
- Vaadin 教程
- Vaadin - 首页
- Vaadin – 概述
- Vaadin – 环境设置
- Vaadin – 创建第一个应用程序
- Vaadin – 架构
- 用户界面组件
- Vaadin – 核心元素
- Vaadin – 布局组件
- Vaadin - 主题
- Vaadin 有用资源
- Vaadin - 快速指南
- Vaadin - 有用资源
- Vaadin - 讨论
Vaadin - 主题
本章详细讨论了 Vaadin 的另一个特性,称为主题。一般来说,主题指的是一个可以在运行时自定义的框架。内容将根据服务器端接收到的响应而动态变化。
Vaadin 提供了一个很酷的界面,可以通过其基于 Java 的 SAAS 编译器在几秒钟内使用主题。提供主题功能是为了让 Vaadin 能够为应用程序提供可自定义的样式和外观。主题是一个预制的模板,开发人员需要对其进行自定义以构建自己的应用程序,从而节省时间。
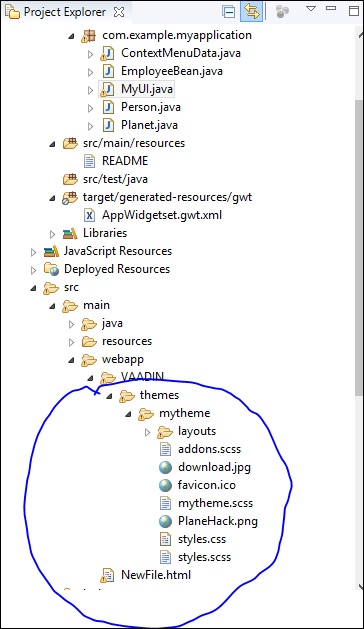
您可以在 Vaadin 的 **theme** 文件夹下找到所有主题,并且每个子文件夹都是自描述的。因此,更改代码和自定义代码也非常容易。任何主题都可以包含两种类型的 CSS 文件 - **.saas** 类型和 **.css** 类型。虽然 Vaadin 对文件夹名称没有任何限制,但始终建议使用文件夹名称,如上图所示。
有两种类型的主题可用 - **内置** 和 **自定义**。本节将详细讨论它们。
内置主题
Vaadin 内置主题是通过使用主题名称进行注释来提供的,如下所示。
@Theme("mytheme")
public class MyUI extends UI {
运行 Vaadin 应用程序时,所有灰色背景都来自内置的 **css** 文件。我们可以更改这些文件以将其作为自定义主题,这是另一种主题。关于 Vaadin 内置主题,我们没有什么可以学习的。所有上述组件都是 Vaadin 主题的一部分。
自定义主题 – 创建和使用主题
自定义主题放置在 Web 应用程序的 **VAADIN/themes** 文件夹中,在 Eclipse 项目的 **WebContent** 文件夹下或 Maven 项目的 **src/main/webapp** 文件夹下。这些位置是固定的,建议不要为了任何类型的需求而更改。要定义一个名为 **mytheme** 的 SAAS 主题,必须将文件放置在 theme 文件夹下的 mytheme 文件夹中,然后重新构建项目。Vaadin 会在浏览器请求时自动创建自己的 .css 文件。

您可以根据需要更改 css 文件中的样式内容。但是,请记住再次构建项目,它将开始反映在进度中。
响应式主题
Vaadin 也支持响应式主题。响应式网页可以根据屏幕尺寸自动设置字体大小。在 Vaadin 应用程序中,我们需要添加一行代码才能使整个应用程序具有响应能力。
让我们考虑以下示例,以进一步了解 Vaadin。对 MyUI.java 类进行如下所示的更改。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
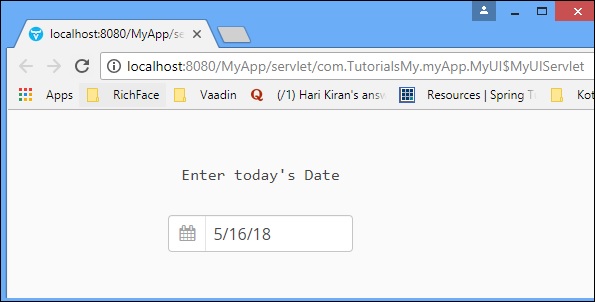
当您运行上面给出的代码时,您可以在浏览器中观察到以下输出。

要测试布局的响应能力,请缩小浏览器,您会发现面板和布局组件会相应地改变其大小和形状。