
- RichFaces 教程
- RichFaces - 首页
- RichFaces - 概述
- RichFaces - 环境设置
- RichFaces - 架构
- RichFaces - 基本概念
- RichFaces - 富皮肤
- RichFaces - 输入组件
- RichFaces - 输出组件
- RichFaces - 迭代组件
- RichFaces - 选择组件
- RichFaces - 菜单组件
- RichFaces - 富树
- RichFaces - 错误处理
- RichFaces 有用资源
- RichFaces - 快速指南
- RichFaces - 有用资源
- RichFaces - 讨论
RichFaces - 选择组件
本章将学习RichFaces技术提供的不同选择组件。
<rich:pickList>
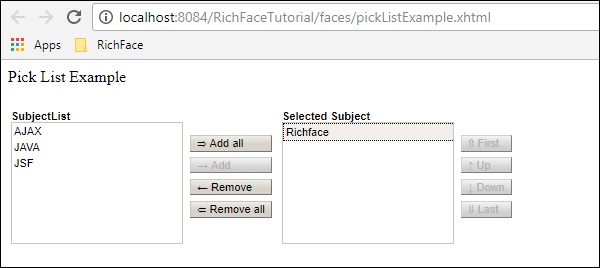
使用此标签,我们可以从填充的列表中选择一个值。它还允许我们将列表组件添加到另一个列表中并从中移除。以下示例演示了其工作方式。创建一个xhtml文件,命名为“pickListExample.xhtml”,并将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>
我们需要修改我们的managedBean.java文件以填充xhtml文件中的列表组件。以下是我们修改后的Java文件的快照。
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}
上面的代码将在浏览器中产生以下输出。“pickList”标签的“value”属性就是bean类的“getSubjectList()”。“itemValue”是对象类的缩写,相应的“itemLabel”是实例变量名。在此示例中,我们的pickList标签自动创建了两个名为“sourceCaption”和“targetCaption”的单独列表。“orderable”属性用于维护目标列表中的选择顺序。

<rich:orderingList>
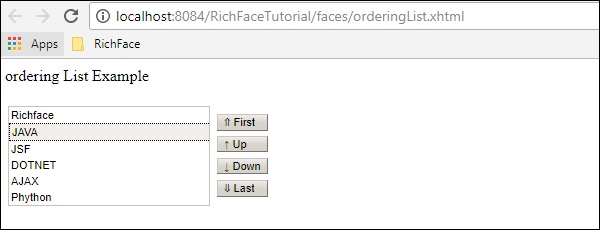
此标签用于呈现整个列表。<orderingList>将自动提供一些类似按钮的功能来遍历列表,并帮助对选定项目进行排序。在下面的示例中,我们将使用以下代码为“OrderingListExample.xhtml”创建一个orderingList。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>
我们不需要更改bean类,因为我们正在使用不同的标签来表示相同的列表。与前面的示例一样,这里的value属性也包含来自“getSubjectList()”的整个列表。“itemValue”和“itemLabel”分别保存对象类和相应实例变量的值。
上面的代码将在浏览器中产生以下输出。

<rich:ListShuttle>
ListShuttle标签在RichFaces 3中可用。它有助于遍历一个列表并将相同的值放入另一个列表。在RichFaces 4中,此标签已被移除,因为可以使用上面描述的另一个名为<rich:pickList>的新标签实现相同的功能。如果您使用的是RichFaces 3.0,则可以按以下方式使用此标签。
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>
使用pickList比使用此标签更方便,因为只需两行代码即可使用pickList实现相同的功能。