
- Vaadin 教程
- Vaadin - 首页
- Vaadin – 概述
- Vaadin – 环境设置
- Vaadin – 创建第一个应用程序
- Vaadin – 架构
- 用户界面组件
- Vaadin – 核心元素
- Vaadin – 布局组件
- Vaadin – 主题
- Vaadin 有用资源
- Vaadin 快速指南
- Vaadin - 有用资源
- Vaadin - 讨论
Vaadin 快速指南
Vaadin - 概述
本章将提供Vaadin的概述。完成本章后,您还将能够列出使用Vaadin的优缺点。
什么是Vaadin?
Vaadin是一个开源的Web开发框架。它内置支持JavaScript和AJAX。您还可以使用Google Web Toolkit将其中的外部功能包含在内。Vaadin可以为开发者节省时间,因为它无需任何标记文件即可在浏览器中呈现丰富的內容。所有标记和支持文件都将在运行时借助Vaadin框架生成。Vaadin使用Java作为编程语言,并且支持服务器端和客户端开发。
优势和劣势
本节解释了在Web应用程序中使用Vaadin的优势和劣势。
优势
Vaadin为其开发者提供了以下优势:
服务器端编程
Vaadin是使用Java构建的。此外,开发者无需使用标记语言来开发网页。Vaadin还提供使用Google Web Toolkit的各种支持。
提供多种选择
与任何传统的Web技术相比,Vaadin提供了许多组件、布局和不同的侦听器;因此,使用Vaadin更可取。
完全面向对象
由于Vaadin是基于Java的,因此它是完全面向对象的。Java开发人员只需了解Vaadin类及其用途,就可以轻松开发网站。
易于学习和集成
Vaadin提供插件支持,并且易于学习和与其他Web框架集成。
劣势
Vaadin为其开发者提供了以下劣势:
难以找到熟练的技术人员
Vaadin是一项新兴技术,因此熟练的技术人员始终供不应求,而且成本可能很高。因此,找到能够解决Vaadin复杂问题的资源可能很困难。
JavaScript文件的大小
根据上下文,动态JavaScript文件的大小可能会增加,从而需要更大的服务器来维护其在互联网上的可访问性。
没有花哨的用户界面
Vaadin专注于业务。您不能使用Vaadin创建任何花哨的网站。
可扩展性
一些专家认为,Vaadin无法与其他基于瘦客户端的技术(如Angular.js)竞争。因此,Vaadin的可扩展性不如其他可用技术。
Vaadin - 环境设置
在本章中,我们将学习如何设置本地环境以开发Vaadin应用程序。
Vaadin安装步骤
您必须按照以下步骤在应用程序中安装和使用Vaadin。
步骤1 - Java 8安装
Vaadin使用JVM。因此,本地开发环境必须使用JDK 8或更高版本。请参考Oracle的官方网站下载并安装JDK 8或更高版本。您可能需要设置JAVA的环境变量才能使其正常工作。要在Windows操作系统中验证您的安装,请在命令提示符中键入java –version,输出将显示系统中安装的Java版本。
步骤2 - IDE安装
您可以使用任何在线提供的IDE。下表提供了不同IDE的下载链接。
| IDE名称 | 安装链接 |
|---|---|
| Netbeans | https://netbeans.org/downloads/ |
| Eclipse | https://www.eclipse.org/downloads/ |
| IntelliJ IDEA | https://www.jetbrains.com/idea/download/#section=windows |
无论您使用哪个IDE,请确保使用最新版本。请注意,在本教程中,我们使用的是Eclipse IDE。
步骤3 - 服务器要求
在本教程中,我们将使用Tomcat作为应用程序服务器。在本章中,我们将在系统中配置Tomcat服务器。如果您安装的是最新版本的Netbeans,则可以直接与Netbeans IDE一起安装Apache Tomcat。否则,请从其官方网站下载最新版本的TOMCAT。将解压缩的Tomcat文件保存到C驱动器或Program Files中,因为我们将在接下来的步骤中使用这些文件。
步骤4 - 客户端要求
RichFaces是一个UI组件。互联网浏览器将充当我们应用程序的客户端。您可以使用任何现代互联网浏览器,例如IE、Safari、Chrome等。
步骤5 - 配置Eclipse
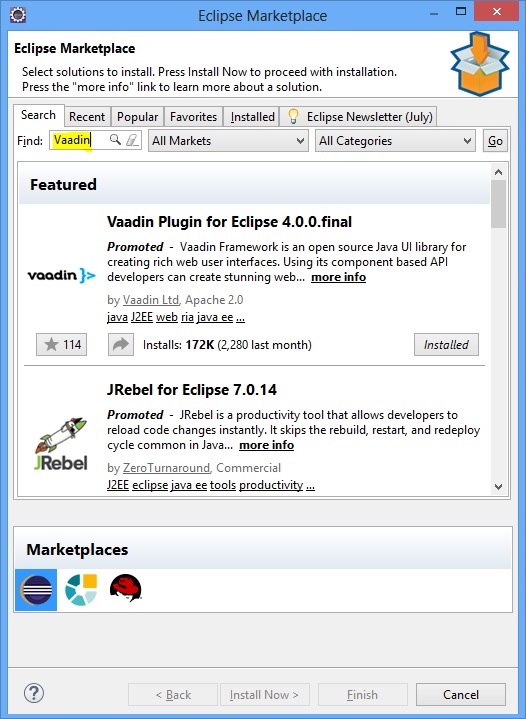
转到Eclipse Marketplace,并在搜索栏中键入**Vaadin**。您将看到如下所示的屏幕。单击**Install**按钮并安装它。

此步骤可能需要一些时间,因为Eclipse需要下载所有相关文件并安装它们,并将其与最新的IDE配置。安装成功后,Eclipse将提示您快速重启,因为只有在重启后才会反映新的更改。重启后,您的本地系统就可以使用Vaadin应用程序了。
Vaadin - 创建第一个应用程序
在上一章中,您已经了解了如何在本地系统上安装Vaadin。在本章中,让我们从使用Vaadin创建第一个应用程序开始。回想一下,在本教程中我们使用的是Eclipse IDE。
要在Vaadin中开始创建您的第一个应用程序,请在本地系统中打开Eclipse IDE,并按照以下步骤操作:
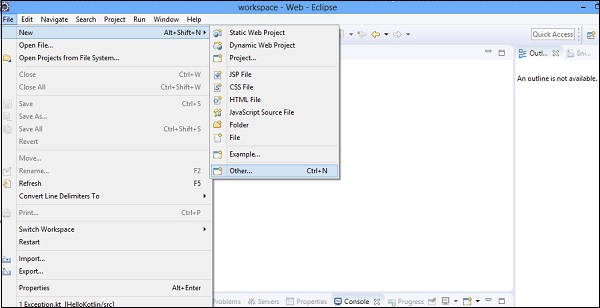
**步骤1** - 在**文件**菜单上,单击**新建**,然后单击**其他**。请参考以下屏幕截图以更好地理解。

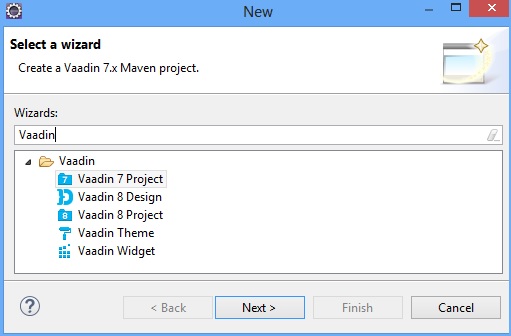
**步骤2** - 现在,在搜索框中键入**Vaadin**,您将看到如下所示的选项。现在,从选项中选择**Vaadin 8**,然后单击**下一步**。

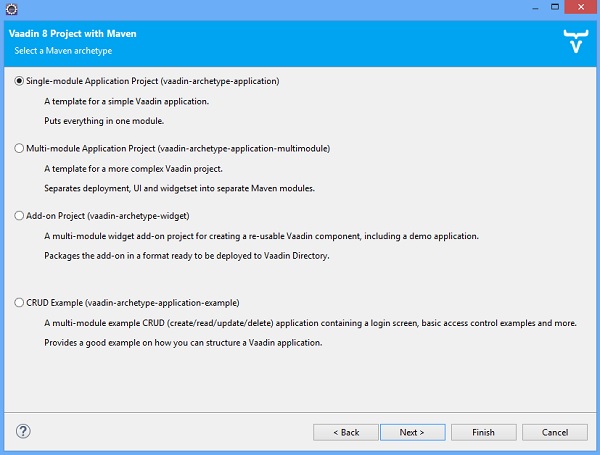
**步骤3** - 您将看到一个包含四个选项的窗口,如下所示。选择第一个选项,然后继续下一步。

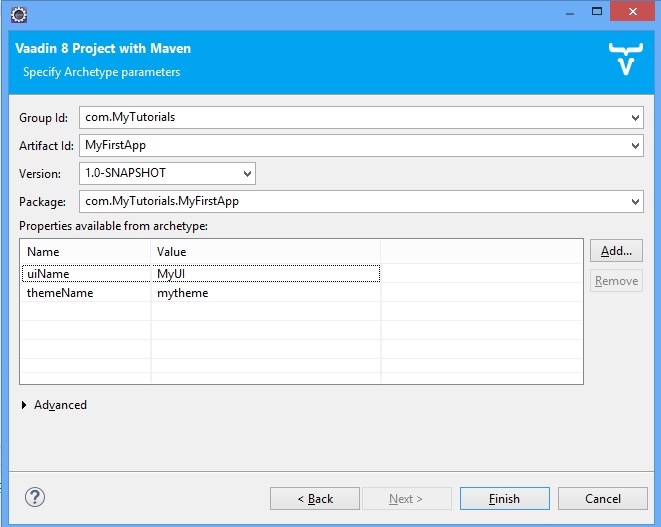
**步骤4** - 接下来,您将看到如下所示的屏幕。提供组ID和构件ID,然后选择完成。这将完成项目,Eclipse将为您创建Vaadin。

请注意,此步骤可能需要一些时间,因为它需要配置设置。构件ID是当前项目的名称。我们将其命名为**MyFirstApp**。
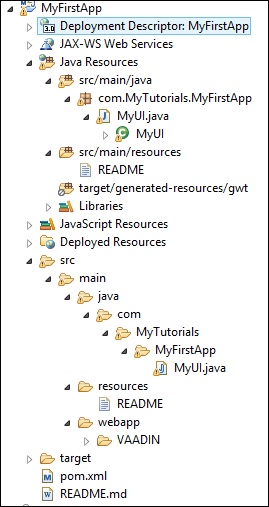
**步骤5** - 现在,您可以找到如下所示的自动化Vaadin项目的目录结构:

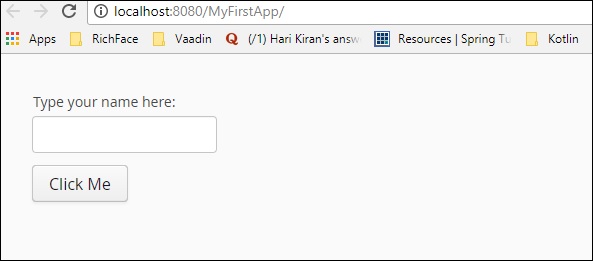
**步骤6** - 您的第一个Vaadin应用程序已准备就绪。在任何应用程序服务器上运行该项目。准备就绪后,您将看到如下所示的屏幕:

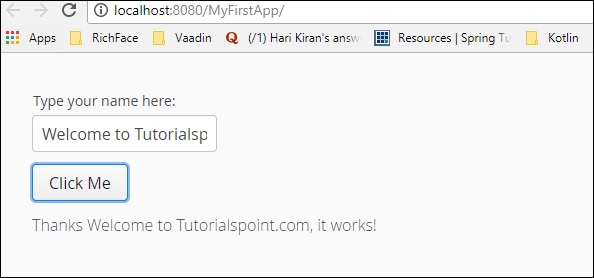
**步骤7** - 在文本框中输入任何文本,然后单击**单击我**按钮。您可以观察到如下所示的输出:

恭喜!您已成功创建您的第一个Vaadin应用程序。
Vaadin - 架构
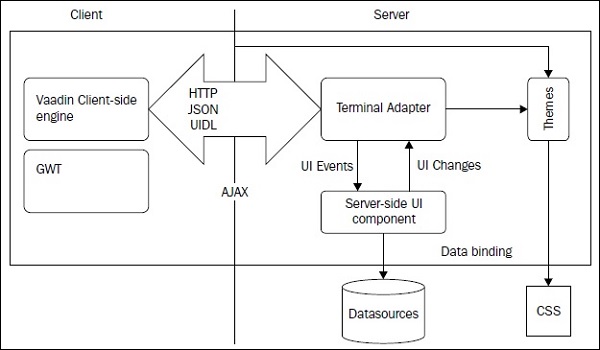
在本章中,您将详细了解Vaadin架构。Vaadin提供两个用于网站开发的模块:一个用于服务器端,另一个用于客户端。下图说明了Vaadin框架的整个运行时环境。

处理Vaadin运行时配置时,您必须了解以下几点:
Vaadin客户端引擎用于通过基本HTTP方法和浏览器呈现输出或用户操作。此表示块的生成是完全自动化的。您只需要编写后端代码,所有标记都将自动生成。
服务器端处理接收基于事件的请求并为客户端准备响应的业务部分。两层之间的通信通过HTTP协议进行。
终端适配器接收请求并使用服务器端UI组件处理请求,这是一个基于服务器的JAVA类,用于生成使用另一个组件GWT呈现的响应。这也被称为Vaadin Servlet API,它扩展了servlet的属性,接收来自不同客户端的请求,并确定用户的响应。
Vaadin使用GWT(Google Web Toolkit),因此比传统的基于JavaScript的应用程序呈现更快的输出和增强的可扩展性。
Vaadin使用JSON,因为它比传统的基于XML的应用程序更快。
可以使用名为**CSS**和**主题**的单独组件来提供出色的客户端响应。此组件基本上将外观与表示分开。
数据绑定模块提供API以连接和操作数据库(如果需要)。
Vaadin - 用户界面组件
Vaadin用于在网页中构建丰富的用户界面组件。在本章中,您将了解Vaadin为维护高质量网页而引入的不同用户界面组件。本章的第一部分讨论了基本的Web组件及其用途,而第二部分讨论了在后端绑定组件。
字段组件
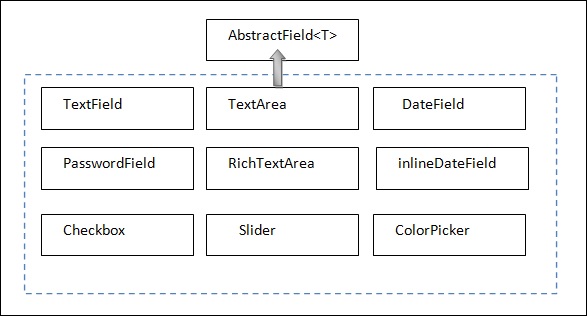
字段是用户可以通过IO操作操作的Web组件。Vaadin基于JAVA,因此在Vaadin中,所有Web组件都具有一个已实现的类以及Vaadin库函数。下图显示了不同的字段组件如何从名为**AbstractField

请注意,所有这些模块都类似于UI开发中的那些模块。在Vaadin中,我们有单独的类来实现每一个模块。您将在接下来的章节中详细了解这些内容。
标签
标签用于在网页中提及任何不可编辑的文本。下面的示例显示了如何在我们的应用程序中使用标签。请注意,在给定的示例中,我们创建了一个JAVA类并将其命名为**LabelExam.java**接口,我们将覆盖其**init()**方法以运行它。
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”.
hLayout.addComponents(l1,l2); // adding labels to layout
setContent(hLayout); // setting the layout as a content of the web page.
}
// Code to control URL
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面的示例中,我们创建了两个标签,最后我们将该标签添加到我们的布局中。您将在接下来的章节中了解有关布局的更多信息。**VaadinServlet**已实现以控制URL。但是,在实际项目中,您不必在每个java应用程序中定义servlet,因为它将相互关联。选择文件并单击**在服务器上运行**,上面给出的代码将产生如下所示的输出。

链接
链接用于实现到其他网站的外部链接。此类的工作方式与HTML的超链接标签完全相同。在下面的示例中,我们将使用Link根据名为**单击此处**的事件将用户重定向到另一个网站。现在,修改**MyUI.java**类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面的示例中,我们创建了一个到另一个网站的外部链接。它将在浏览器中给我们以下输出。

一旦用户单击链接,他们将被重定向到www.tutorialspoint.com
文本字段
本节讨论了如何使用Vaadin内置类生成文本字段。为此,请更新您的MyUI.java类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
现在,刷新您的项目并清理构建它。您可以在浏览器中观察到如下所示的输出。请记住重新启动浏览器以获取其最新的更改。

文本区域
本节解释了如何使用Vaadin预定义类在浏览器中创建文本区域。请观察以下示例代码。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上面的代码将在浏览器中产生以下输出:

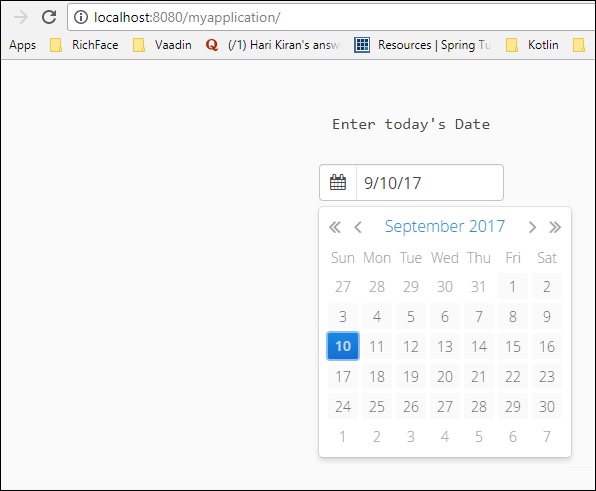
日期和时间
您可以使用日期选择器在浏览器中填充日期和时间。观察以下示例代码。在这里,我们使用了Vaadin预定义的Date类在浏览器中填充日期和时间。package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
在上例中,我们使用了 Vaadin 预定义的日期函数来填充网页中的日期组件。这段代码将给出如下截图所示的输出:

按钮
以下代码将解释如何在网页中应用按钮。这里,我们使用了名为点击我的按钮。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
以上代码将在浏览器中产生如下所示的输出。
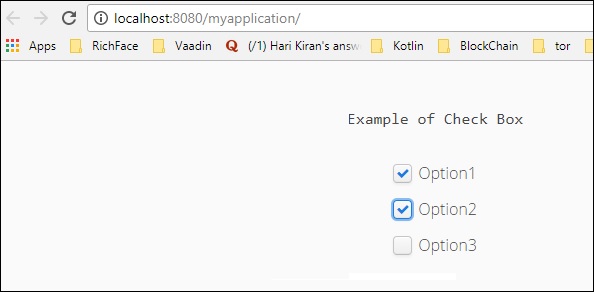
复选框
Vaadin 还提供内置类来在网页中创建复选框。在下面的例子中,我们将使用 Vaadin 富 Web 组件创建一个复选框。
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
以上代码将在浏览器中产生如下所示的输出。您也可以为用户创建任意数量的复选框。在后续章节中,您将学习在网页中填充复选框的不同方法。

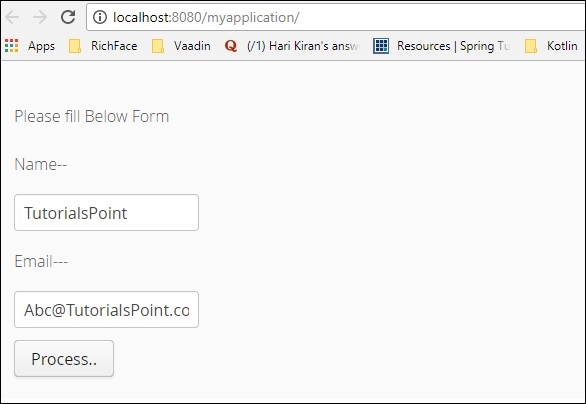
数据绑定
本节解释如何使用 Vaadin 框架将前端数据绑定到后端。请注意,以下所示的代码从前端获取带有数据字段的输入。让我们创建一个 bean 类来绑定数据字段。创建一个 Java 类并将其命名为Employee.java。
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}
为了绑定员工类的字段数据,我们必须修改MyUI.java类。请观察修改后的类的以下代码。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","Abc@TutorialsPoint.com");
Binder<EmployeeBean> binder = new Binder <EmployeeBean>();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}
以上代码将在浏览器中产生以下输出。

表格
表格是 Vaadin 最常用的功能之一。表格单元格可以包含任何类型的数据。表格组件用于以表格格式显示所有数据,这些数据组织成行和列结构。但是,自从 Vaadin 8 版本发布以来,表格功能已完全改变,并且该功能已使用 Grid 组件进行了修改。如果您仍在使用旧版本的 Vaadin,则可以自由使用表格,如下所示。
/* Create the table with a caption. */
Table table = new Table("This is my Table");
/* Define the names and data types of columns.
* The "default value" parameter is meaningless here. */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* Add a few items in the table. */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));
在即将到来的关于GRID的章节中,您将学习更多关于 Grid 创建和使用相同方法填充数据的知识。
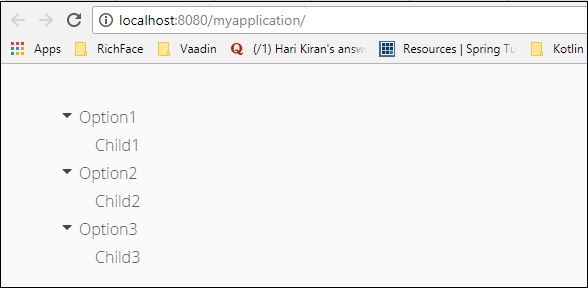
树
树组件用于在网站中填充目录结构。在本节中,您将学习如何使用 Vaadin 框架在网页中填充树。更新所需的MyUI类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree<String> tree = new Tree<>();
TreeData<String> treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
以上代码将在浏览器中产生以下输出。

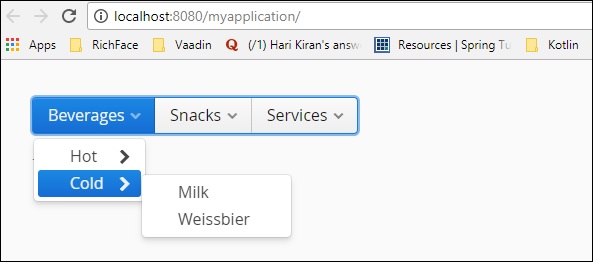
菜单栏
菜单栏组件帮助我们在网站上创建菜单。它可以是动态的,也可以是嵌套的。请查找以下示例,我们使用 Vaadin 菜单栏组件创建了一个嵌套菜单栏。继续修改我们的类,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上例中,我们创建了一个嵌套菜单栏。运行以上代码,您可以在浏览器中观察到如下所示的输出:

Vaadin - 核心元素
到目前为止,您已经学习了 Vaadin 的不同组件。在本章中,您将学习 Vaadin 库提供的不同核心组件。Vaadin 核心组件用户友好、易于理解且与任何现代浏览器兼容。
组合框
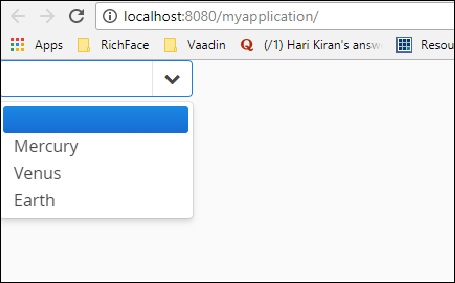
组合框是一个选择组件,它帮助用户从下拉菜单中进行选择,它也帮助开发人员为特定字段创建下拉菜单。以下示例解释了如何创建组合框。这里我们将使用 Vaadin 组合框填充行星历史。
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}
观察以下代码,并相应地更新 MyUI.java 类。
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
以上代码将在浏览器中产生以下输出。

上下文菜单
上下文菜单是一个功能,它帮助开发人员在浏览器中表示依赖列表。但是,此功能在最新的 Vaadin 8 版本中已被弃用。请注意,您可以使用菜单栏选项执行相同的操作。如果您想在您的应用程序中使用它,您可以使用如下所示的代码。请注意,您需要使用 npm 目录安装 polymer 并将其用于您的 html 代码。
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>
由于这是一个基于 Java 的教程,我们建议您使用菜单栏选项来学习 Vaadin 上下文菜单。
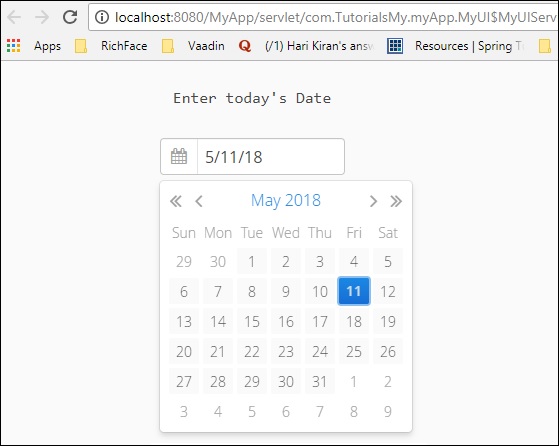
日期选择器
日期选择器是 Vaadin 支持的另一个组件,它帮助开发人员轻松创建网站。以下代码显示了如何在 Vaadin UI 中创建日期选择器。请注意,这在最新的 Vaadin 8 版本中已被弃用,因此我们需要使用 Java 日期对象来填充日期字段。但是,如果您使用的是 Vaadin web 项目,您仍然可以使用它。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行以上代码后,您可以找到如下所示的输出:

您也可以直接从 Java 使用 Vaadin 日期选择器类,如下所示,这也会在浏览器中产生相同的结果。
DatePicker datePicker = new DatePicker();
请注意,要使用 DatePicker 类,您需要使用 Vaadin V 3.0,但我们使用的是 Vaadin 8。
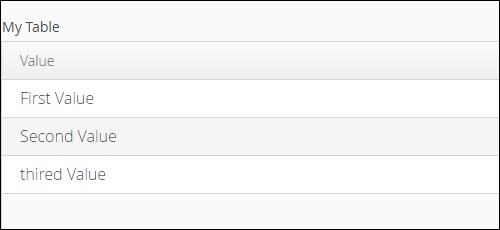
数据网格
数据网格意味着传递数据列表。它的作用类似于浏览器中的树。以下示例显示了网格的工作方式。
创建一个如下所示的类,并将其命名为 MyCharArray.java。
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){} public MyCharArray(String ch){
this.c = ch;
}
}
接下来,修改 MyUI.java 类,如下所示:
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
现在,运行以上代码,您可以在浏览器中看到以下输出。

分割布局
Vaadin 提供了许多工具来根据开发人员的选择设计网页。使用分割布局,我们可以根据自己的选择自定义整个屏幕。以下示例向您展示了使用 Vaadin 核心组件分割布局的不同选项。
修改 MyUI.java,如下所示:
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
同样,您可以垂直分割窗口。运行以上代码时,它将在浏览器中产生以下输出。

上传
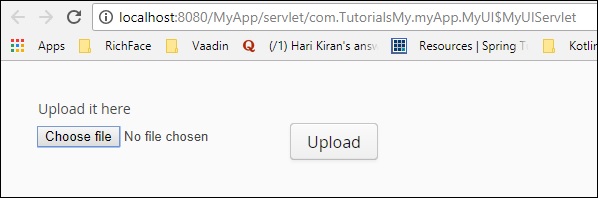
上传内容将帮助用户将文件上传到服务器。它有两种不同的模式:立即模式和非立即模式,由 Vaadin 核心框架控制。在立即模式下,上传显示文件名输入框和用于选择文件的按钮。在非立即模式下,用户需要使用上传按钮触发上传。
以下示例显示了这两种上传模式:

图标
Vaadin 具有内置图标,可用作通用图标。这些图标比图像有很多优点。它们减少了代码大小并使编译速度更快。以下示例显示了如何在 Vaadin 中使用它。
更新您的 MyUI.java 类,如下所示。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
这段代码将在浏览器中运行,并在浏览器中产生以下输出:
Vaadin - 布局组件
布局组件充当占位符,用于容纳和表示前端的数据。在本章中,我们将学习 Vaadin 的不同类型的布局组件。
垂直和水平布局
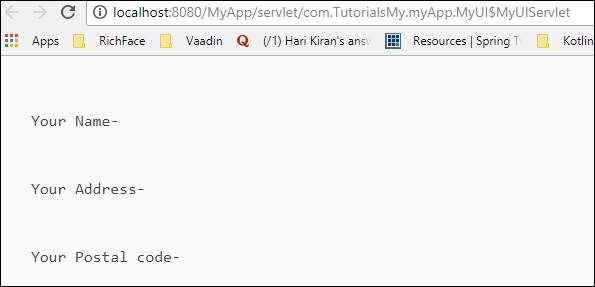
垂直和水平布局是有序布局,它们帮助用户以垂直或水平方式呈现数据。我们已经在之前看到的许多示例中使用了这个概念。以下示例将向您展示如何在 Vaadin 应用程序中使用它。
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
这段代码将在浏览器中产生以下输出。

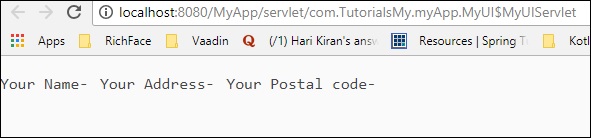
当我们使用水平布局而不是垂直布局时,相同的代码将在浏览器中产生以下输出。

网格
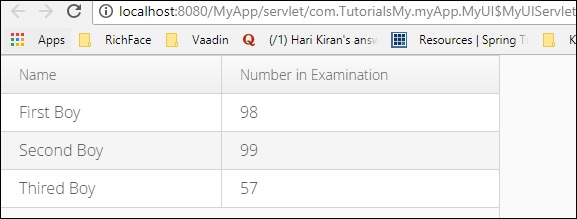
网格是 Vaadin 的另一个组件,用户可以使用它在浏览器中表示表格数据。在本节中,我们将学习关于网格及其用法的知识。
首先创建一个名为“Person”的类。
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}
现在,在 MyUI.java 类中添加以下代码:
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
完成这两个步骤后,编译并运行它们。您可以在浏览器中观察到以下输出:

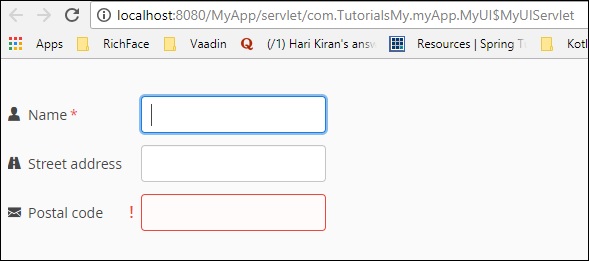
表单布局
表单布局是 Vaadin 的另一个组件,它帮助我们将数据表示为两种不同的列格式。它看起来就像一个表单。在本节中,您将学习更多关于此布局的知识。
编辑您的 MyUI.java 文件,如下所示:
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
编译并运行以上代码后,它将在浏览器中呈现以下输出:

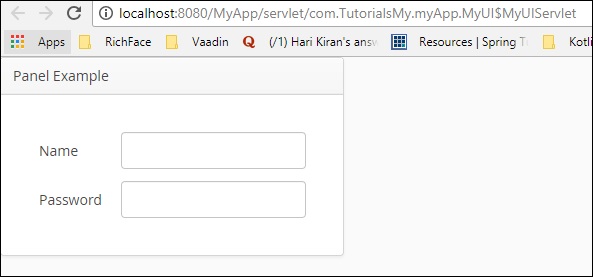
面板
面板是一个带有框架轮廓的单组件容器。它为表单布局提供了更多功能。在下面的示例中,我们将了解如何在 Vaadin 中使用面板。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行以上代码后,它将在浏览器中产生以下输出

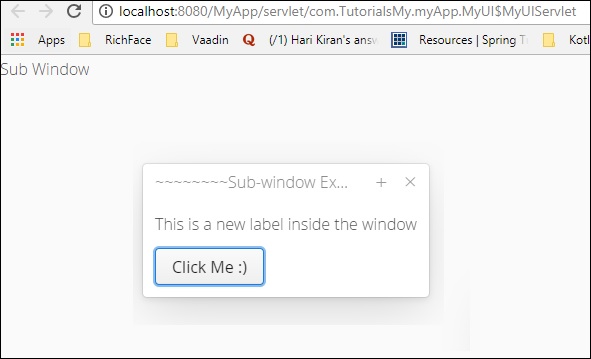
子窗口
子窗口是活动浏览器中的一个浮动面板。这允许用户将内容隔离到不同的窗口。像其他布局组件一样,它也由运行时 Vaadin Html 代码控制。在下面的示例中,我们将看到子窗口面板是如何工作的。
更改您的 MYUI 代码,如下所示。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// Create a sub-window and set the content
Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("This is a new label inside the window"));
subContent.addComponent(new Button("Click Me :)"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
编译并运行以上代码后,您将在浏览器中获得以下输出。

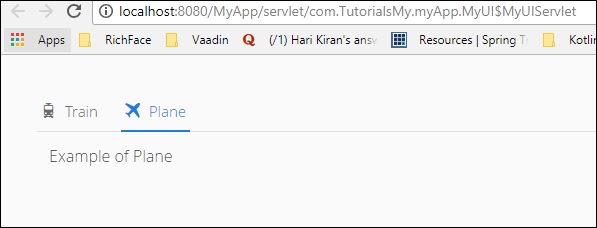
选项卡页
选项卡页是一个多组件容器,允许使用选项卡在组件之间切换。所有选项卡都组织在选项卡页顶部的选项卡栏中。以下代码显示了如何使用 Vaadin 选项卡页。
请修改您的 MyUI.java 类,如下所示。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// Create the first tab
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// This tab gets its caption from the component caption
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
当您运行以上代码时,您可以在浏览器中观察到以下输出。请注意,您可以根据您在选项卡标题中的选择在火车和飞机之间切换。

绝对布局
绝对布局允许您以任意方式将内容放置在选择性位置。以下代码是绝对布局用法的一个示例。
更新 MyUI.java 类,如下所示。
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// A component with coordinates for its top-left corner
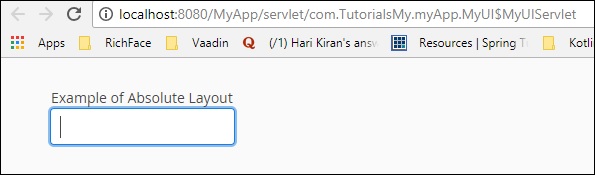
TextField text = new TextField("Example of Absolute Layout");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
执行以上代码后,您可以在浏览器中观察到以下输出:

自定义布局
自定义布局是可以根据您的要求自定义的布局,因此得名。以下示例显示了如何为我们的应用程序创建一个自定义布局。
更改 MyUI.java 类,如下所示:
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// No captions for fields is they are provided in the template
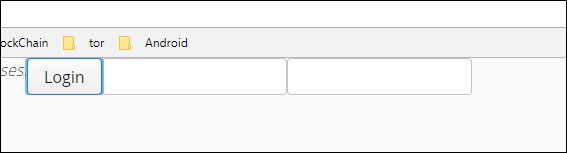
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
运行以上代码后,您可以在浏览器中观察到以下输出:

Vaadin - 主题
本章详细讨论了 Vaadin 的另一个特性,称为主题。一般来说,主题是指一个可在运行时自定义的框架。内容将根据服务器端接收到的响应而动态变化。
Vaadin 提供了一个很酷的界面,可以在一秒钟内使用主题,这得益于它自己的基于 Java 的 SAAS 编译器。主题功能提供给 Vaadin 是为了为应用程序提供可自定义的样式和外观。主题是一个预先制作的模板,开发人员需要自定义它才能构建自己的应用程序,从而节省他们的时间。
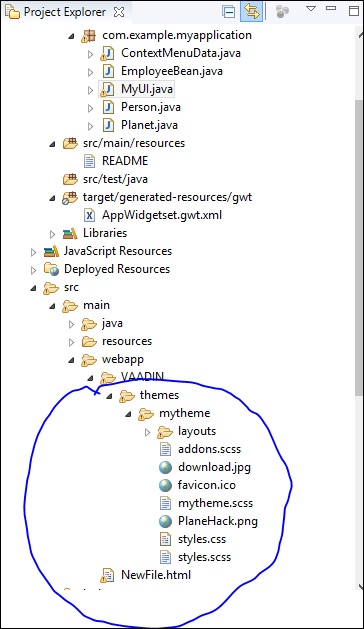
您可以在 Vaadin 的theme文件夹下找到所有主题,每个子文件夹都是自描述的。因此,更改代码并自定义它也很容易。任何主题都可以包含两种类型的 CSS 文件:.saas类型和.css类型。尽管 Vaadin 对文件夹名称没有任何限制,但始终建议使用文件夹名称,如上图所示。
有两种主题可用:内置和自定义。本节将详细讨论它们。
内置主题
Vaadin 内置主题是通过使用主题名称对其进行注释来提供的,如下所示。
@Theme("mytheme")
public class MyUI extends UI {
运行 Vaadin 应用程序时,所有灰色背景都来自内置的css文件。我们可以更改这些文件,以使它们成为自定义主题,这是另一种主题。关于 Vaadin 内置主题,我们没有什么可以学习的。所有上述组件都是 Vaadin 主题的一部分。
自定义主题 – 创建和使用主题
自定义主题放置在 Web 应用的 **VAADIN/themes** 文件夹中,在 Eclipse 项目中位于 **WebContent** 文件夹下,在 Maven 项目中位于 **src/main/webapp** 文件夹下。这些位置是固定的,建议任何情况下都不要更改。要定义一个名为 **mytheme** 的 SAAS 主题,必须将文件放在主题文件夹下的 mytheme 文件夹中,然后重新构建项目。Vaadin 将在浏览器请求时动态创建自己的 .css 文件。

您可以根据需要更改 css 文件中的样式内容。但是,请记住再次构建项目,更改才会生效。
响应式主题
Vaadin 也支持响应式主题。响应式网页可以根据屏幕尺寸自动调整字体大小。在 Vaadin 应用中,只需添加一行代码即可使整个应用具有响应性。
让我们考虑以下示例,以进一步了解 Vaadin。按照以下所示修改 MyUI.java 类。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
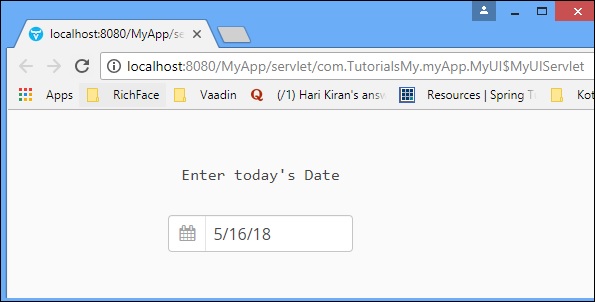
运行上述代码后,您可以在浏览器中观察到以下输出。

要测试布局的响应性,请缩小浏览器窗口,您可以观察到面板和布局组件将相应地更改其大小和形状。