
- WebSockets 教程
- WebSockets – 主页
- WebSockets 简介
- WebSockets – 概述
- WebSockets - 双向通信
- WebSockets – 功能
- WebSockets – 实施
- WebSockets 角色
- WebSockets – 事件和操作
- WebSockets – 打开连接
- WebSockets – 处理错误
- WebSockets - 发送 & 接收消息
- WebSockets – 关闭连接
- JavaScript & WebSockets API
- WebSocket - 服务器工作
- WebSocket - API
- WebSockets – JavaScript 应用程序
- WebSockets 实施
- 与服务器通信
- WebSockets – 安全性
- WebSockets – 移动应用
- WebSockets 实用资源
- WebSockets – 简要指南
- WebSockets – 实用资源
- WebSockets – 讨论
WebSockets - 关闭连接
关闭事件标志着服务器和客户端之间的通信结束。可以通过onclose事件来关闭连接。在利用onclose事件标记通信结束之后,无法在服务器和客户端之间进一步传送消息。由于连通性不佳,关闭事件也可能发生。
close()方法代表再见握手。它终止连接并且在连接重新打开之前无法交换任何数据。
类似于前面的例子,我们在用户单击第二个按钮时调用close()方法。
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}
也可以传递前面提到过的代码和原因参数,如下所示。
socket.close(1000, "Deliberate disconnection");
下面的代码全面概述了如何关闭或断开 Web Socket 连接 −
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
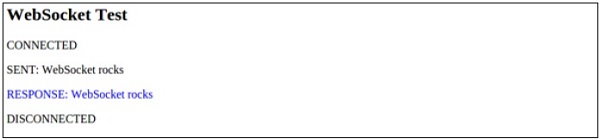
输出如下 −

广告