Android:如何在 Firebase Storage 上上传图片?
什么是 Firebase Storage?
Firebase 是 Google 著名的云平台服务提供商之一,它为 Android、IOS 和 Web 应用程序提供数据库、存储、托管和其他云服务。在本文中,我们将特别关注 Firebase Storage,以及如何使用它将图片从 Android 设备上传到 Firebase Storage。
Firebase Storage 的实现
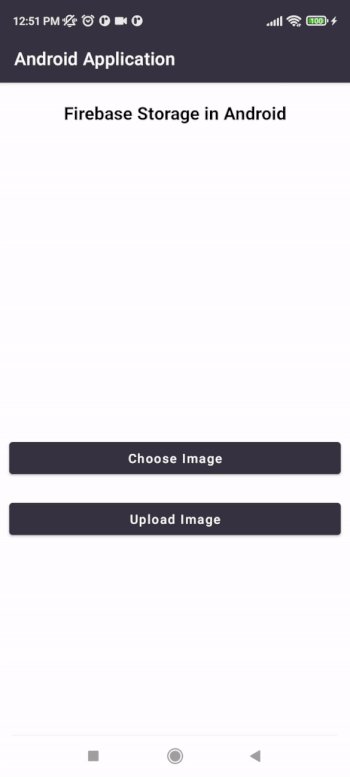
我们将创建一个简单的 Android 应用程序,其中我们将显示两个按钮和一个图像视图。我们将使用一个按钮来选择图片,另一个按钮将图片上传到我们的 Firebase Storage。我们还将使用一个图像视图来显示用户从设备中选择的图片。我们将遵循分步指南,使用 Kotlin 在我们的 Android 应用程序中实现 Firebase Storage。
步骤 1:在 Android Studio 中创建一个新项目
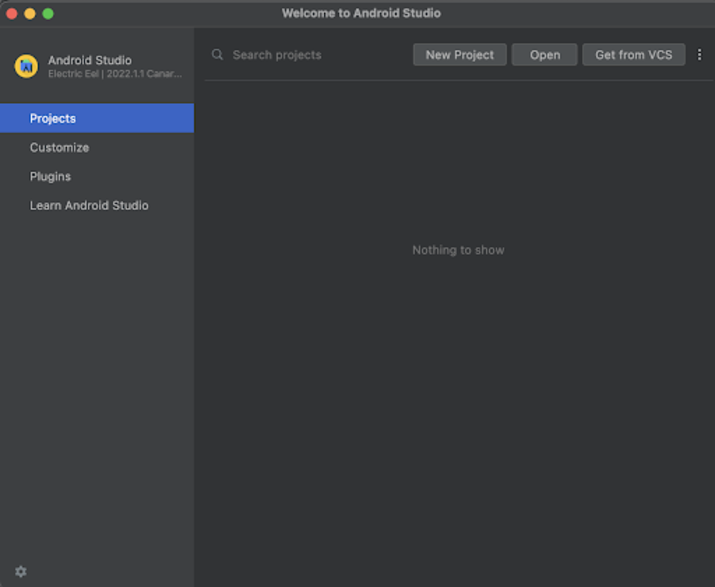
导航到 Android Studio 并点击“新建项目”。

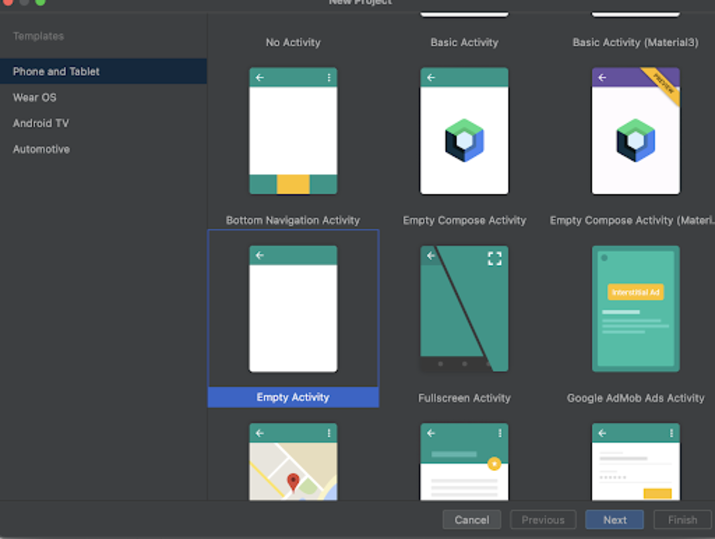
点击“新建项目”后,您将看到以下屏幕。

在这个屏幕中,我们只需选择“Empty Activity”并点击“Next”。点击“Next”后,您将看到以下屏幕。

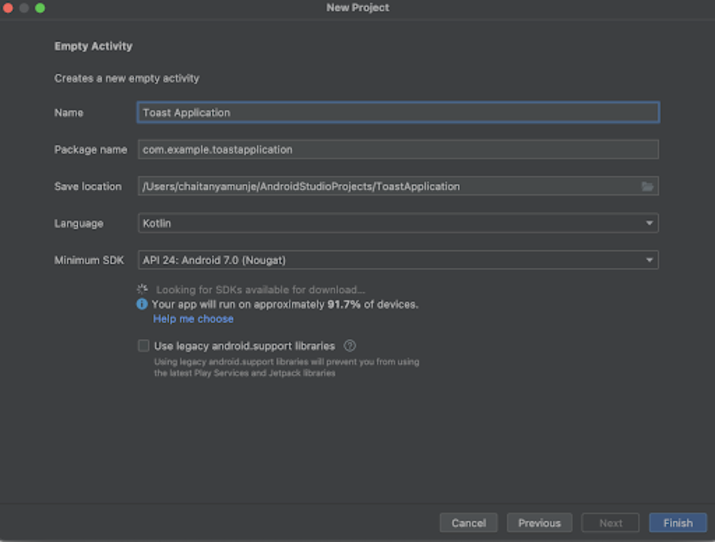
在这个屏幕中,我们只需指定项目名称。然后包名称将自动生成。
注意 - 请确保选择 Kotlin 作为语言。
指定所有详细信息后,点击“Finish”以创建一个新的 Android Studio 项目。
项目创建后,我们将看到打开的两个文件:activity_main.xml 和 MainActivity.kt 文件。
步骤 2:将您的项目连接到 Firebase Storage
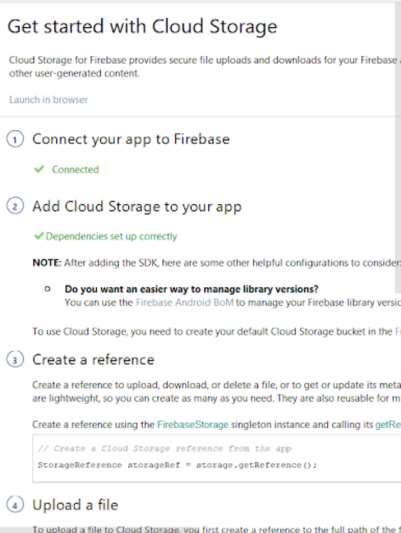
项目创建后。在 Android Studio 工具栏顶部出现的 Android Studio 中导航到“Tools”选项卡。在其中点击 Firebase > 然后点击 Firebase Storage,您将看到以下屏幕。

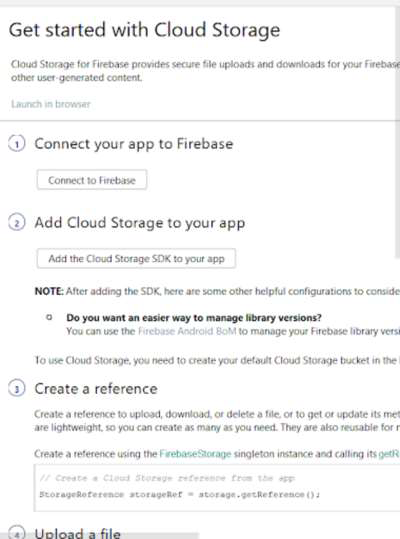
之后,您只需点击“Connect to Firebase”将您的应用程序连接到 Firebase。然后,您必须点击“Add cloud Storage to Firebase”以向其添加 Firebase Storage 依赖项。点击这两个按钮后,您将看到以下屏幕。

现在我们的应用程序已连接到 Firebase Storage。
步骤 3:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,要打开此文件,请在左侧面板中导航到 app > res > layout > activity_main.xml 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:gravity="center"
android:text="Firebase Storage in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating an image view for displaying image-->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_below="@id/idTVHeading"
android:layout_margin="10dp"
android:padding="3dp" />
<!-- creating a button to choose image-->
<Button
android:id="@+id/idBtnChooseImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVImage"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Choose Image"
android:textAllCaps="false" />
<!-- creating a button to upload image-->
<Button
android:id="@+id/idBtnUploadImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idBtnChooseImage"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Upload Image"
android:textAllCaps="false" />
</RelativeLayout>
说明 - 在上面的代码中,我们正在创建一个根布局作为相对布局。在这个布局中,我们创建一个文本视图来显示应用程序的标题。创建此文本视图后,我们创建一个图像视图。在这个图像视图中,我们将显示用户从其设备中选择的图像。之后,我们添加两个按钮。一个按钮用于从用户设备中选择图像,另一个按钮用于将图像上传到 Firebase Storage。
步骤 4:使用 MainActivity.kt 文件
导航到 app > java > 您的应用程序包名称 > MainActivity.kt 文件,并将以下代码添加到其中。代码中添加了注释以便详细了解。
package com.gtappdevelopers.androidapplication
import android.app.ProgressDialog
import android.content.Intent
import android.graphics.Bitmap
import android.net.Uri
import android.os.Bundle
import android.provider.MediaStore
import android.widget.Button
import android.widget.ImageView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.firebase.storage.FirebaseStorage
import com.google.firebase.storage.StorageReference
import java.util.*
class MainActivity : AppCompatActivity() {
// creating variable for buttons, image view and Uri for file.
lateinit var chooseImageBtn: Button
lateinit var uploadImageBtn: Button
lateinit var imageView: ImageView
var fileUri: Uri? = null;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for buttons and image view.
chooseImageBtn = findViewById(R.id.idBtnChooseImage)
uploadImageBtn = findViewById(R.id.idBtnUploadImage)
imageView = findViewById(R.id.idIVImage)
// on below line adding click listener for our choose image button.
chooseImageBtn.setOnClickListener {
// on below line calling intent to get our image from phone storage.
val intent = Intent()
// on below line setting type of files which we want to pick in our case we are picking images.
intent.type = "image/*"
// on below line we are setting action to get content
intent.action = Intent.ACTION_GET_CONTENT
// on below line calling start activity for result to choose image.
startActivityForResult(
// on below line creating chooser to choose image.
Intent.createChooser(
intent,
"Pick your image to upload"
),
22
)
}
// on below line adding click listener to upload image.
uploadImageBtn.setOnClickListener {
// on below line calling upload image button to upload our image.
uploadImage()
}
}
// on below line adding on activity result method this method is called when user picks the image.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// on below line we are checking if the result is ok
if (requestCode == 22 && resultCode == RESULT_OK && data != null && data.data != null) {
// on below line initializing file uri with the data which we get from intent
fileUri = data.data
try {
// on below line getting bitmap for image from file uri.
val bitmap: Bitmap = MediaStore.Images.Media.getBitmap(contentResolver, fileUri);
// on below line setting bitmap for our image view.
imageView.setImageBitmap(bitmap)
} catch (e: Exception) {
// handling exception on below line
e.printStackTrace()
}
}
}
// on below line creating a function to upload our image.
fun uploadImage() {
// on below line checking weather our file uri is null or not.
if (fileUri != null) {
// on below line displaying a progress dialog when uploading an image.
val progressDialog = ProgressDialog(this)
// on below line setting title and message for our progress dialog and displaying our progress dialog.
progressDialog.setTitle("Uploading...")
progressDialog.setMessage("Uploading your image..")
progressDialog.show()
// on below line creating a storage refrence for firebase storage and creating a child in it with
// random uuid.
val ref: StorageReference = FirebaseStorage.getInstance().getReference()
.child(UUID.randomUUID().toString())
// on below line adding a file to our storage.
ref.putFile(fileUri!!).addOnSuccessListener {
// this method is called when file is uploaded.
// in this case we are dismissing our progress dialog and displaying a toast message
progressDialog.dismiss()
Toast.makeText(applicationContext, "Image Uploaded..", Toast.LENGTH_SHORT).show()
}.addOnFailureListener {
// this method is called when there is failure in file upload.
// in this case we are dismissing the dialog and displaying toast message
progressDialog.dismiss()
Toast.makeText(applicationContext, "Fail to Upload Image..", Toast.LENGTH_SHORT)
.show()
}
}
}
}
说明 - 在上面的代码中,我们首先为图像视图、上传图像按钮、选择图像按钮和我们的文件 uri 的 URI 变量创建变量。然后,在我们的 onCreate 方法中,我们使用我们在 activity_main.xml 中指定的 id 初始化这些变量。
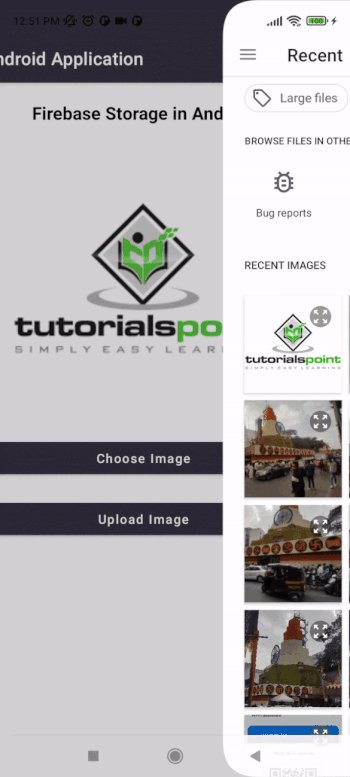
然后,我们为“选择图像”按钮添加一个点击监听器。在点击方法中,我们为意图创建一个变量,然后将其类型设置为图像,因为我们想要选择图像。然后,我们将它的操作设置为获取图像。之后,我们将设置 start activity for the result 来显示我们的图像选择器。在此,我们创建了一个图像选择器,用于从用户的设备中选择我们的图像。
之后,我们创建一个 onActivityResult 方法,我们将在其中将用户选择的图像设置到我们的图像视图中。在这个方法中,我们首先从我们选择的图像中获取数据并将其设置为我们的文件 uri。之后,我们从该文件 uri 创建一个位图并将该位图设置为我们的图像视图,以在我们的图像视图中显示选定的图像。
之后,我们创建一个上传图像的方法。在这个方法中,我们检查文件 uri 是否不为空。在这种情况下,我们在下面的行中显示一个进度条以显示图像上传的进度。在这个进度对话框中,我们显示此进度对话框的标题和消息。然后在下面的行中,我们创建一个存储引用变量来获取我们必须上传图像的引用。在这个引用中,我们指定一个随机 uuid 来上传我们的图像。之后,我们调用 put file 方法将我们的文件上传到 Firebase 存储。对于此方法,有两个回调,一个是 onSuccessListner。当我们的图像上传时,将调用此方法,并且在此方法中,我们将显示一条吐司消息并关闭我们的进度对话框。另一个方法是 onFailureListner。当图像上传操作失败时,将调用此方法。在这种情况下,我们也显示吐司消息并关闭我们的进度对话框。
步骤 5:向 AndroidManifest.xml 文件添加权限
导航到 app > AndroidManifest.xml 并向其中添加以下 internet 和 read storage 权限。
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
步骤 6:在 Firebase 控制台中配置 Firebase Storage
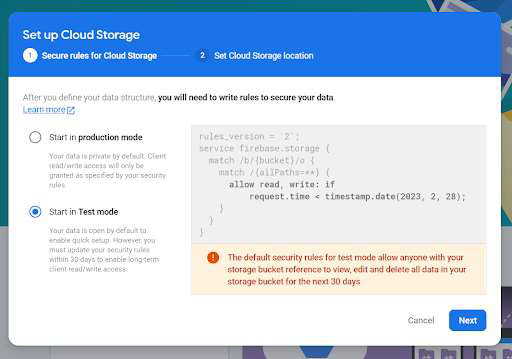
导航到 https://console.firebase.google.com/ 以访问 Firebase 控制台。确保您使用在 Android Studio 中登录的同一帐户登录。之后,您必须导航到 Firebase 控制台左侧面板中的“构建选项”。从中点击“Storage”以添加项目的 Firebase Storage。之后,您只需点击“Get started”选项,然后您将看到以下屏幕。

在此,请确保选择“测试模式”,因为我们没有为我们的应用程序实现用户身份验证。然后只需点击“Next”以配置 Firebase Storage。
现在点击绿色播放图标来运行您的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器

结论
在以上教程中,我们学习了什么是 Firebase Storage 以及如何在 Android 应用程序中使用它来存储其中的图像。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP