
- Django 基本概念
- Django - 首页
- Django - 基础
- Django - 概述
- Django - 环境
- Django - 创建项目
- Django - 应用生命周期
- Django - 创建视图
- Django - URL 映射
- Django - 首页
- Django - 模板系统
- Django - MVT
- Django - 添加主模板
- Django 管理
- Django 管理 - 界面
- Django 管理 - 创建用户
- Django 管理 - 包含模型
- Django 管理 - 设置显示字段
- Django 管理 - 更新对象
- Django 模型
- Django - 模型
- Django - 插入数据
- Django - 更新数据
- Django - 删除数据
- Django - 更新模型
- Django 静态文件
- Django - 添加静态文件
- Django - 添加 CSS 文件
- Django 高级
- Django - 页面未找到 (404)
- Django - 页面重定向
- Django - 发送邮件
- Django - 通用视图
- Django - 表单处理
- Django - 文件上传
- Django - Apache 设置
- Django - Cookie 处理
- Django - 会话
- Django - 缓存
- Django - 评论
- Django - RSS
- Django - AJAX
- Django 有用资源
- Django - 快速指南
- Django - 有用资源
- Django - 讨论
Django - 评论
在开始之前,请注意 Django 评论框架已在 1.5 版本中弃用。现在您可以使用外部功能来实现此目的,但如果您仍然想使用它,它仍然包含在 1.6 和 1.7 版本中。从 1.8 版本开始,它不存在,但您仍然可以在不同的 GitHub 帐户上获取代码。
评论框架使您可以轻松地将评论附加到应用程序中的任何模型。
要开始使用 Django 评论框架 -
编辑项目 settings.py 文件,并将 'django.contrib.sites' 和 'django.contrib.comments' 添加到 INSTALLED_APPS 选项中 -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)
获取站点 ID -
>>> from django.contrib.sites.models import Site >>> Site().save() >>> Site.objects.all()[0].id u'56194498e13823167dd43c64'
在 settings.py 文件中设置您获得的 ID -
SITE_ID = u'56194498e13823167dd43c64'
同步数据库,以创建所有评论表或集合 -
python manage.py syncdb
将评论应用程序的 URL 添加到项目的 urls.py 中 -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),
现在我们已经安装了框架,让我们更改我们的 hello 模板以跟踪我们 Dreamreal 模型上的评论。我们将列出、保存特定 Dreamreal 条目的评论,其名称将作为参数传递给 /myapp/hello URL。
Dreamreal 模型
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"
hello 视图
def hello(request, Name): today = datetime.datetime.now().date() daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] dreamreal = Dreamreal.objects.get(name = Name) return render(request, 'hello.html', locals())
hello.html 模板
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}
最后将 URL 映射到我们的 hello 视图 -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),
现在,
在我们的模板 (hello.html) 中,使用 - {% load comments %} 加载评论框架
我们获取视图传递的 Dreamreal 对象的评论数量 - {% get_comment_count for dreamreal as comment_count %}
我们获取对象的评论列表 - {% render_comment_list for dreamreal %}
我们显示默认的评论表单 - {% render_comment_form for dreamreal %}
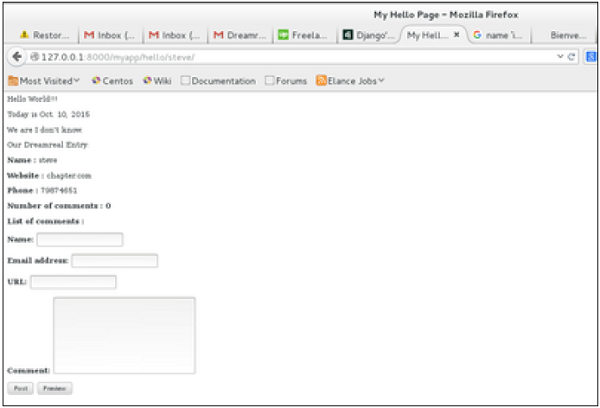
访问 /myapp/hello/steve 时,您将获得名称为 Steve 的 Dreamreal 条目的评论信息。访问该 URL 将为您提供 -

发布评论后,您将重定向到以下页面 -

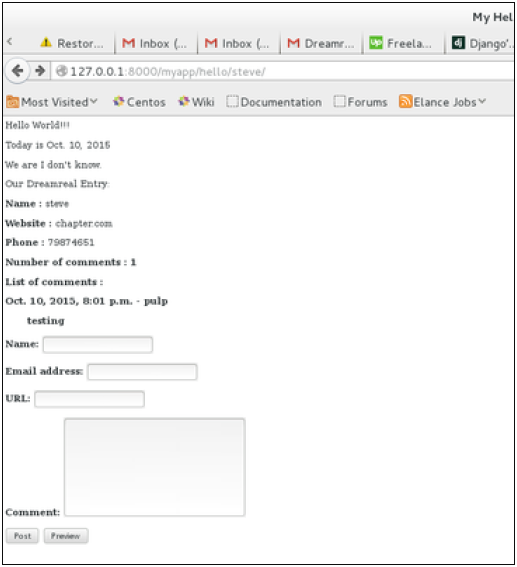
如果您再次访问 /myapp/hello/steve,您将看到以下页面 -

如您所见,评论数量现在为 1,并且您在评论列表行下有评论。