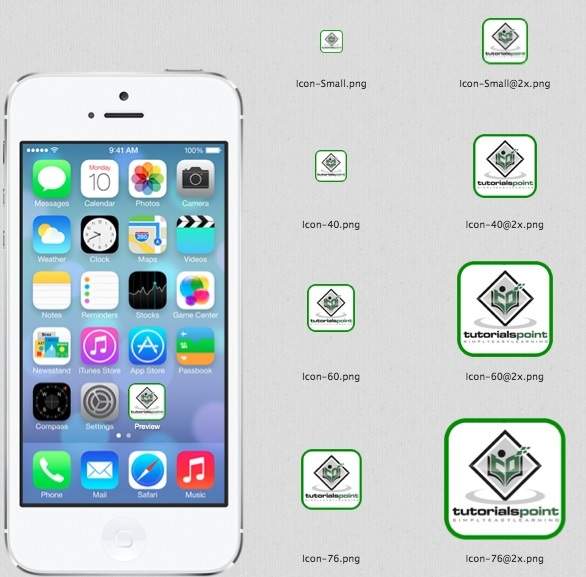
提供大小为 1024x1024 的图标图像后,makeappicon.com 应提供以下内容:
iOS 图标

Android 图标

此网站为您提供了一个选项,可以将所有徽标以 zip 格式通过电子邮件发送到您的邮箱(当然,就是电子邮件!)。