
- WebSockets 教程
- WebSockets – 首页
- WebSockets 简介
- WebSockets – 概述
- WebSockets - 双向通信
- WebSockets – 功能
- WebSockets – 实现
- WebSockets 角色
- WebSockets – 事件和操作
- WebSockets - 建立连接
- WebSockets – 处理错误
- WebSockets - 发送和接收消息
- WebSockets – 关闭连接
- JavaScript & WebSockets API
- WebSocket - 服务器工作原理
- WebSocket - API
- WebSockets – JavaScript 应用
- WebSockets 实现
- 与服务器通信
- WebSockets – 安全性
- WebSockets – 移动应用
- WebSockets 有用资源
- WebSockets – 快速指南
- WebSockets – 有用资源
- WebSockets – 讨论
WebSockets - 建立连接
一旦客户端和服务器之间建立连接,WebSocket 实例就会触发 open 事件。这被称为客户端和服务器之间的初始握手。
连接建立后触发的事件称为onopen。创建 WebSocket 连接非常简单。您只需调用WebSocket 构造函数并传入服务器的 URL。
以下代码用于创建 WebSocket 连接:
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
连接建立后,open 事件将在您的 WebSocket 实例上触发。
onopen 指的是客户端和服务器之间的初始握手,导致了第一次交易,并且 Web 应用程序已准备好传输数据。
以下代码片段描述了打开 WebSocket 协议连接:
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}
最好向等待建立 WebSocket 连接的用户提供适当的反馈。但是,需要注意的是,WebSocket 连接相对较快。
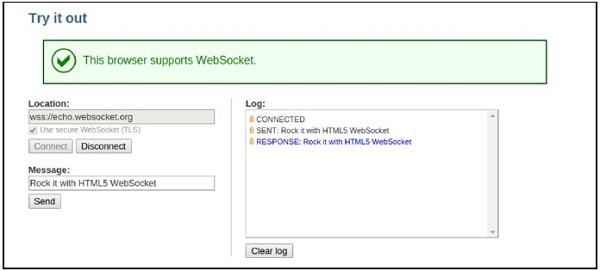
已建立的 WebSocket 连接演示文档位于以下 URL:https://www.websocket.org/echo.html
连接建立和对用户的响应快照如下:

建立打开状态允许全双工通信和消息传输,直到连接终止。
示例
构建客户端 HTML5 文件。
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>
输出如下:

上述 HTML5 和 JavaScript 文件展示了 WebSocket 的两个事件的实现,即:
onLoad 用于创建 JavaScript 对象和初始化连接。
onOpen 建立与服务器的连接并发送状态。
广告