- Ruby 基础
- Ruby - 首页
- Ruby - 概述
- Ruby - 环境搭建
- Ruby - 语法
- Ruby - 类和对象
- Ruby - 变量
- Ruby - 运算符
- Ruby - 注释
- Ruby - IF...ELSE
- Ruby - 循环
- Ruby - 方法
- Ruby - 代码块
- Ruby - 模块
- Ruby - 字符串
- Ruby - 数组
- Ruby - 哈希表
- Ruby - 日期与时间
- Ruby - 范围
- Ruby - 迭代器
- Ruby - 文件 I/O
- Ruby - 异常处理
Ruby/TK - 画布组件
描述
一个Canvas(画布)组件实现结构化图形。画布显示任意数量的项目,这些项目可以是矩形、圆形、线条和文本等。
项目可以被操作(例如,移动或重新着色),并且可以像bind方法允许将回调绑定到组件一样,将回调与项目关联。
语法
这是一个创建此组件的简单语法:
TkCanvas.new {
.....Standard Options....
.....Widget-specific Options....
}
标准选项
- background(背景)
- borderwidth(边框宽度)
- cursor(光标)
- highlightbackground(高亮背景)
- highlightcolor(高亮颜色)
- highlightthickness(高亮厚度)
- relief(浮雕)
- selectbackground(选中背景)
- selectborderwidth(选中边框宽度)
- selectforeground(选中前景色)
- state(状态)
- takefocus(获取焦点)
- tile(平铺)
- xscrollcommand(水平滚动命令)
- yscrollcommand(垂直滚动命令)
这些选项已在上一章中进行了描述。
组件特定选项
| 序号 | 选项及描述 |
|---|---|
| 1 | closeenough => 整数 指定一个浮点值,指示鼠标光标必须距离项目多近才能被认为在项目内部。默认为 1.0。 |
| 2 | confine => 布尔值 指定一个布尔值,指示是否允许将画布的视图设置为由scrollregion参数定义的区域之外。默认为 true,这意味着视图将被限制在滚动区域内。 |
| 3 | height => 整数 指定画布组件应向其几何管理器请求的所需窗口高度。 |
| 4 | scrollregion => 坐标 指定包含四个坐标的列表,描述矩形区域的左、上、右和下坐标。此区域用于滚动目的,并被认为是画布中信息的边界。 |
| 5 | state => 字符串 修改画布的默认状态,状态可以设置为:normal(正常)、disabled(禁用)或hidden(隐藏)。单个画布对象都有自己的state选项,它会覆盖默认状态。 |
| 6 | width => 整数 指定画布组件应向其几何管理器请求的所需窗口宽度。 |
| 7 | xscrollincrement => 整数 指定水平滚动的增量,可以使用任何通常允许的屏幕距离形式。如果此选项的值大于零,则窗口中的水平视图将受到约束,以便窗口左边缘处的画布 x 坐标始终是 xscrollincrement 的偶数倍;此外,滚动的单位也将是 xscrollincrement。 |
| 8 | yscrollincrement => 整数 指定垂直滚动的增量,可以使用任何通常允许的屏幕距离形式。如果此选项的值大于零,则窗口中的垂直视图将受到约束,以便窗口顶部边缘处的画布 y 坐标始终是 yscrollincrement 的偶数倍;此外,滚动的单位也将是 yscrollincrement。 |
索引
索引用于插入文本、删除字符范围和设置插入光标位置等方法。索引可以用多种方式指定,不同类型的项目可能支持不同的索引指定形式。
文本项目支持以下索引形式:
数字 - 一个十进制数字,给出文本项目中所需字符的位置。0 指的是第一个字符,1 指的是下一个字符,依此类推。
end - 指的是项目中最后一个字符或坐标之后(与项目中字符或坐标的数量相同)的字符或坐标。
insert - 指的是在此项目中绘制插入光标之前的字符。对于线条和多边形无效。
创建项目
创建新的画布组件时,它本质上是一个没有任何内容的大矩形;换句话说,它真的是一个空白的画布。要有效地使用它,你需要向其中添加项目。
您可以添加各种不同类型的项目。以下方法将用于在画布中创建不同的项目:
弧形项目
弧形类型的项目显示为弧形区域。弧形是椭圆形的一部分,由两个角度限定。弧形是用以下形式的方法创建的:
TkcArc.new(canvas, x1, y1, x2, y2, ?option, value, option, value, ...?) 方法将用于创建弧形。
参数 x1、y1、x2 和 y2 给出包围定义弧形的椭圆的矩形区域的两个对角线的相反角的坐标。以下是其他选项的描述:
extent => 度数 - 指定弧形占据的角度范围的大小。如果它大于 360 或小于 -360,则使用度数模 360 作为范围。
fill => 颜色 - 用颜色填充弧形区域。
outline => 颜色 - 颜色指定用于绘制弧形轮廓的颜色。
start => 度数 - 指定弧形占据的角度范围的开始。
style => 类型 - 指定如何绘制弧形。如果类型是pieslice(默认值),则弧形区域由椭圆周长的一部分加上两条线段定义,一条线段位于椭圆的中心和周长部分的每一端之间。如果类型是chord,则弧形区域由椭圆周长的一部分加上连接周长部分两个端点的单一线段定义。如果类型是arc,则弧形区域仅由周长的一部分组成。
tags => 标签列表 - 指定要应用于项目的标签集。标签列表由标签名称列表组成,这些名称将替换项目的任何现有标签。标签列表可以为空列表。
width => 轮廓宽度 - 指定要围绕弧形区域绘制的轮廓的宽度。
位图项目
位图类型的项目显示为具有两种颜色(前景色和背景色)的图像。位图是用以下形式的方法创建的:
TkcBitmap.new(canvas, x, y, ?option, value, option, value, ...?) 方法将用于创建位图。
参数 x 和 y 指定用于在显示器上定位位图的点的坐标。以下是其他选项的描述:
anchor => 定位点 - 定位点指示如何相对于项目的定位点定位位图。例如,如果定位点是中心,则位图将以该点为中心;如果定位点是 n,则位图将被绘制,使其顶部中心点位于定位点。此选项默认为中心。
background => 颜色 - 指定用于值等于 0 的每个位图像素的颜色。
bitmap => 位图 - 指定要在项目中显示的位图。
foreground => 颜色 - 指定用于值等于 1 的每个位图像素的颜色。
tags => 标签列表 - 指定要应用于项目的标签集。标签列表由标签名称列表组成,这些名称将替换项目的任何现有标签。标签列表可以为空列表。
图像项目
图像类型的项目用于在画布上显示图像。图像使用以下形式的方法创建:
TkcImage.new(canvas,x, y, ?option, value, option, value, ...?) 方法将用于创建图像。
参数 x 和 y 指定用于在显示器上定位图像的点的坐标。以下是其他选项的描述:
anchor => 定位点 - 定位点指示如何相对于项目的定位点定位位图。例如,如果定位点是中心,则位图将以该点为中心;如果定位点是 n,则位图将被绘制,使其顶部中心点位于定位点。此选项默认为中心。
image => 名称 - 指定要在项目中显示的图像的名称。此图像必须先前已使用 image create 命令创建。
tags => 标签列表 - 指定要应用于项目的标签集。标签列表由标签名称列表组成,这些名称将替换项目的任何现有标签。标签列表可以为空列表。
线条项目
线条类型的项目显示为一个或多个连接的线段或曲线。线条是用以下形式的方法创建的:
TkcLine.new(canvas, x1, y1..., xn, yn, ?option, value, ...?) 方法将用于创建线条。
参数 x1 到 yn 给出描述一系列连接线段的两个或多个点的坐标。以下是其他选项的描述:
arrow => 位置 - 指示是否要在线条的一端或两端绘制箭头。位置必须具有以下值之一:none(无箭头)、first(线条的第一个点处的箭头)、last(线条的最后一个点处的箭头)或both(两端都有箭头)。此选项默认为none。
arrowshape => 形状 - 此选项指示如何绘制箭头。如果未指定此选项,则 Tk 会选择合理的形状。
dash => 模式 - 指定绘制线条的模式。
capstyle => 风格 - 指定在线条端点处绘制端盖的方式。可能的值为 butt、projecting 或 round。
fill => 颜色 - 颜色指定用于绘制线条的颜色。
joinstyle => 风格 - 指定在线条顶点处绘制连接的方式。可能的值为 bevel、miter 或 round。
smooth => 布尔值 - 指示线条是否应作为曲线绘制。
splinesteps => 数字 - 指定曲线所需的平滑度:每个样条曲线将用数字线段近似。除非smooth选项为 true,否则忽略此选项。
stipple => bitmap − 指示线条应以散点图案填充;bitmap 指定要使用的散点图案。
tags => 标签列表 - 指定要应用于项目的标签集。标签列表由标签名称列表组成,这些名称将替换项目的任何现有标签。标签列表可以为空列表。
width => lineWidth − 指定线条的宽度。
矩形项目
矩形类型的项目显示为显示器上的矩形区域。每个矩形可以有轮廓、填充或两者兼有。矩形是用以下形式的方法创建的:
TkcRectangle.new(canvas, x1, y1, x2, y2, ?option, value,...?) 方法将用于创建矩形。
参数 x1、y1、x2 和 y2 给出矩形的两个对角顶点的坐标。以下是其他选项的描述:
fill => color − 用颜色填充矩形区域。
outline => color − 在矩形的边缘周围绘制颜色轮廓。
stipple => bitmap − 指示矩形应以散点图案填充;bitmap 指定要使用的散点图案。
tags => 标签列表 - 指定要应用于项目的标签集。标签列表由标签名称列表组成,这些名称将替换项目的任何现有标签。标签列表可以为空列表。
width => outlineWidth − 指定要在矩形周围绘制的轮廓宽度。
事件绑定
画布具有默认绑定,以便在必要时允许滚动:<向上>、<向下>、<向左> 和 <向右>(及其 <Control-*> 对应项)。此外还有 <Prior>、<Next>、<Home> 和 <End>。这些绑定允许您以与其他可以滚动的窗口小部件相同的方式导航。
示例 1
require "tk" canvas = TkCanvas.new TkcRectangle.new(canvas, '1c', '2c', '3c', '3c', 'outline' => 'black', 'fill' => 'blue') TkcLine.new(canvas, 0, 0, 100, 100, 'width' => '2', 'fill' => 'red') canvas.pack Tk.mainloop
这将产生以下结果:

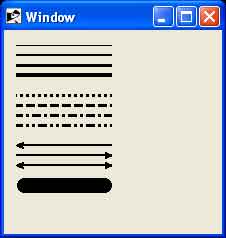
示例 2
require 'tk'
root = TkRoot.new
root.title = "Window"
canvas = TkCanvas.new(root) do
place('height' => 170, 'width' => 100, 'x' => 10, 'y' => 10)
end
TkcLine.new(canvas, 0, 5, 100, 5)
TkcLine.new(canvas, 0, 15, 100, 15, 'width' => 2)
TkcLine.new(canvas, 0, 25, 100, 25, 'width' => 3)
TkcLine.new(canvas, 0, 35, 100, 35, 'width' => 4)
TkcLine.new(canvas, 0, 55, 100, 55, 'width' => 3, 'dash' => ".")
TkcLine.new(canvas, 0, 65, 100, 65, 'width' => 3, 'dash' => "-")
TkcLine.new(canvas, 0, 75, 100, 75, 'width' => 3, 'dash' => "-.")
TkcLine.new(canvas, 0, 85, 100, 85, 'width' => 3, 'dash' => "-..")
TkcLine.new(canvas, 0, 105, 100, 105, 'width' => 2, 'arrow' => "first")
TkcLine.new(canvas, 0, 115, 100, 115, 'width' => 2, 'arrow' => "last")
TkcLine.new(canvas, 0, 125, 100, 125, 'width' => 2, 'arrow' => "both")
TkcLine.new(canvas, 10, 145, 90, 145, 'width' => 15, 'capstyle' => "round")
Tk.mainloop
这将产生以下结果:

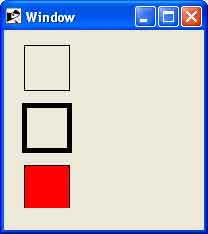
示例 3
require 'tk'
root = TkRoot.new
root.title = "Window"
canvas = TkCanvas.new(root) do
place('height' => 170, 'width' => 100, 'x' => 10, 'y' => 10)
end
TkcRectangle.new(canvas, 10, 5, 55, 50, 'width' => 1)
TkcRectangle.new(canvas, 10, 65, 55, 110, 'width' => 5)
TkcRectangle.new(canvas, 10, 125, 55, 170, 'width' => 1, 'fill' => "red")
Tk.mainloop
这将产生以下结果:

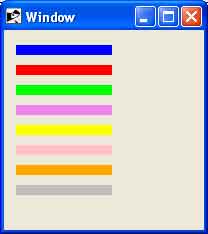
示例 4
require 'tk'
root = TkRoot.new
root.title = "Window"
canvas = TkCanvas.new(root) do
place('height' => 170, 'width' => 100, 'x' => 10, 'y' => 10)
end
TkcLine.new(canvas, 0, 10, 100, 10, 'width' => 10, 'fill' => "blue")
TkcLine.new(canvas, 0, 30, 100, 30, 'width' => 10, 'fill' => "red")
TkcLine.new(canvas, 0, 50, 100, 50, 'width' => 10, 'fill' => "green")
TkcLine.new(canvas, 0, 70, 100, 70, 'width' => 10, 'fill' => "violet")
TkcLine.new(canvas, 0, 90, 100, 90, 'width' => 10, 'fill' => "yellow")
TkcLine.new(canvas, 0, 110, 100, 110, 'width' => 10, 'fill' => "pink")
TkcLine.new(canvas, 0, 130, 100, 130, 'width' => 10, 'fill' => "orange")
TkcLine.new(canvas, 0, 150, 100, 150, 'width' => 10, 'fill' => "grey")
Tk.mainloop
这将产生以下结果: