
- WebSockets 教程
- WebSockets – 首页
- WebSockets 简介
- WebSockets – 概述
- WebSockets - 双向通信
- WebSockets – 功能
- WebSockets – 实现
- WebSockets 角色
- WebSockets – 事件和操作
- WebSockets – 打开连接
- WebSockets – 处理错误
- WebSockets - 发送和接收消息
- WebSockets – 关闭连接
- JavaScript & WebSockets API
- WebSocket - 服务器工作原理
- WebSocket - API
- WebSockets – JavaScript 应用
- WebSockets 实现
- 与服务器通信
- WebSockets – 安全性
- WebSockets – 移动应用
- WebSockets 有用资源
- WebSockets – 快速指南
- WebSockets – 有用资源
- WebSockets – 讨论
WebSockets - 功能
Web Socket 代表着网络通信历史上的一项重大升级。在其出现之前,Web 客户端和服务器之间所有的通信都仅依赖于 HTTP。
Web Socket 有助于实现持久性全双工连接的动态流动。全双工指的是双方以相当快的速度进行通信。
由于其克服了现有协议所有缺点的效率,它被称为游戏规则的改变者。
面向开发者和架构师的 Web Socket
Web Socket 对开发者和架构师的重要性 -
Web Socket 是一种独立的基于 TCP 的协议,但它被设计为支持任何其他协议,而这些协议传统上只能在纯 TCP 连接之上运行。
Web Socket 是一个传输层,任何其他协议都可以在其之上运行。Web Socket API 支持定义子协议的能力:可以解释特定协议的协议库。
此类协议的示例包括 XMPP、STOMP 和 AMQP。开发者不再需要以 HTTP 请求-响应范式进行思考。
浏览器端唯一的需求是运行一个可以解释 Web Socket 握手、建立和维护 Web Socket 连接的 JavaScript 库。
在服务器端,行业标准是使用在 TCP 之上运行并利用 Web Socket 网关的现有协议库。
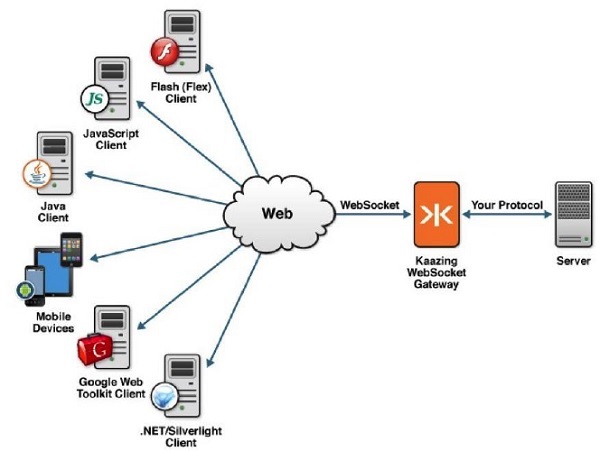
下图描述了 Web Sockets 的功能 -

Web Socket 连接是通过 HTTP 发起的;HTTP 服务器通常将 Web Socket 握手解释为升级请求。
Web Sockets 可以作为现有 HTTP 环境的补充插件,也可以提供添加 Web 功能所需的架构。它依赖于更高级的全双工协议,允许数据在客户端和服务器之间双向流动。
Web Sockets 的功能
Web Sockets 在 Web 服务器和客户端之间提供连接,以便双方都可以开始发送数据。
建立 Web Socket 连接的步骤如下 -
客户端通过称为 Web Socket 握手的过程建立连接。
该过程从客户端向服务器发送常规 HTTP 请求开始。
请求升级标头。在此请求中,它通知服务器请求是用于 Web Socket 连接的。
Web Socket URL 使用 ws 方案。它们也用于安全的 Web Socket 连接,相当于 HTTPs。
初始请求标头的简单示例如下 -
GET ws://websocket.example.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.example.com Upgrade: websocket