
- RichFaces 教程
- RichFaces - 首页
- RichFaces - 概述
- RichFaces - 环境设置
- RichFaces - 架构
- RichFaces - 基本概念
- RichFaces - 富皮肤
- RichFaces - 输入组件
- RichFaces - 输出组件
- RichFaces - 迭代组件
- RichFaces - 选择组件
- RichFaces - 菜单组件
- RichFaces - 富树
- RichFaces - 错误处理
- RichFaces 有用资源
- RichFaces - 快速指南
- RichFaces - 有用资源
- RichFaces - 讨论
RichFaces - 架构
根据 Red Hat 官方文档,内部共有五个组件协同工作以提供丰富的用户体验。以下是这五个组件。
AJAX 过滤器 - AJAX 过滤器用于区分来自客户端浏览器的不同类型的请求。要将此组件包含到应用程序中,需要在应用程序的 web.xml 文件中注册 RichFaces 过滤器。AJAX 过滤器在 JSF 应用程序的不同阶段的行为有所不同。
AJAX 动作组件 - 动作组件负责将客户端请求从浏览器发送到 AJAX 引擎,引擎将在那里处理请求并呈现所需的视图作为响应。
AJAX 容器 - AJAX 容器在概念上类似于 Spring 容器。它基本上识别客户端浏览器中的特定区域来处理 AJAX 请求。
皮肤定制 - 皮肤和主题一起被称为皮肤定制。此模块独立运行,为整个界面的外观和感觉提供广泛的支持。
RichFaces JavaScript 引擎 - JavaScript 引擎运行在客户端,它向 AJAX 引擎发送更新以准备响应。此引擎自动运行,因此无需编写任何额外的代码来控制它。
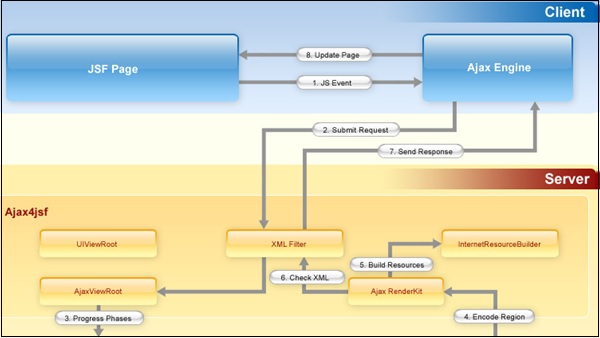
以下是 MVC 范例中 RichFaces 应用程序的架构图。

在上图中,用户的活动将被处理为“JS 事件”。随后,“JS 事件”将被传输到“XML 过滤器”,它实际上是 AJAX 过滤器的组件。“XML 过滤器”负责生成和处理用户请求。所有其他组件都在不同的 jar 文件中。需要使用合适的标签库才能使用这些功能。
广告