
- Vaadin 教程
- Vaadin - 主页
- Vaadin – 概述
- Vaadin – 环境设置
- Vaadin – 创建第一个应用程序
- Vaadin – 架构
- 用户界面组件
- Vaadin – 核心元素
- Vaadin – 布局组件
- Vaadin – 主题
- Vaadin 有用资源
- Vaadin - 快速指南
- Vaadin - 有用资源
- Vaadin - 讨论
Vaadin - 架构
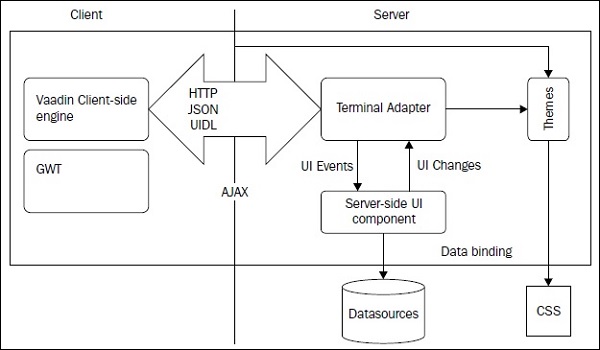
在本章中,你将详细了解 Vaadin 架构。Vaadin 提供两个模块用于网站开发 - 一个用于服务器端,另一个用于客户端。下面给出的图片说明了 Vaadin 框架的整个运行时环境。

在处理 Vaadin 运行时配置时,你必须理解以下要点 -
Vaadin 客户端引擎用于通过基本 HTTP 方法和浏览器渲染输出或用户操作。此表征块的生成是完全自动化的。你只需要编写后端代码,所有标记都将自动生成。
服务器端处理接收基于事件请求的业务部分,并为客户端准备响应。两层之间的通信是通过 HTTP 协议进行的。
终端适配器接收请求并使用服务器端 UI 组件处理相同的请求,服务器端 UI 组件是一个基于 Java 的服务器类,用于生成要使用另一个组件 GWT 渲染的响应。这也称为 Vaadin Servlet API,它扩展了 servlet 的属性,接收来自不同客户端的请求,并确定用户的响应。
Vaadin 使用 GWT (Google Web Tool Kit),因此比传统的基于 Java Script 的应用程序渲染输出更快,可扩展性更高。
Vaadin 使用 JSON,因为它比传统的基于 XML 的应用程序更快。
可以单独使用 CSS 和 主题 等组件来提供美观的客户端响应。此组件从根本上将外观与表征分离开来。
数据绑定模块提供用于连接和操作数据库(如果需要)的 API。
广告