
- WebSockets 教程
- WebSockets – 首页
- WebSockets 简介
- WebSockets – 概述
- WebSockets - 双工通信
- WebSockets – 功能
- WebSockets – 实现
- WebSockets 角色
- WebSockets – 事件和操作
- WebSockets – 打开连接
- WebSockets – 处理错误
- WebSockets - 发送和接收消息
- WebSockets – 关闭连接
- JavaScript 和 WebSockets API
- WebSocket - 服务器工作原理
- WebSocket - API
- WebSockets – JavaScript 应用
- WebSockets 实现
- 与服务器通信
- WebSockets – 安全性
- WebSockets – 移动应用
- WebSockets 有用资源
- WebSockets – 快速指南
- WebSockets – 有用资源
- WebSockets – 讨论
WebSockets - 发送和接收消息
Message 事件通常发生在服务器发送一些数据时。服务器发送给客户端的消息可以包括纯文本消息、二进制数据或图像。每当发送数据时,onmessage 函数就会被触发。
此事件充当客户端接收服务器数据的“耳朵”。每当服务器发送数据时,onmessage 事件就会被触发。
以下代码片段描述了打开 WebSocket 协议连接的过程。
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}
还需要考虑可以使用 WebSockets 传输哪些类型的数据。WebSocket 协议支持文本和二进制数据。在 JavaScript 中,text 指的是字符串,而二进制数据表示为ArrayBuffer。
WebSockets 每次只支持一种二进制格式。二进制数据的声明如下所示:
socket.binaryType = ”arrayBuffer”; socket.binaryType = ”blob”;
字符串
字符串被认为是有用的,用于处理人类可读的格式,例如 XML 和 JSON。每当onmessage 事件被触发时,客户端需要检查数据类型并相应地采取行动。
确定数据类型为字符串的代码片段如下所示:
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}
JSON(JavaScript 对象表示法)
这是一种轻量级的格式,用于在计算机之间传输人类可读的数据。JSON 的结构由键值对组成。
示例
{
name: “James Devilson”,
message: “Hello World!”
}
以下代码显示了如何处理 JSON 对象并提取其属性:
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}
XML
XML 的解析并不困难,尽管技术因浏览器而异。最好的方法是使用 jQuery 等第三方库进行解析。
在 XML 和 JSON 中,服务器都以字符串形式响应,该字符串在客户端进行解析。
ArrayBuffer
它包含结构化的二进制数据。包含的位按顺序排列,以便可以轻松跟踪位置。ArrayBuffer 方便存储图像文件。
使用 ArrayBuffer 接收数据非常简单。使用instanceOf 运算符代替等于运算符。
以下代码显示了如何处理和接收 ArrayBuffer 对象:
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}
演示应用程序
下面的程序代码演示了如何使用 WebSockets 发送和接收消息。
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
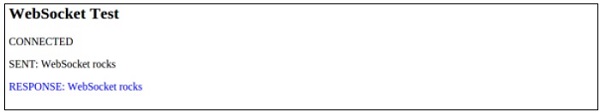
输出如下所示。

广告