
- Django 基础概念
- Django - 首页
- Django - 基础
- Django - 概述
- Django - 环境搭建
- Django - 创建项目
- Django - 应用生命周期
- Django - 创建视图
- Django - URL映射
- Django - 首页
- Django - 模板系统
- Django - MVT
- Django - 添加主模板
- Django 管理后台
- Django 管理后台 - 接口
- Django 管理后台 - 创建用户
- Django 管理后台 - 包含模型
- Django 管理后台 - 设置显示字段
- Django 管理后台 - 更新对象
- Django 模型
- Django - 模型
- Django - 插入数据
- Django - 更新数据
- Django - 删除数据
- Django - 更新模型
- Django 静态文件
- Django - 添加静态文件
- Django - 添加 CSS 文件
- Django 高级应用
- Django - 404 页面未找到
- Django - 页面重定向
- Django - 发送邮件
- Django - 通用视图
- Django - 表单处理
- Django - 文件上传
- Django - Apache 配置
- Django - Cookie 处理
- Django - Session
- Django - 缓存
- Django - 评论
- Django - RSS
- Django - AJAX
- Django 有用资源
- Django - 快速指南
- Django - 有用资源
- Django - 讨论
Django - 添加主模板
Django 支持模板继承。Django 中的继承概念与面向对象编程中的继承非常相似。其思想是,即使每个视图可能呈现不同的模板,Web 应用程序中每个视图呈现的输出也必须遵循统一的模式或外观。
假设一个 Django 应用注册了三个 URL 路由和三个视图。我们希望以这样的方式设计模板:每个视图都应该有一个页面标题、一个页脚和一个带有链接的侧边栏,以及在其右侧显示的可变内容。
主模板
在任何面向对象语言(例如 Python)中,**基类**定义属性和方法,并使它们可用于继承类。同样,我们需要设计一个**主模板**,为其他模板提供整体框架。
**主模板**(有时称为“基本模板”)除了提供通用结构外,还标记了虚拟块。子模板继承通用结构并覆盖这些块以提供相应的内容。这些块用“**block – endblock**”结构标记。
{% block block_name %}
...
...
{% endblock %}
主模板在不同位置可能有多个这样的块。每个块都应该提供一个唯一的标识符。
主模板 (**base.html**) 的 HTML 代码如下:
<!doctype html>
<html>
<body>
<!--header-->
<div style="height:10%;">
<h2 align="center">My Web Application</h2>
<hr>
</div>
<div style="width:100%;">
<!—side bar-->
<div style="width:20%; float:left; border-right-style:groove">
<ul>
<b>
<li><a href="">home</a></li>
<li><a href="register/">register</a></li>
<li><a href="login/">login</a></li>
</b>
</ul>
</div>
<!--contents-->
<div style="margin-left:21%;">
<p>
{% block contents %}
{% endblock %}
</p>
</div>
</div>
<br><br><br>
<!--footer-->
<hr>
<div>
<h4 align="right">All rights reserved</h4>
</div>
</body>
</html>
首页模板 (**index.html**) 通过以下标签继承此 **base.html**:
{% extends "base.html" %}
它用自己的内容填充虚拟内容块:
<!doctype html>
<html>
<body>
{% extends "base.html" %}
{% block contents %}
<h2 align="center">This is Home page</h2>
{% endblock %}
</body>
</html>
定义视图
让我们定义一个呈现此模板的视图:
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, "index.html", {})
注册视图
我们还需要在 **urls.py** 中注册此视图:
urlpatterns = [
...,
path('home/', views.index, name='home'),
]
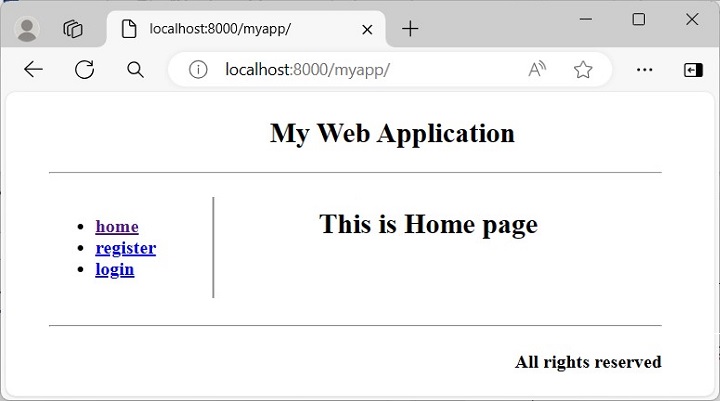
当打开 **https://:8000/myapp/home** URL 时,将呈现首页模板,其中包含在 **base.html** 中设计的标题、侧边栏和页脚:

广告